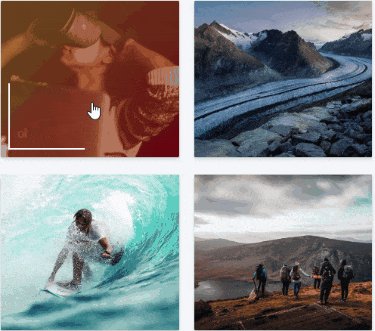
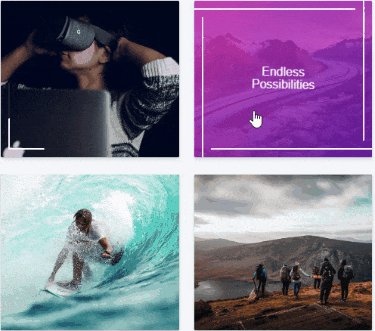
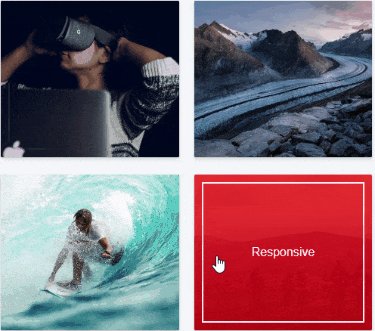
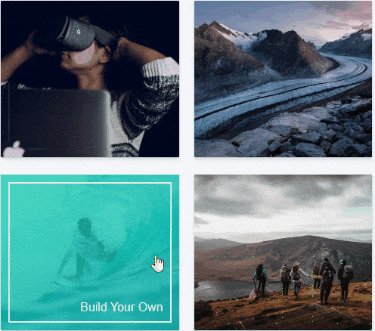
Izmir is free CSS library to create custom image hover animations. Here it has 9 different animations that you can us eon your websites with ease. You just have to add simple HTML snippet as mentioned in the docs and then you are simply done. This is an open source library and you don’t need to be an HTML and CSS expert to use this. You don’t even have to write code from scratch in order to add these awesome effects to the images. Just simple copy-paste operations will be all you need for this to use.
For now, Izmir has 9 animation effects and you are free to use them. You just include the main style sheet and use a simple markup to add the desired effect to the image. However, to use this quickly on your website or projects, you should have basic HTML knowledge, specially about the simple image tag. You can place the images anywhere on your website and this is a very nice tool for the image galleries. You can add the image captions in the hovering effect to make them look interactive. Also, this is a good option for travel blogs and online travel journals.

How to use this Free CSS Library to Create Custom Image Hover Animations?
Getting started with this style sheet is very simple. For now, it has 9 image effects and 12 text animation effects. You can try those effects on the demo page of this library. You can see which one you like and then use that effect accordingly. So, the very first thing you have to do is just download the style sheet “izmir.min.css” on your PC and then simply start creating the markup based on that.
<link rel="stylesheet" target="_blank" href="css/izmir.min.css">

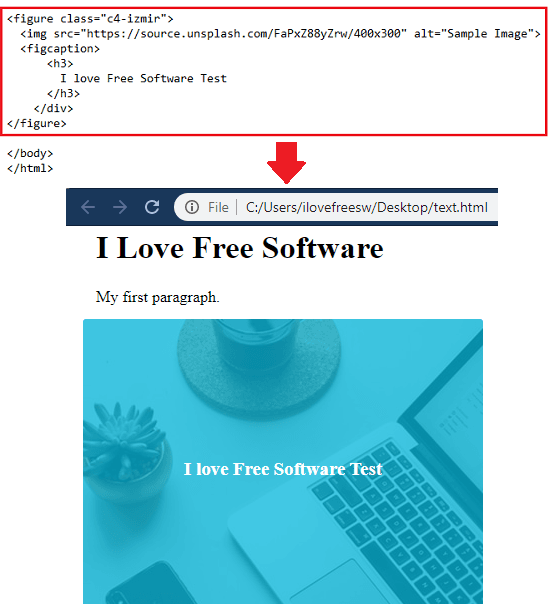
A sample markup to create an image effect is given below. Here you have to use this format on your website and then you can see the animation in action. The following code will add a simple animation effect sample image fetched from Unsplash. On hovering this image, a text will be displayed that is defined in the HT tag.
<figure class="c4-izmir">
<img src="https://source.unsplash.com/FaPxZ88yZrw/400x300" alt="Sample Image">
<figcaption>
<h3>
Some sample text
</h3>
</div>
</figure>
In this way, you can use this simple library and add some really amazing image hovering effects on your site images and customize them whenever you want. Current, here are less than 10 effects but I hope that there will be more effects as this is an open source project and in continuous development.
Final thoughts
This is all about this simple CSS library to add animated effects to photos with ease. You just get it from GitHub using the link given above and then add it in the HTML of your website. After that, you can use it by adding the mentioned HTML markup. This post will help you and you can now just see the docs and then start using it right now.