CSSBattle is a free online code platform where you achieve tasks by writing smallest possible CSS code. Basically, here you are given a target that you have to complete with CSS. The target is visual design and can be anything. You just select the one that you can complete and write the corresponding CSS code for that. The goal here is to write the shortest possible code to get the points and rank high on the leaderboard. There are various levels of targets available and you can choose anyone from there and then start writing code.
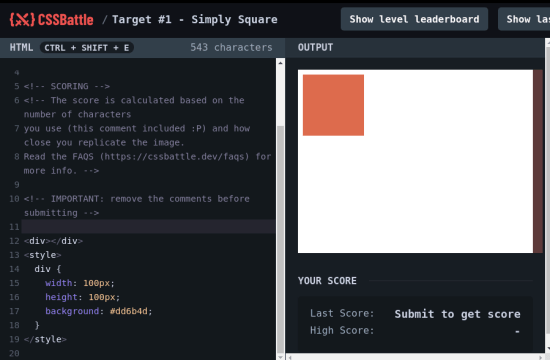
It offers you an intuitive code editor where you just write the code and then simply see the output in realtime. The code editor has a triple plane interface. In one pane, you write the code, in other you see the output of your code, and in the third pane, you can see the target that you have to complete. You can browse through the website to select any target that you think you can complete. This is a good website for web development beginner to practice CSS and showcase their CSS skills.

Using this Online Code competition website to achieve tasks with smallest CSS Code:
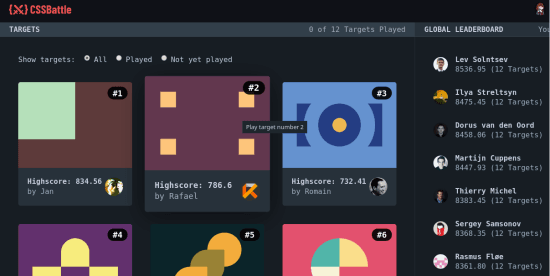
Using this website is very simple. You just sign up for a free account using GitHub or Google and then simply start with the competition. On the main interface, you can see all the targets that you can select. If you are a beginner then start from a simple one. And if you kinda have mastery over CSS, then you can select any target.

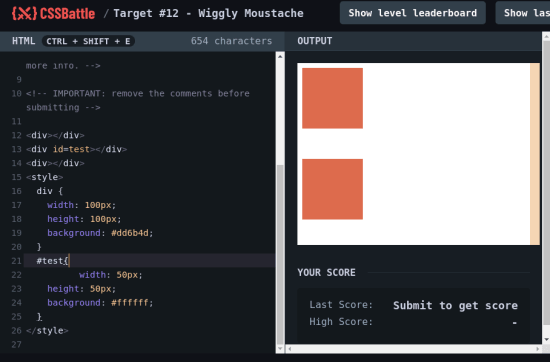
As you select your target, it will take you to the code editor. You can start writing the CSS code and the editor is WYSIWYG so you will see the output of your code as well. You can use different styling parameters to create blocks of different shapes and then arrange them as they are in the target. But you will have to keep one thing in mind that you have to make your code as short as it can be.

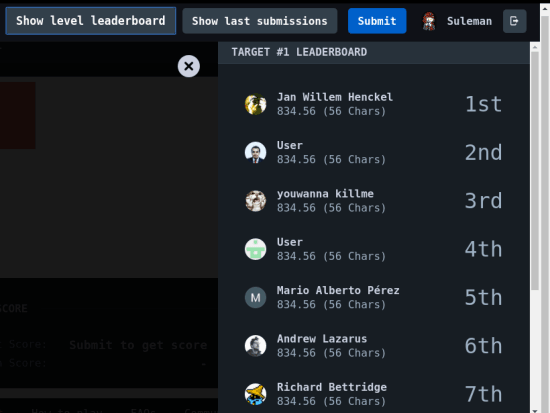
After you complete the target, simply submit it. You will get points based on your code and its length more specifically. Meanwhile, you can open the leaderboard and have a look on the score of other people. Here you can check your status too if you think that you are in the list of top coders.

That is it, in this way this online code competition website works. You just write the code in HTML and CSS to replicate the target and submit it. You can check your rank on the website and see the new and old target submissions. So, if you think that you’ve got some CSS skills then you can show them off on this website.
Similar post: CSS Animation Effects Free: Preview and Copy on These Websites
Final thoughts
To get better in coding, the best way is to get involved in some competitions like these. This approach is better than involving in some projects for contributing or maintaining. So, if you want to improve your CSS skills then you will like this simple websites, CSSBattles. You just pick any target and start writing shortest code to complete that. Track your rank on the leaderboard or do whatever that you like.