Here is a list of 9 best free websites to calculate contrast ratio of two colors as per WACG guidelines.
Using these websites, you’ll be able to find contrast ratio of colors. You will be able to define two different colors and calculate a resulting color contrast ratio. Doing so, you can check out whether the resulting color contrast ratio has a decent visibility and readability (for foreground text) or not as per the WACG 2.0 guidelines.
You can also test that the generated contrast ratios passes the standard contrast ratio threshold as per the WACG 2.0 or not. WACG 2.0 (Web Content Accessibility Guideline 2.0) is actually a set of rules for content accessibility (mainly for people with impairment or color deficiency), and color contrast is one of the aspects of accessibility. The color contrast ratio is measured in two different types of accessibility compliant i.e. AA and AAA.

According to the WACG 2.0, the standard AA ratio for normal text should be at least 4:5:1 and for larger text 3:1, whereas, the standard AAA ratio should be at least 7:1 for normal text and 4:5:1 for larger text. So, using these websites you can generate color contrast and check whether they pass or fail AA and AAA standard ratios.
Snook:

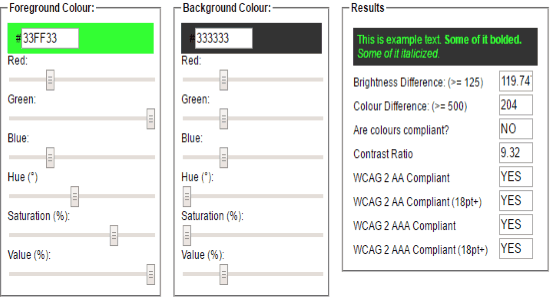
Snook is a simple website using which you can calculate color contrast ratio by specifying a custom foreground and background color. By defining a custom foreground and background color, you’ll be able to decide whether they exhibit relevant contrast or not when viewed by anyone with color deficiency, or while using a black & white screen for displaying. You can either directly enter the hex code of foreground and background color, or drag the sliders of RGB, Hue, Saturation, and Value to choose a color manually.
Once you’re done choosing colors, the result box will display the sample foreground text along with the background, brightness difference, color difference, colors compliant, contrast ratio, and most importantly, whether the selected colors passes the standard WCAG 2.0 threshold or not (for both AA and AAA compliant), as shown in the above image.
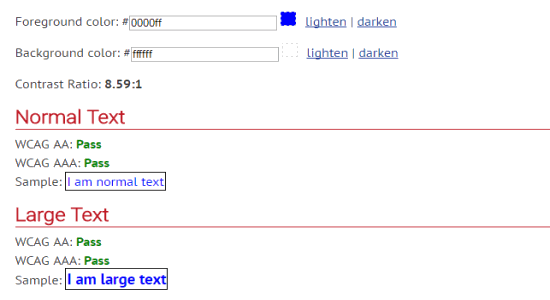
Contrast Checker:

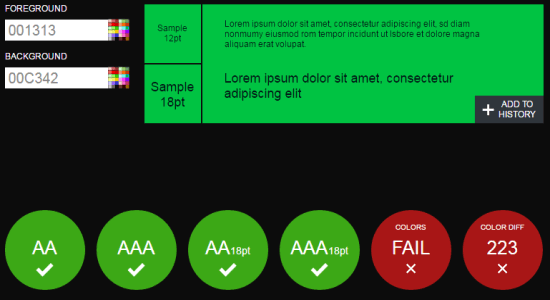
Contrast Checker is another website to calculate and test color contrast ratio as per the standard WACG 2.0 ratio implemented by W3C (World Wide Web Consortium). This website lets you enter any color hex code for the foreground and background or you can use the universal color picker to choose both the colors. The color contrast is displayed with sample text of 12pt and 18pt. The best part of this website is that it displays the color contrast in real-time as you enter the foreground and background color.
It also shows that the color contrast ratio generated by you after selecting a foreground and background passes or fails the WACG 2.0 accessibility (AA and AAA) for normal and large text. In addition to that, it will also provide the pass/fail result for color difference based on brightness and its score for how readable is the foreground text for people with color blindness.
ColorSafe:

ColorSafe is a free website to calculate color contrast ratio with a custom background color and foreground text color. Unlike other similar websites, this one allows you to change the sample text with your own, choose different fonts, font size, and font weight. Apart from that, you can also choose dozens of predefined color palettes for the color of the foreground text. So, to calculate contrast ratio, all you got to do is choose background color, define foreground text styling, and it will display the resulting ratio instantly.
The color contrast ratios generated using this website can also be checked for WACG standard guidelines. For this, you need to select between the accessibility AA and AAA and then compare the current contrast ratio with the goal ratio.
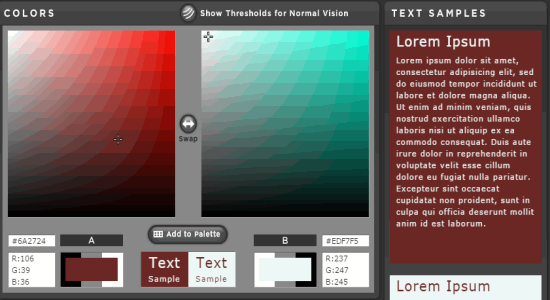
Contrast-A:

Contrast-A is a pretty useful website that lets you generate color contrasts and check the resulting ratio with a custom background and sample foreground text. On the homepage, you’ll see two different color picker sections A and B from which you can choose the background color and the foreground text color. Apart from that, if you remember the hex code of the colors, then you can enter the codes and generate color contrast ratio. Another useful feature of this website is the “Swap” button that allows you to swap background and foreground colors with just a click instead of picking or entering them manually.
Now, to check whether the color contrast ratios follows the WACG standard rules or not, you can choose from WACG 1.0 (brightness & color) and WACG 2.0 (luminance). Once done selecting a guideline version, it will display the accessibility compliance (AA and AAA) for both normal and large text in comparison to the normal vision ratio.
WebAIM:

