Evrybo is a free online app prototype creator with various features like usability test, feedback, collaboration, and more. Using this application, you can easily create prototypes (of different devices like Android and iPhone) for your apps just by using their screenshots. It allows you to add interactions to the prototype by linking different screens, add feedbacks or comments, etc. You can also invite team members to your projects and get assistance in creating the prototypes. One of the best and unique features of this prototyping tool is the “Usability Test”.
This feature can be very useful in learning how users interact with your app and use the data to enhance and improve the app’s interface. Similar to another free online prototyping application called “Prott“, this one is also very simple to use and helps you seamlessly create prototypes of your apps for different devices. The best part is that there is no limit on the number of projects and collaborators whom you can invite.

How to Create an App Prototype using Evrybo:
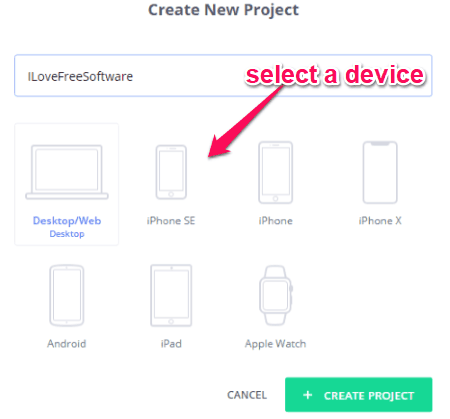
To get started, simply visit the homepage of “Evrybo” and then create a new account. After that, you can proceed to create new projects for your prototype. To do that, click on the “Create Project” button. Then it will ask you to enter the project name and choose the device for which you want to create the app prototype.

You can choose between different devices including the Desktop/Web, iPhone SE, iPhone, iPhone X, Android, iPad, and Apple Watch. Once you’re done selecting a device, click on the “Create Project” button to generate a new prototype project.
How to Add Prototype Screens:
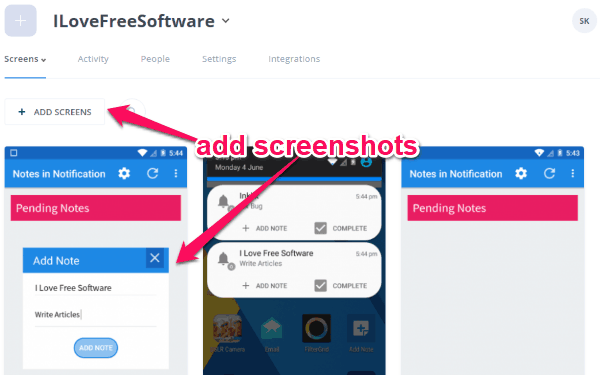
After creating the project, simply open it and then you can see different tabs named, Screens, Activity, People, Settings, and Integrations. Now, you can go ahead and start adding the app screenshots under the “Screens” tab. To do that, you can either click on the “Browse” button or drag and drop the screenshots.

It supports different types of screen images like JPG, PNG, etc. There is no limit on the number of screens that you can add to the prototype design.
How to Invite Team Members for Collaboration:
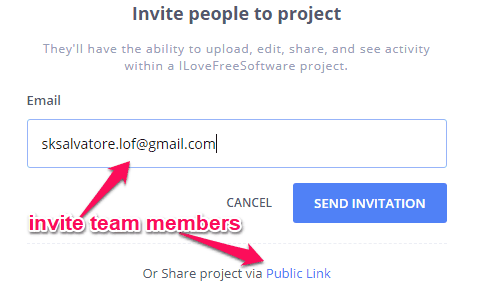
Once you have added the app screenshots, you can start inviting team members to the project for collaboration. Doing so, you can get assistance to move further and create the app prototype seamlessly. To invite a team member, simply click on the “Invite” icon at the top and then you can either send an invitation via email or share the public URL.

Once they join the project, they can do everything from adding comments to annotations directly on your designs.
How to Add Feedback to the App Screenshots:
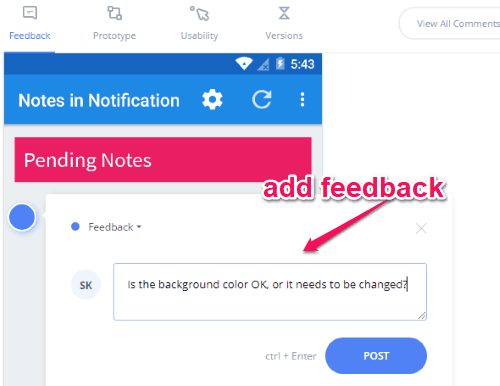
This app prototype creator allows you to add feedbacks/notes to any specific area of the screenshots. It can come in handy when you share the prototype project with others, as they can see the feedback/note to know about your idea or concern and respond accordingly. To add a feedback to any screen, simply hover your mouse cursor over the screen and select the “View” option. This will open up a new window and you can see the “Feedback” tab at the top.

