This tutorial explains how to add website notifications using Google Sheets. Proven.ly is a free online website notification tool you can use for creating live website notifications with the help of public Google Sheets. Basically it gives you a simple code that you have to embed it in your website and start showing your visitors notifications about almost anything. You can opt to show notifications about recent sales, discounts/offers, announcements, and many more other things. It lets you customize the location of the notification popup and it works on all kind of websites.
If you want to display some kind of popup notifications to your site visitors then there are plenty of tools available for that. But they use their own platform to store the data. But if you want more control over what you want to display as a website notification then you can use the one I have mentioned here. It uses Google Sheet to fetch the popup text that you specify. In the Google Sheet, you just have to specify the notification text, image or animated image link, and final target link where user will land on. You can do that without any sign up. However, in the free plan there is probably branding in the notification popup.

How to Add Popup Notifications to Website using Google Sheets?
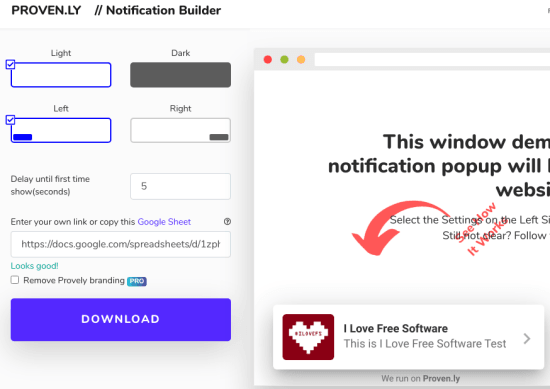
I already said that you don’t have to sign up for any account in order to use it, you just go to the main homepage of the website here. After that you just right away start creating your notification. Just edit the look and feel of the notification popup. On the right-hand side, you can see the real time preview final popup that will appear on your website.

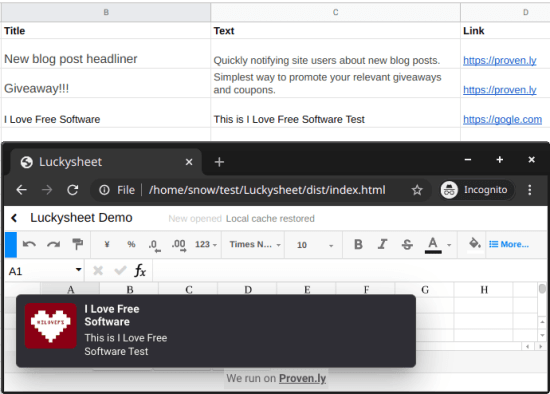
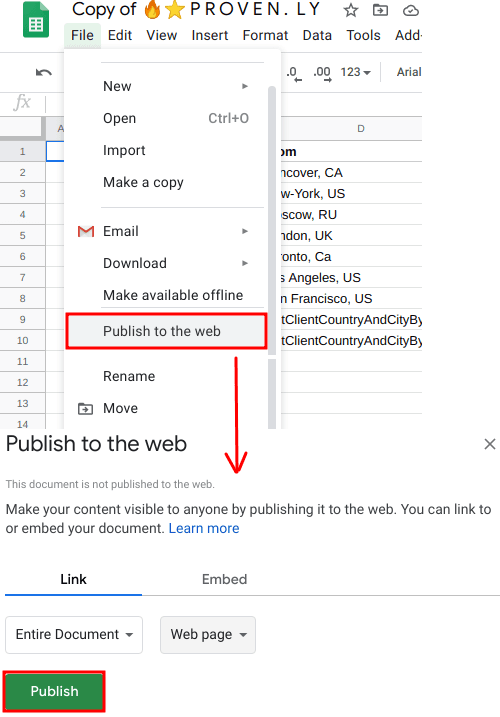
Next, it is time to see data in Google Sheet that will be used as a source for the text for notification popup. So you just have to make a copy of this Google Sheet and then simply publish it to the web using the File menu. The next in betting app today’s obtain the shareable link to the sheet that you just published. For that click on the share option in the File menu.

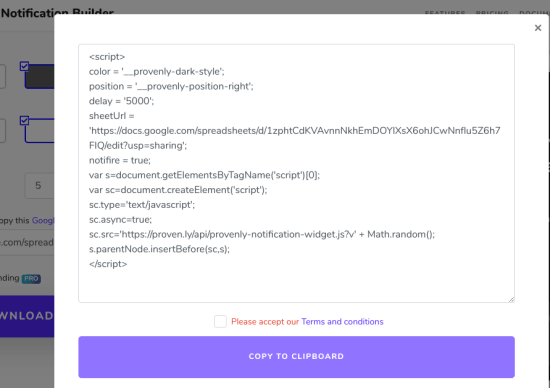
The public link that you have generated above needs to be pasted in the notification builder. After that, you just click on the download button and choose the free plan. It will now show you the HTML code that you have to add on your website.

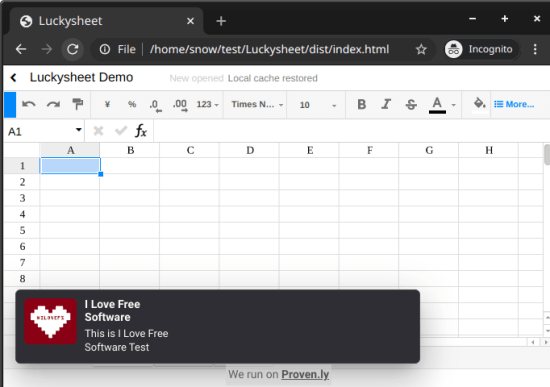
Now, just add the code to the head section of your website and then reload it to see it in action. The notification popup appears exactly the same place where you configured it. And based on the details provided in the Google Sheet, the notification text will keep changing accordingly.

In this way, you can use this simple notification builder to add popup notifications to your website using Google sheets. The entire process is very simple and just take only few minutes. So if you want a website popup notification system that is controllable via Google sheets then this one is probably the best option for you.
Closing thoughts
We have covered many website notification builders before but here this one is quite unique. I really liked the fact that you can generate one without giving your email address. If you are ok with the branding included in the free plan then you are just good to go. Otherwise, you can always switch to the premium plan in order to remove the branding and have from more features.