JuxtaposeJS is a free tool to create image comparison slider online for free. It lets you create a comparison frame by adding two different images. In the frame, it adds a slider that you can use to see the other image instantly. It fits the images in a single frame so beautifully that you can easily compare two different photos easily. It gives you a embed code that you can use on your website. However, if your website is running WordPress, then you will not be able to embed code there. WordPress does not allows you to embed code for security reasons. And that is why I have added this GIF to show you how this works.
If you want to show some comparison between images on your website, then this is a useful tool. You can upload two images through a URL or directly specifying them from Dropbox. By default, it adds the comparison slider horizontally but you can opt to make it vertical as well. And if you want to add a label on the photo, then you can do that.

How to Create Image Comparison Slider Online using JuxtaposeJS?
JuxtaposeJS is a very nice tool to create image comparison slider online. With zero coding knowledge, you can come up with a beautiful image comparison frame that you can add on your website. JuxtaposeJS is an open source tool as well. You can find its source code on GitHub and take part in its development if you wish.
Here is how to use it.
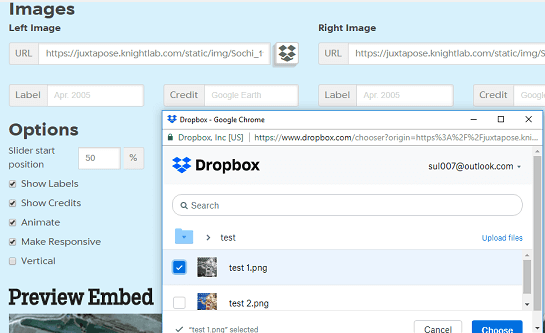
Step 1: You can open the homepage of JuxtaposeJS in your browser and then add two images. You can either specify images using a URL or there is an option on it to specify images from Dropbox.

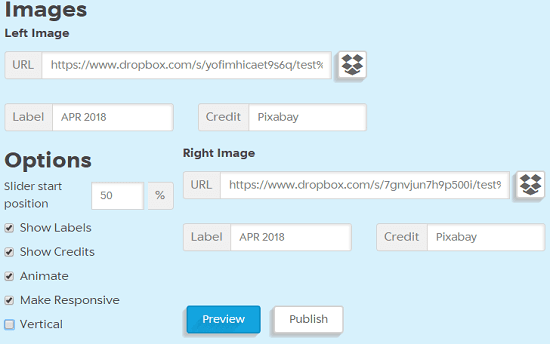
Step 2: After you have specified images, you can opt for other options. You can enter the label text if you want to appear that on the frame. Also, you can opt to add the slider vertically if you want.

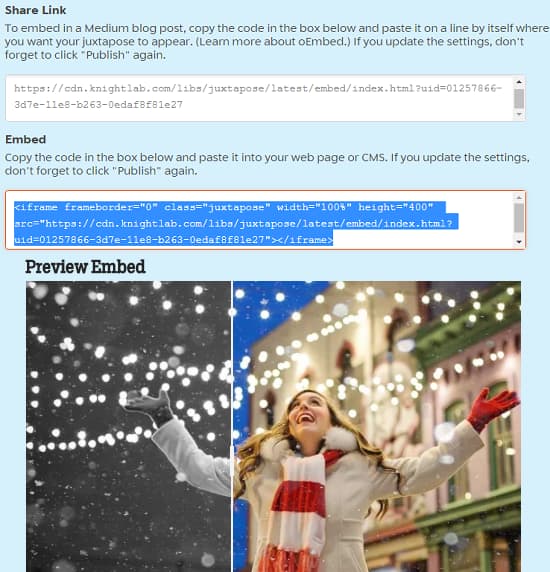
Step 3: Now. you can see the preview of the final frame. You can test it and finally click on “Publish” button. It will give you the embed code that you can add on your website. And it gives a embed code specially for Medium posts that you can copy and use.

In this way, you can use this online tool to create Image Comparison Slider. With zero coding knowledge, you can create a responsive and a beautiful frame that is ideal for illustrations and other purposes.
Similar post: Annotate Images Online with these Free Websites
Closing thoughts
JuxtaposeJS is a very nice tool to create image comparison slider online for free. I have used many tools like this but the way it works and makes it easy to create a responsive frame is amazing. Even a person that doesn’t know about HTML, JS can easily use it.