Now, you can click anywhere you want and then it will mark that location with a circle and you can add the feedback or comment. You can also easily toggle the input box to notes by click on the down arrow at the top of the box. This way you can add as many feedbacks/notes as you want to the app’s screens.
How to Add Interaction to the App Prototype:
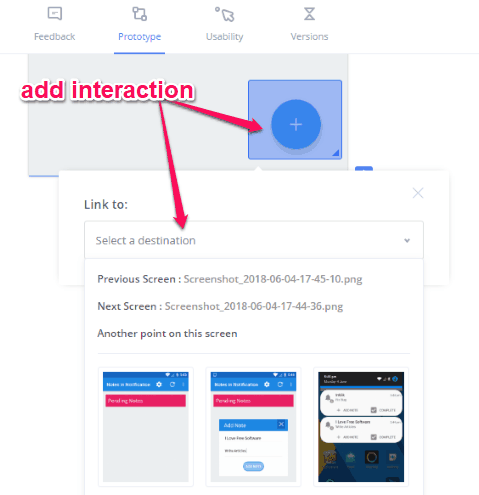
Another interesting feature of this app prototype creator is that you can create clickable prototypes by linking all your app screenshots. After opening any screen, you will also see a “Prototype” tab adjacent to the “Feedback” tab at the top. Under this tab, you can easily add interaction to the screen. By interaction, it means you can link any specific area on the screenshot to another screen. That means when you click on that area on the current screenshot, it will automatically take you to the linked screen.

To add an interaction, simply select any area on the screen just by clicking and dragging your mouse cursor. As soon as you do that, a popup window will appear and it will ask you to link any other screen or another point on the same screen. Apart from adding interactions, you can also set the fixed header and footer size under the “Prototype” tab.
How to Run the App Usability Test:
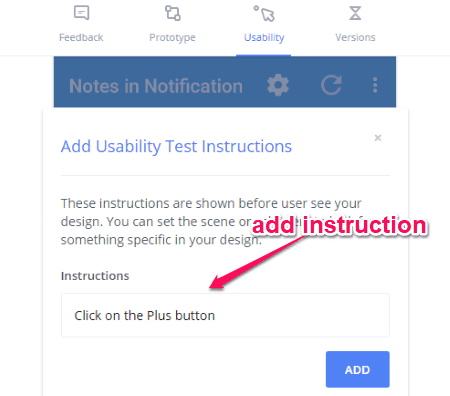
One of the most important and unique features of this app prototype creator is the “Usability Test”. This feature will allow you to analyze how your users interact with your app’s interface and consider the interactions to improve and tweak your designs. To start the “Usability Test”, simply go to the tab and then it will ask you to add an instruction for your users. This instruction will be shown to others when you share the prototype and then they can interact with it as per the instruction.

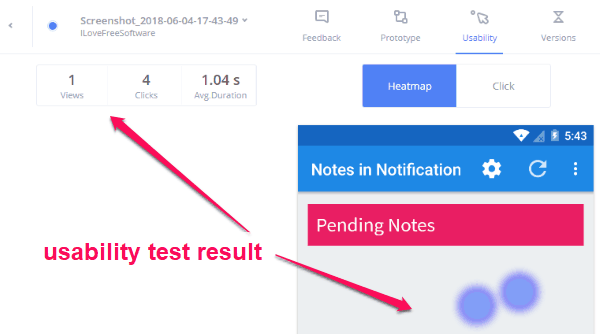
After you’re done with that, click on the “Share” option at the top and then use the URL to share the prototype or just the screen. Now, when anyone opens the screen, he or she can choose the “usability test” icon at the bottom and follow your instruction to interact with the screen. Whatever the users do will reflect in your dashboard as a heatmap and clicks map. You can also see the number of clicks, views, and average duration.

Closing Words:
Evrybo is no doubt one of the best free online app prototype creator which provides a simple platform for you to create interactive prototypes of your apps. All you need is the screenshot of your apps, and then you can get a rough idea of how users can interact with your apps. The other features like the usability test, feedback, etc. is also a plus provided by this service. So, if you’re planning to develop an app, then give a try to this prototyping tool.