In this post, I will show you how to implement dark mode on your website for free by just adding one line of code. Nightowl is a free and open-source project on GitHub that allows you to quickly add dark mode any of your website in the easiest ways possible.
Dark mode is the latest trends across application and web development. It makes the UI of the app and website look more appealing when interacting in dark room. If you have a website and wants to add dark mode to it, then this post will show you how.
Pros of Enabling Dark Mode on Website:
- Reduced Eye Strain: Dark mode reduces the amount of blue light emitted by the screen, which can help reduce eye strain and fatigue.
- Improved Battery Life: A dark theme consumes less power than a light theme because OLED screens only emit light in areas where there are pixels, so black areas don’t require any energy. Therefore, enabling dark mode can save battery life for devices with OLED displays.
- Enhanced Accessibility: Dark mode improves readability for users with visual impairments or those who experience discomfort when reading light text on a bright background.
- Aesthetic Preferences: Some users simply prefer the look and feel of dark themes, finding them sleeker and more modern.
Cons of Adding Dark Mode to Website:
- Initial Development Effort: Implementing dark mode requires additional development to keep design consistent across both light and dark themes.
- Compatibility Issues: Not all devices or browsers support dark mode, which could lead to UI inconsistencies.
- Potential Impact on Analytics: Enabling dark mode may alter the way some analytics tools track user behavior, such as click-through rates or time spent on site.
- Design Challenges: Designing a visually appealing and intuitive dark theme can be challenging, especially when considering factors like contrast, readability, and consistency with the light mode design.
How to Easily Implement Dark Mode on Your Website for Free via One Liner Code?
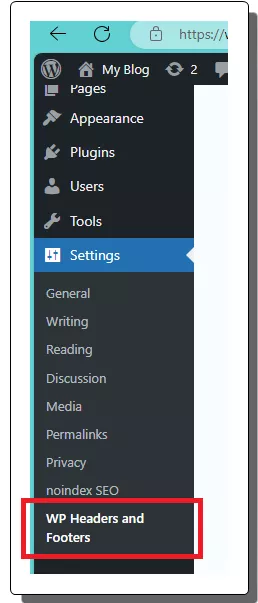
In order to use the Nightowl script, you need to have access to the backend/frontend code of your website. If you are using WordPress, then it is much easier. There’s a WordPress plugin called Insert Header and Footers that you can use.
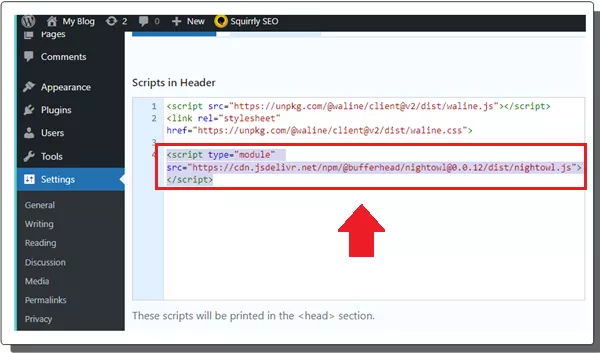
So, just install and open this plugin from the Settings menu. After that, you need to find the head section.

Paste the following code and save it. And this is all you have to do. Just drop cache after this and it will start working right away.
https://cdn.jsdelivr.net/npm/@bufferhead/[email protected]/dist/nightowl.js
If you are using the static sites then you open the homepage file, generally index.html. Paste the same above script code just before the closing head tag(<\head>).
Now come back to your website and you will see that there is a button at the top right side to toggle the night mode. You and your users can use it anytime and turn on the dark mode in a click.
This is it. In this way, you can use this simple script, Nightowl on your website to add dark mode. It will work on almost all kids of websites out there. You can follow the same process on any of your websites no matter what technology or framework they are made of.
Closing thoughts:
As a small website owner or someone running a small blog; this script will benefit you a lot. Without hiring a web developer or a frontend developer, you can add dark mode option to your website in no time. There is no coding or programming skills required to configure it. Just paste a single line of code and you are done.