This article covers a free website to create SVG shape dividers for web designs and get HTML & CSS code for the same. Shape dividers are quite popular in web and graphics designing. A divider adds dual-tone to the design while keeping the different segments visibly distinguishable. But plain dividers are generally boring and dull so you have to come up with something different and that’s where this shape divider app comes in.
Shape Divider App offers you a fully responsive interface where you can create SVG shape dividers for your designs. The app feature a variety of shape that you can use for the divider. On top of that, you can customize the size, orientation, color, position, height, and width of the shape to suit your style. The app allows you to create shape dividers for desktop, tablet, and phone which you can download as an SVG clipping and get the HTML and CSS code to easily embed to web designs.

Also read: Free Online PSD Inspector for UI Designers: Marsy
Create SVG Shape Dividers For Web Designs
Whenever you have to divide the design into multiple sections, you can use this shape divider app to speed up the process. The app is absolutely free to use and there is no need to create an account for anything. All you have to do is visit the website and there you can use the app right away.

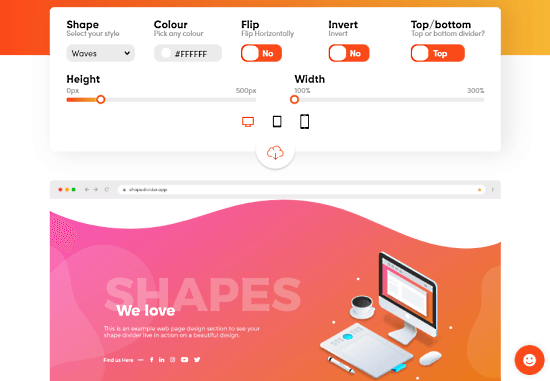
The app gives you the following control at the top to create a custom shape divider:
- Select a shape for your style
- Pick a color
- Flip horizontally
- Invert shape
- Change position to top/bottom
- Adjust height
- Adjust the width
- Select device type
These options are followed by a preview where you can see the effect of each change. You can switch the preview for desktop, tablet, and mobile.

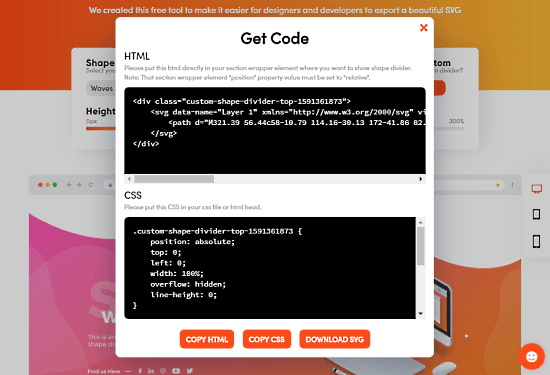
Once you are satisfied with the divider, click the cloud-download icon to get the code. This brings a popup on the screen with HTML and CSS code for the design. From the popup, you can copy the HTML and CSS code and use that to implement the divider to your web designs.
In case you are working with graphics, you can download the divider as an SVG file. The SVG file contains the clipping of the dividers which you can import to your designs and easily implements to your graphics.
Closing Words
SVG Shape Divider is a handy app for designers to create shape dividers and add an impact to designs. You no longer have to go through the hurdles of creating a shape divider manually. This app can save you a significant amount of time while delivering custom shape dividers for your designs. This helps you speed up the implantation of such design aesthetics. Give it a try and share your thoughts with us in the comments.