Puck is a free and open-source visual drag drop editor for React. With this, you can build front end of websites and web apps using a drag drop editor. It comes with a set of built-in components that you can drag from the panel and drop into the workspace. You can build the webpage block by block and then publish the final page. Also, you can host it yourself and get the code in the end.
The ready-made components that it offers are customizable. You can change the content in the different blocks and the changes will be reflected almost instantly. You can create a landing page for a website. Or a simple page for a web app with input blocks. It allows you to tweak the basic settings and generate the final preview in a click.
Here are some key highlights of this tool:
- Puck offers readymade blocks in React for hero section, feature table, etc.
- Support for custom styling for the components that you drag-drop on the workspace area.
- Opt to convert components as cards. Or, you can also let them stay flat.
- It lets you customize the CSS properties such as alignment, padding, max width for all the components.
- It has headings outline generator so if you add wrong order of headings then you will know it instantly.
- Instant page previews after making a change.
- Work on multipage websites or web apps. You can design other pages for your website or web app at the same time.
Using this Visual Drag Drop Editor for React: Puck
You can try Puck online for free on this link. Or, you can follow the installation guide on its GitHub page. The online version is hosted by the developer himself so you can use that for quick testing.
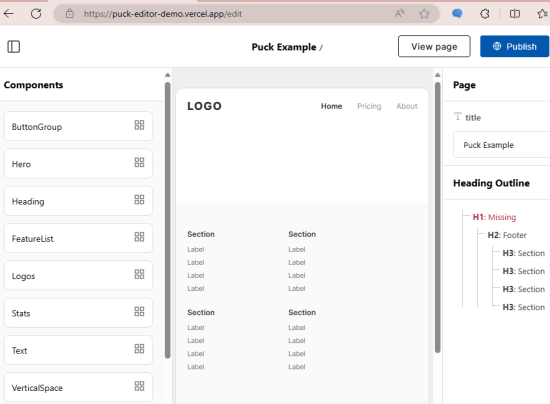
There is no sign up or registration for it. You have the editor right there that you can start using right away. All the components are available in the panel on the left side.

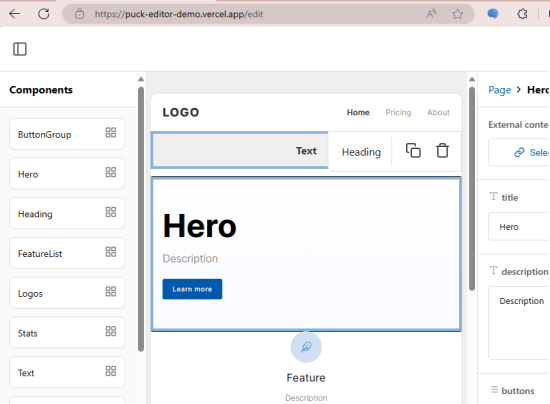
Start drag drop those components over the workspace and build your page. You can even use the drag drop operation to reorder the components that you have already added to your design.

Select a component and then the most common type of parameters will be shown to you in the sidebar on the right. From here, you will also get to tweak the CSS settings for those components. And if the component is editable and is based on text then you can change the text content from here as well.

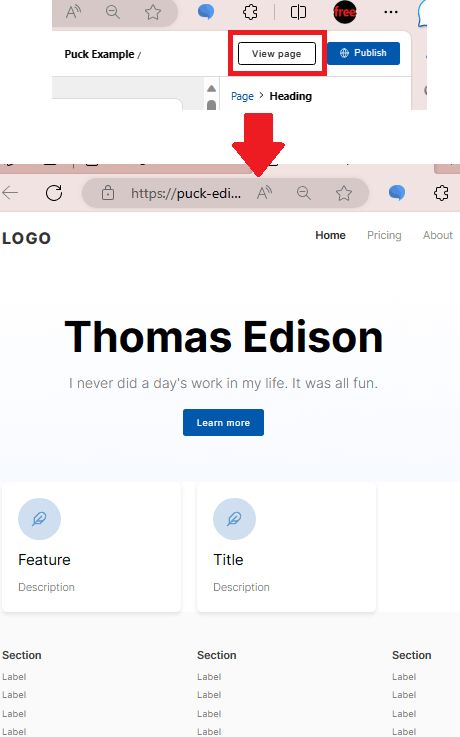
Click preview and it will instantly generate the page preview for you. You can see here that everything is working out fine. And if it is, then you can simply publish the page and then maybe export the code. This is as simple as that.

In this way, you can now create and build react pages visually using drag-drop operation. Puck is a good option that you can consider and it is really easy to use. Other than that, since it is open source, you can just go to its GitHub page and then read more about it there.
Closing thoughts:
As a front-end developer if you are looking for UI builder for React then you are at the right place. Puck is probably one of the best and intuitive React editor out there. The best part is that it is open source and already comes with a collection of ready-made blocks that you can drag-drop in your design. So, if you are looking for a free React builder then give Puck a try and let me know what you think. Or, if you know of some other tool to do the same thing then you can let me know in the comments.