Webcode.tools website provides a free key frame animation CSS generator. Using this website, you can quickly generate CSS code for key frame animation for any HTML components. It gives you a visual tool where you can enter the animation parameters and then in the end you will get the final CSS code that you can copy and use anywhere you like. The best part is that along with the CSS code, it even shows the review of the animation.
Keyframe animations are a powerful feature in Cascading Style Sheets (CSS) that allow you to create smooth and dynamic animations on web pages. You can animate any HTML elements or an entire block by adding a few lines of code. To create those animations, you have to define the animation style for every second, called keyframes. Each keyframe specifies the styles that an element should have at a specific point in time. Doing that manually takes time, so you can make it faster by using a ready-made tool. Here, Webcode.tools website can help you with that and you can see how after reading the below section.
Using this Free Online Keyframe Animation CSS Generator:
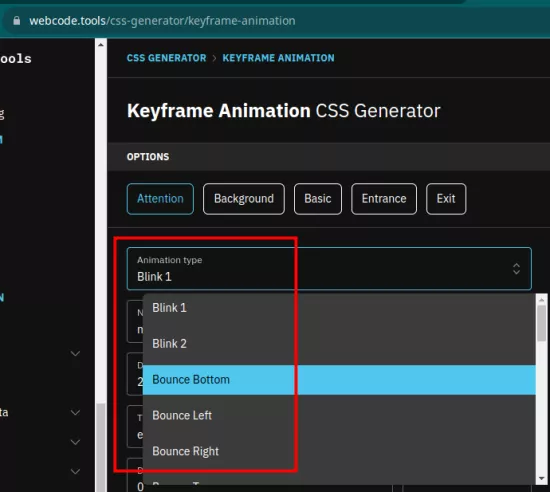
If you are a front end developer, then you can bookmark this tool for easy access. There is no sign up or registration required in order to use it. Just go to its main website and then start using it right away. Its main interface looks like this, where some default options are already present. You start by selecting an animation style.

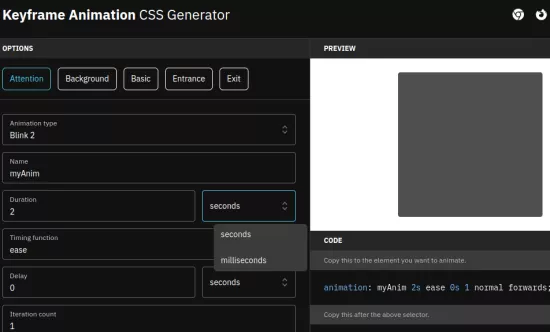
Next, you go on to specify a name for your animation and then set the timing parameters. In addition, you need to specify the timing functions, delay, and direction. As you select a specify parameters, it will immidiately show you a preview of the final animation, You can keep changing the parameters until it gives you what exactly you want.

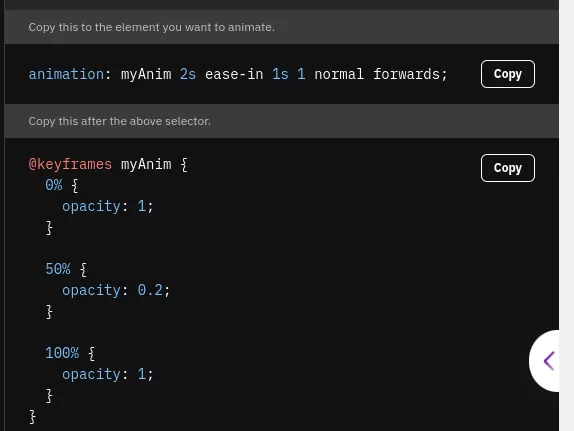
Once you are all done, you can simply generate the code. It will now give you the entire CSS code that you can copy and use in your own projects. You just have to configure this code to work with your own HTML elements. So, all you need is a bit of renaming and then you are all set.

In this way, you can now use this simple online tool here to generate CSS keyframe animation code for any HTML element. The process is simple and very straightforward. As a frontend engineer, you will find it very helpful. Just bookmark this website and also explore some other useful CSS tools that it offers such as CSS gradient generator and open graph tags generator.
Closing thoughts:
As a front end developer if you are tired of writing CSS animation code and testing it in browser again and again then try the tool I have mentioned here. With this, you will be able to create and preview animations on a single page. Just change the parameters and test the final animation preview. It will make your life easier and will save you a lot of time that you can invest somewhere else important.