Naker.Form is a free online tool to add interactive animation to existing forms on your website. These forms with interactive animation give unique look to your forms and makes it more interesting for a user to fill up the form.
Ever filled up a form on a website? Isn’t it a boring thing to do? We even tend to skip the whole process of filling up the form and look for options where you can get by, by filling in list bit of information. But if you own a website, you do want people to fill in the form and complete the registration process. How can this be done? By making the forms more interesting and fun to fill. How about some background interactive animations? Sounds great!
This is where this website comes in. Naker.Form offers a free online tool which lets you add interactive animation to your forms. Making the form filling process fun and boosting conversion rate. Now you have a super easy way to add animation to your forms without any coding.
Let’s see how to add interactive animation to your forms:

Start by opening this website. The link to this website is given at the end of this article. Once on the website, you will see an interface like the one seen in the screenshot above. Now you can start with the animation editor right away by clicking the “create yours” button. No login required. But in case you want to save or export your creation then you would be required to sign in to the website.

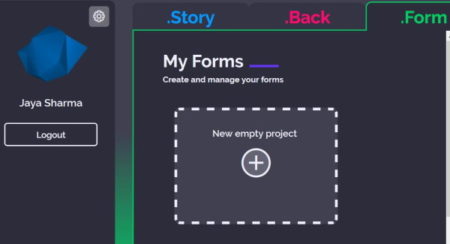
So you can just start by signing in to the website, by creating a account. After that you will be taken to your dashboard, which can be seen in the screenshot above. From here you can use the plus button to add a new empty project.

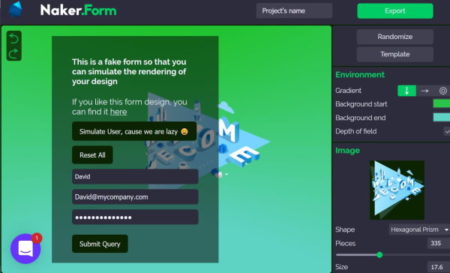
Now you will have a interface like the one shown above. The left side of the screen will have a fake form and the background will have the interactive animation. On the right side of the screen are tools to edit this animation you see on your screen.
Firstly, you will see two button on the top right side, randomize and template. The randomize button will bring up a random animated template for you to edit. Whereas, the template button will show you all the available animated templates which you can use. You can choose a template using either of the buttons.

Once you have decided on which template to use, you can go ahead with editing it. The editing options are given below the template button, which can also be seen in the screenshot above.
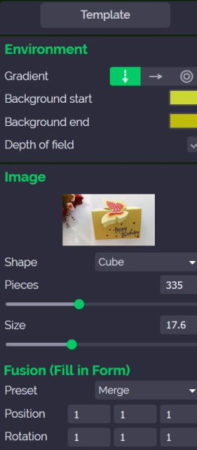
Using the environment options you can change the background color of the animation, depth of field, and gradient.

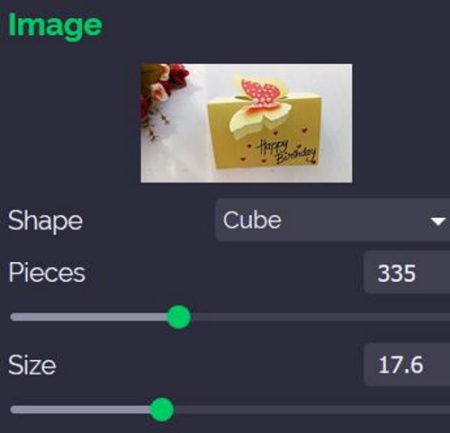
The image option, as seen in the screenshot above will let you edit the image in the background. You can click on the image and it will give you an option to replace image. Click on the image and you will see a plus icon on the top left side of the page. Click this plus icon and a browse window will come up. Search for an image that you would like to add to this animation. After that choose the shape, pieces, and size of the image.

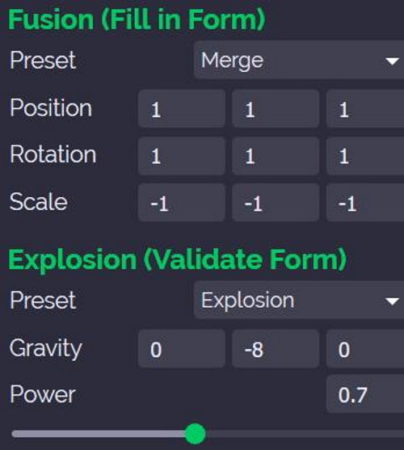
Now on to the Fusion and Explosion options. In both these options you can choose from preset values or enter your own as well. For preset values both have drop down lists where you can choose from. The fusion animation will work while the user is filling in the form and the explosion animation will work when the user clicks the submit form button.
Once you have set all values, you can save your project from the top of the page. Just give a name to your project and the project will be saved to the website. In case you did not sign in earlier, you would be required to sign in at this stage.

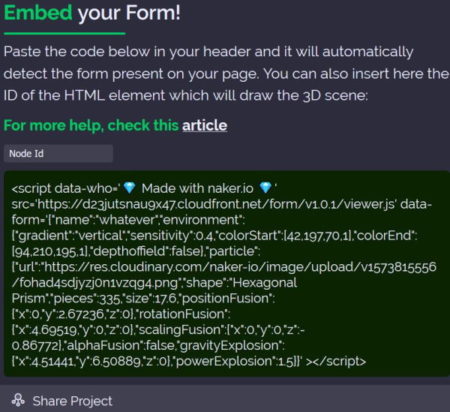
There is also a export button at the top right corner. When clicked this button will show the code for the interactive animation that you just made in a pop up window, as shown in the screenshot above. You can copy this code and embed to your websites form page. The pasted code in the header will automatically detect the form on your page.
You can also add interactive background to your website in a similar way. You can check out this article to see how.
Overview:
Naker.Form is a great way to add interactive animation to forms on your website. The animation works with all frameworks available in the market and the best part is that you do not need to do any coding. So make the forms on your website less boring and more fun for the visitors to fill out.
Check out Naker.Form website here.