Instant.page is a free service to improve site speed by preloading pages before user clicks on them. It gives you a simple script which you can add-on your site and let it work on its own. It preloads the page if a user hovers on its link for a short amount of time. This helps in the higher conversion rate and ultimately help in increasing the sales. You can enable this on all or as specified pages of your website. And then best part is that you don’t have to create an account to use it. You just add it in the footer section of your website and it will keep doing its work.
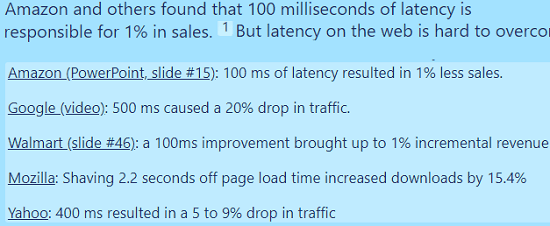
Website speed is one of the most important aspects right now for search engines and online marketers. Even a study by Amazon and other online sellers says that 100 milliseconds of latency can decrease sales by 1%. And the script given by this handy service, Instant.page lets you take care of that. You just have to add it to your website and then you are done. It works on all static as well sites built using WordPress. Now, it will be easy for you to insert this script on the pages of your website if you are using WordPress.
Instant.page after integrating within your site, adds a unique functionality similar to the Accelerated Mobile Pages. Basically, it starts preloading the pager if a user hovers over its link for at least 65 milliseconds. For a normal computer user, clicking speed is around 500 milliseconds. So, if a user on your websites hovers a link, the page will start preloading in the browser and user may like it. So, if your online store and website are linked then you can use this script on your websites and the process is explained below.

How to Improve Site Speed by Preloading Pages Before User Clicks on Them?
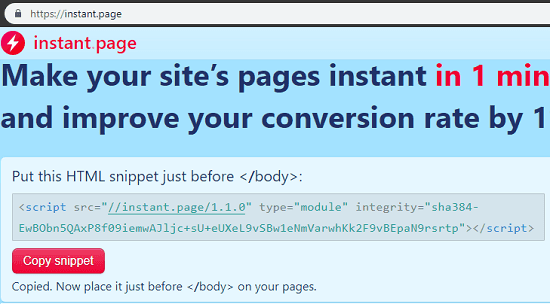
Using this service, Instant.page is very simple. You just have to add it in the header section of the website using a plugin or manually using the cPanel of your website. To get the script, just go to the homepage of this website and then copy it from there.

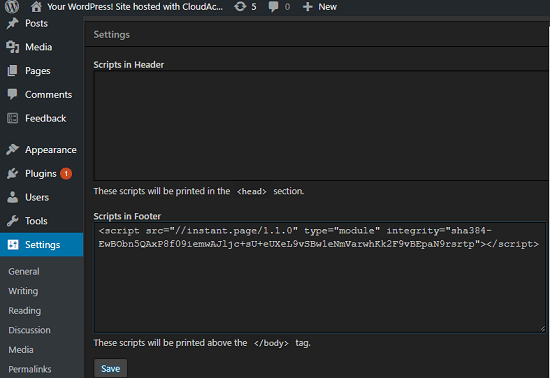
In case you are using WordPress then just add the script in the footer section of just before the closing of </body> tag. For doing it in WordPress, you can use “Insert Headers and Footers” plugin. The plugin is very simple and add a simple option in the WordPress settings pane. You can see that below.

Now, just save the changes and you are done. Lets your users browser through your website, When someone clicks on page’s link then the in the meantime, it will already loaded the page in the cache. So, the overall load time will be greatly reduced.
You may also like:
- Lightweight Google Analytics Tracking Code to Increase Website Speed
- 5 Free Websites To Test Website Load Speed
Final thoughts
Now in case you wanted ways to increase the website load time use the script mentioned in this post. The script is very simple and all you have to do is just add it. Nothing else is required to manage or customize this script. You just add it and then forget it. It will keep doing its work as long as it is enabled to the header of your website’s pages. And you can also disable this script on specific pages.