Here are 3 free font identifier plugins for Firefox.
These all are great add-ons to easily check fonts used on webpages. Whether you have to find the font used in a heading, text, or all the fonts used in the entire webpage, these plugins are handy.
All of these add-ons let you quickly find the font of any selected text in just a few mouse clicks. Some of these add-ons have unique features too. For example, you can see the detailed information regarding font, like Font elements, family type, replace elements to preview some other font at a particular place on a webpage, etc.
Let’s start with the first font identifier Firefox add-on in this list.
FontFinder
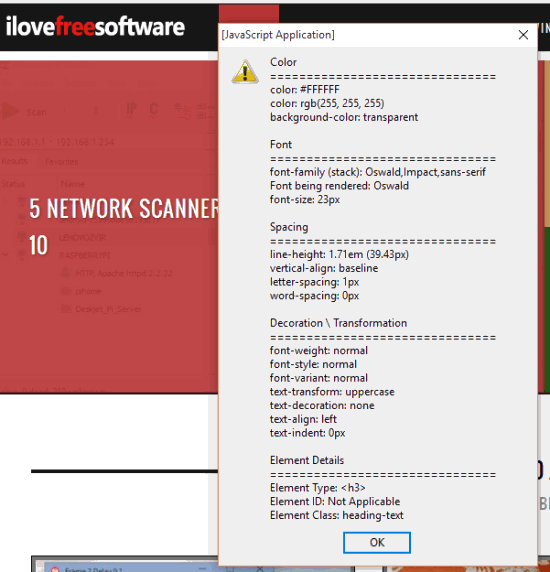
FontFinder is more than what its name suggests and it is one of my favorite font identifier Firefox add-ons. Apart from finding the fonts used in a webpage or a particular selection, it provides many other important options. For example, it can help to find out the color code, spacing between letter and word of a font, font weight, font style, text alignment, element type (H1, H2, H3, etc.), element ID and class. So it’s a powerful font identifier plugin that can surely be a good choice for anyone.
Apart from these features, FontFinder also gives you options to copy the elements, adjust font size, font family for a particular selection, etc.. You can use this plugin either by selecting the text and using its right-click context menu option or by clicking on the icon of this plugin.
fontinfo
fontinfo is one of the fantastic plugins in this list. It lets you check all the fonts of a webpage using the right-click context menu options. You can check fonts for a selected area or for the whole webpage. To check all the Font face, CSS family and Source of fonts of the whole webpage, you need to access View Page Info option in right-click context menu. When you open View Page window, you will find Fonts section added by this plugin. Using that section, you can see all the fonts used in that webpage.
When you have to view the fonts of some selected text, right-click and you will find Show Fonts in Selection option. Clicking that option will help you view the fonts used in that selection in a pop-up window.
Context Font
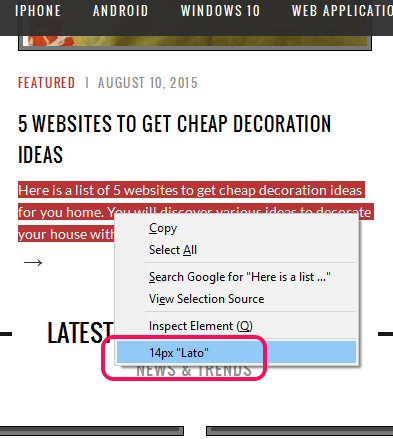
Context Font is one of the simplest add-ons in this entire list. It lets you view the font used for the selected text in the context menu box. Simply select the text and right-click to find the size of the font (in pixels) and font family.
Apart from this main task, it can also help to display the downloadable font files, but I didn’t find this option even after testing it on multiple websites. However, I must say its name suits it and is a good font identifier plugin.
We have also covered 5 free online tools to identify fonts on webpages.
Conclusion:
Among these 3 font identifier plugins, I must say FontFinder is the most powerful plugin and has pretty interesting features. fontinfo is the runner-up and deserves this place because it has the fantastic feature to show the list of all the fonts used in a particular webpage.