Draw.io VS Code Integration lets you create ER, Dataflow, UML diagrams in VS Code. This extension lets you draw various kinds of programming related diagrams within the Visual Studio Code. You just install it and then create a file with a specific extension and the interface of the Draw.io will open there. All the tools for diagrams are included in it and you can easily create, edit, and save any type of diagram with ease. It doesn’t require any login or sign up to do its work. You just need to create a file and then simply start creating your diagrams with various shapes, links, and text.
Draw.io is one of the most popular free online diagram creator. It allows embedding and one of the best use cases of that is in VS Code through a simple extension. Now, you don’t have to work on a diagram in a separate browser. With the help of the Draw.io extension, you can now code and draw program flow in VS Code itself. This is a very simple extension and you can use it anytime you want. Diagrams like ven diagrams, ER diagrams, UML diagrams can be made here easily and exported.

How to Create Diagrams in VS Code with Draw.io?
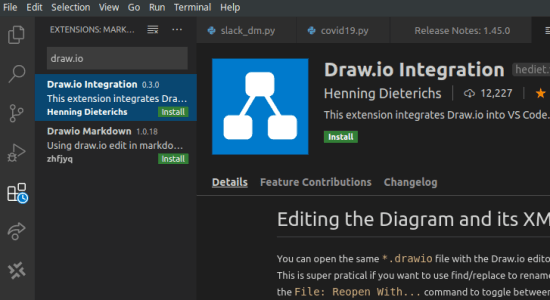
Creating diagrams in VS Code is actually very simple. You just need to install the Draw.io VS Code Integration extension from the marketplace and then you can just sit back and relax. If you want a link to the extension then you can access it from here.

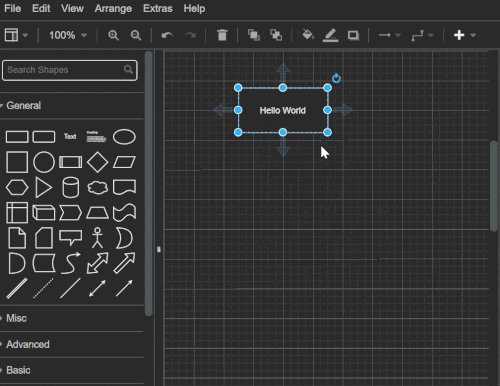
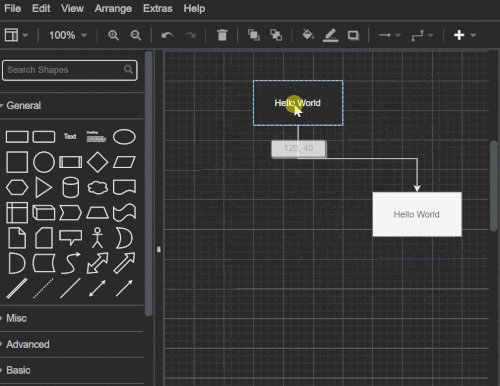
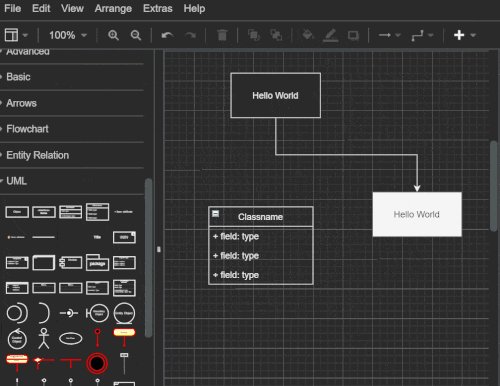
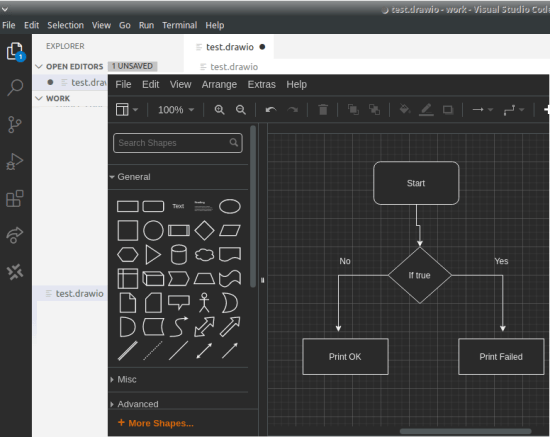
Now, you can just start drawing diagrams in VS Code. For that, you will have to create a new file in the explorer. To make a diagram file, you just have to name it whatever you want but give it “drawio” extension. As you create the file, the interface of Draw.io will open there automatically. You can see all the tools on the left sidebar. The interface is same as the web interface of Draw.io. You just use drag and drop operations to create your diagrams and then just save it. This is as simple as that.

In this way, you can use this simple and powerful VS Code plugin to create various kinds of diagrams. No matter what type of diagram you want to create if that is supported by Draw.io then you can create it. The best part is that you won’t have to use a separate application for diagrams such as a browser. You can now code and create diagrams in VS Code itself with so much ease. You can see the GIF I have added in the beginning to see this extension in action.
Final thoughts
If you usually create a lot of diagrams frequently then you can now create them in VS Code. Since VS Code is now one of the best IDEs that people use now, you will find the extension helpful. You can create any type of diagrams that comes to your mind with this and export that. The files are editable and customizable from a simple interface. So, if you are looking for an easy way to create diagrams then use the extension and let me know what you think.