WebAIM is a free website that comes with a tool called “Color Contrast Checker“. This tool can be used to generate the color contrast of two colors and calculate the ratio right on the website. To start calculating color contrast ratio, the first thing you need to do is choose a foreground and background color either by entering hex code or from the universal color picker. After that, you can use the lighten and darken buttons to change the tone of the colors as required.
Once you’re done with the color, it will automatically display the contrast ratio and the sample background and text. In addition to that, you’ll also be able to see whether the generated color contrast passes the WACG (AA) and WACG (AAA) or not for both normal and large text.
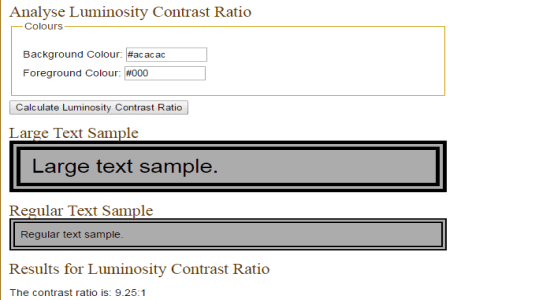
Luminosity:

Luminosity is actually a contrast ratio calculator which allows you to easily calculate color contrast ratio by selecting a background and foreground color. Unlike other websites, this one doesn’t have any option to select colors from the universal color picker and you can only enter the color hex code for calculating contrast ratios of two colors. So, if you remember the hex code of both the colors, then simply enter them in the respective fields and hit Enter.
The resulting contrast is shown with samples of a regular and large text, as shown in the above image. The generated contrast ratio will be visible at the bottom along with the report that whether it has passed or failed the WACG standard ratio limit.
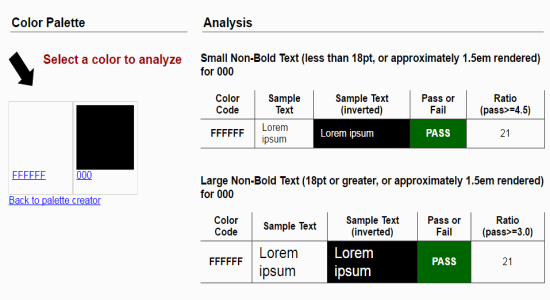
Color Palette Accessibility Evaluator:

Color Palette Accessibility Evaluator is a free online tool to calculate color contrast ratio and analyze it according to the WACG 2.0 specifications. This tool works in 3 simple steps: In the first step, you need to enter the color RGB (hex) codes separated by commas. In the second step, it will ask you to choose a WACG accessibility level between AA and AAA. Once you do that, the next step is for submitting the selections in order to generate color contrast ratio.
As soon as you hit the “Submit” button, the accessibility window will appear with the color palettes and the analysis result. In the analysis result section, you’ll see the color code, sample text, sample text (inverted), WACG passed or failed, and color contrast ratio.
LeaVerou Contrast Ratio:

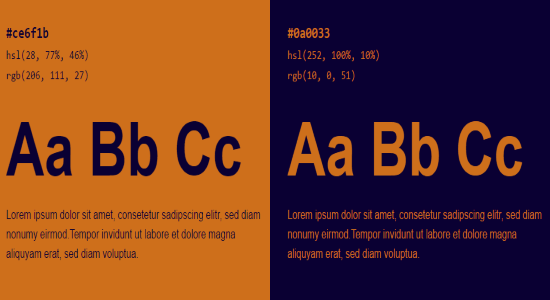
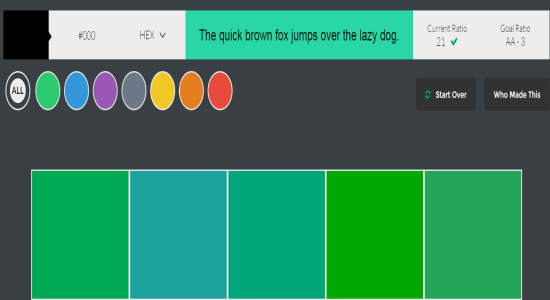
LeaVerou Contrast Ratio can also be used for calculating color contrast ratios as per the WACG guidelines. One of the features that I like most about this website is that in the background color part you don’t have to choose a color manually or enter the hex code, as you can simply type the name of the color and it will automatically fetch it for you. Whereas, for the foreground text part, you can enter a custom HSLA color value, as shown in the above image.
As you type the color name and enter the HSLA code, is will display whether the generated contrast passes the WACG (AA & AAA standard levels) or not in the big round circle at the center.
Random A11y:

Random A11y is a website which actually generates color contrasts of two different colors randomly, and lets you vote up or down for the color combination. Unlike other websites, this one doesn’t have any option to choose the colors manually. However, there is little trick using which you can try out your own color. For this, when it generates a random contrast, the code combination of the colors will be visible in the website URL, which you can change with your own to generate a custom color contrast of two colors.
For each foreground and background color of a random contrast, it will show the hex code, HSL color value, and RGB value. It will automatically calculate the contrast ratio, and you will also see the corresponding WACG accessibility AA or AAA value at the top. Another useful feature of this website is that it provides the CSS code for each random color contrast.
My Final Verdict:
If you’re looking for websites to calculate color contrast ratio of two colors and test their visibility and readability as per the standard WACG 2.0 guidelines, then you can go ahead and use any of the above-listed websites. Personally, my favorite website among all is “Snook” as it offers powerful customization options for both background and foreground text colors.
Go through all of them, and let me know which one you find best in the comments below.