Figstack is a free VS Code plugin to explain code, generate documentation, calculate time complexity, and do more. Here this is a plugin for VS Code of the same online service that you can use with ease. You can use it to automatically explain a piece of code and even calculate time complexity in a few clicks. And if you use the web app then there is one more exciting feature, code translation. You can use the online version to translate code from one programming language to another.
The VS Code extension works using via keyboard shortcuts as well, and you just need to select some code. This is a great extension for people who are getting started with programming. If they don’t understand a certain piece of code in a file, then they can just take help of this extension. It will generate line by line explanation of code as comment and will show them to you.
This tool can also be used to automatically generate comments for a programming code. Not only that, but for any piece of code, it can even generate the corresponding docstring.

Free VS Code Plugin to Explain Code, Generate Documentation: Figstack
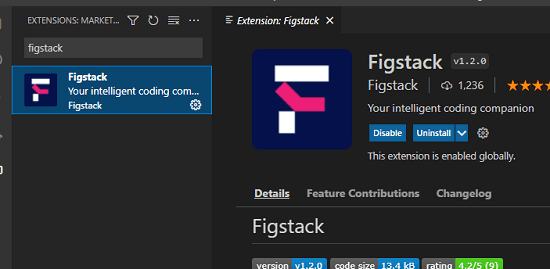
You can find and install this extension in VS Code from the Extensions section. Or, if you want to go to the webpage of Marketplace, then you can use this link. If you are using VS Code then you can install it simply by searching as shown in the screenshot below.

Now, you will have to sign up for a free account on the Figstack website. Log with the same account in VS Code and then you can start using it.
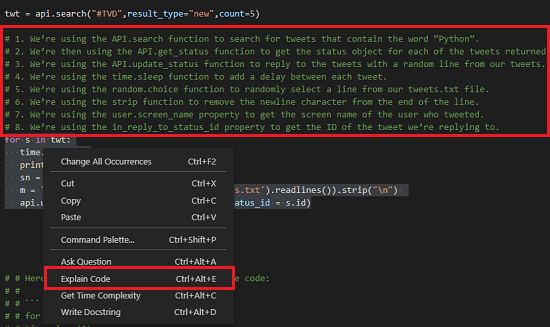
Now, to explain a part of code, just select it and then right click on it. Select the “Explain Code” option and then let it generates the expatiation. It will generate the code explanation for you in a natural language and will put the explanation as comment. You can see this in the screenshot below.

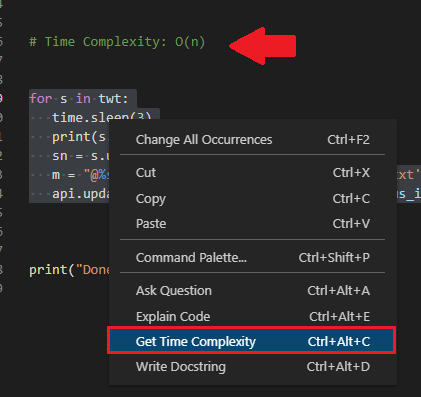
Similarly, you can use this extension to calculate the time complexity. Select any loop in your code and then simply use the right click menu to use the “Get Time Complexity” option. It will calculate the complexity of the code and will show you as a comment.

In this way, you can use this simple VS Code plugin to calculate complexity and generate code explanation. The Figstack extension is powerful and apart from the aforementioned features, it can even generate the docstring. And if you use the online version, then there are more intelligent tools that you will like.
Final words:
If you are VS Code user and learning programming, then I will say Figstack is one of the must plugins you should have. Also, keep the online website bookmarked as you might need it. All the tools that it has to offer are amazing and will definitely help you learn programming.