In this post, I am going to talk about the simple chrome-extension that at outlines to all the elements on the web pages in a single click. This is a useful plugin for web developers to inspect a page how the elements are aligned and stacked together. After you enable it on certain web page it immediately highlights all the elements with the correct boundary. And it even outlines the hidden elements such as dropdown lists. This is an open source extension and you can find its source code on GitHub. You can contribute to it if you want and add some more features in it
For some reasons, if you want to inspect a web page for all the elements and their boundaries then this extension will help you. Also, if you want to see the isolation between the elements then it will be easy to use. From measuring distances to analyzing how the elements are placed on a web page it is very easy with this plugin. You just download it, install it, and then all it needs a one click and it will outline all the elements that it finds on the web page. It can also help you identify pseudo elements if they are present there.

How to Outline all HTML Elements on Web Pages?
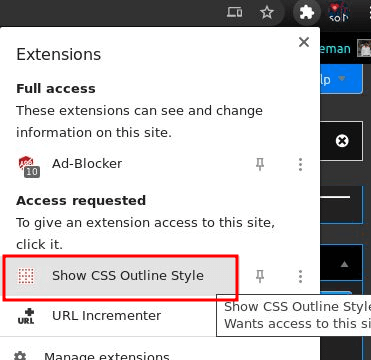
Getting started with this extension is fairly simple. You can install it from the Chrome web store using the link. Just start using it on any web page you want to analyze it will. Use the Chrome toolbar icon of the extension to activate it or deactivate it.

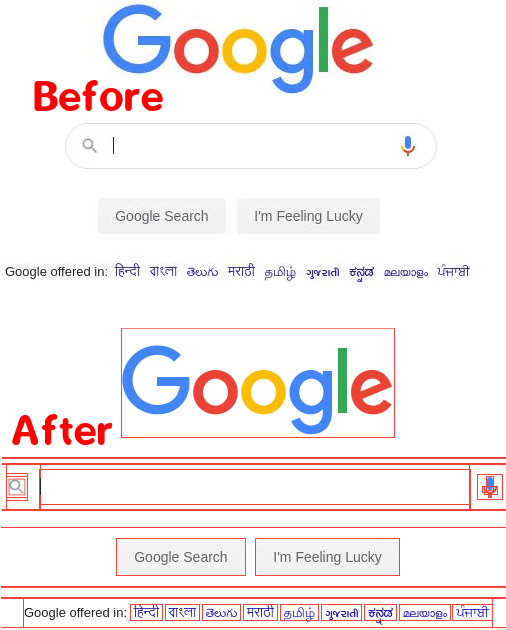
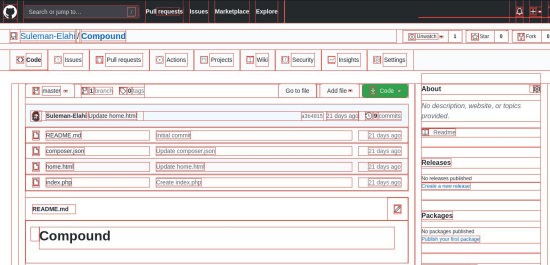
So just go to a web page that you want to analyze for its elements. And then click on its icon from the toolbar. It will immediately sketch on outline on the entire page as it find the different elements. The final enclosure of all the elements in a boundary looks like as shown in the screenshot below. And you can use it on any website that has HTML and CSS elements on it.

In this way, you can use this simple and quiet is feed forward Chrome plugin to outline all elements on website in just one click. You can activate and deactivate it by toggling.
Closing thoughts:
If you are into web designing and UI designing then you will find this extension really helpful. You can use it to analyze existing web apps or websites and study different elements on web pages and gather some information. You can then take further steps to apply the knowledge you have gathered. So, just give it a try and let me know what you think.