This is a very simple tutorial to explain how to convert any website into editable Figma design project. There is new html.to.design Figma plugin available which you can use and it just takes URL of a website from you and then import it in Figma editor for you. It can literally import the website design as it is and then you are free to edit all the elements in it in the same way you edit any other UI design.
This plugin html.to.design makes all the elements on the webpage such as containers, images, buttons, and other editable. Not only that but it automatically wraps them in the layers if needed. After making edits you can easily export the design in one of the supported export formats. After converting a website to Figma wireframe, you can add and remove elements from it as well.

How to Convert any Website into Editable Figma Design Project?
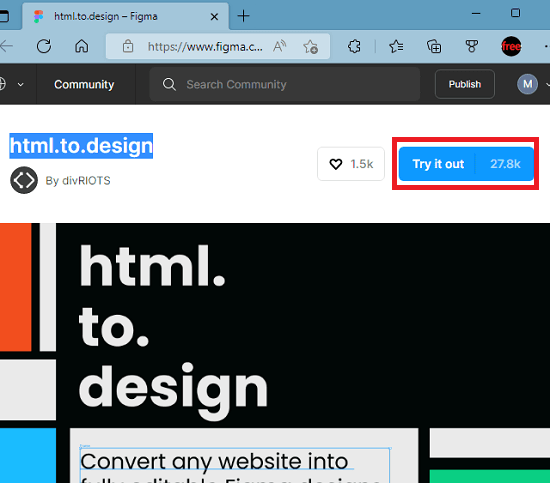
Getting started with this simple Figma plugin is very easy. You can add it to your account from this link. After that, you are free to use it anytime. There is no sign up or extra registration required to use it.

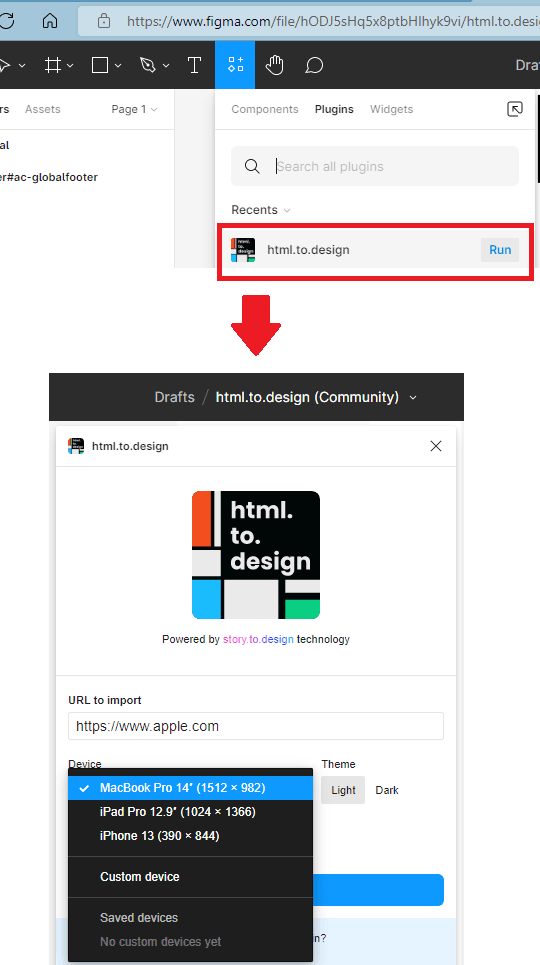
After you have successfully installed it, just activate it from the toolbar. Its interface will show up. From there, you just enter a URL of the website whose design you want to import in it. In addition to specifying a URL to fetch HTML, you can also specify a device frame.

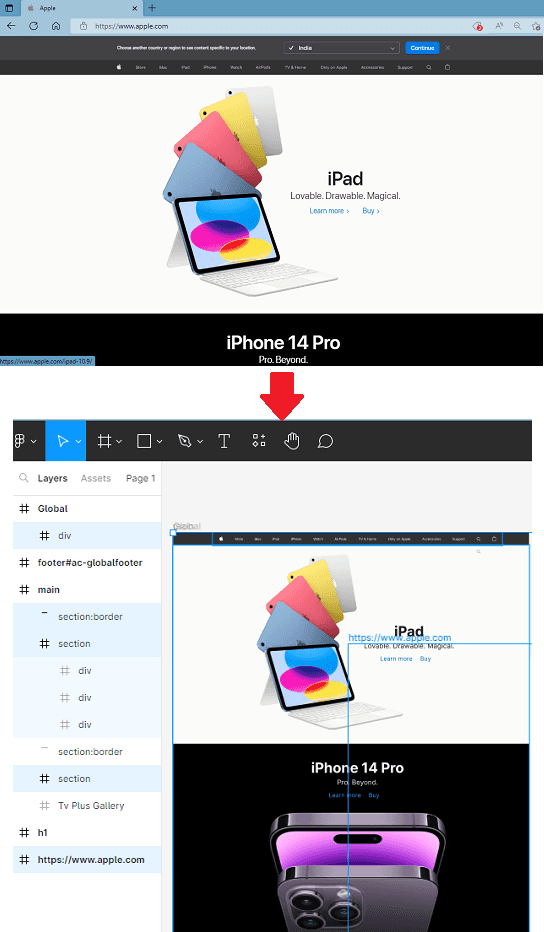
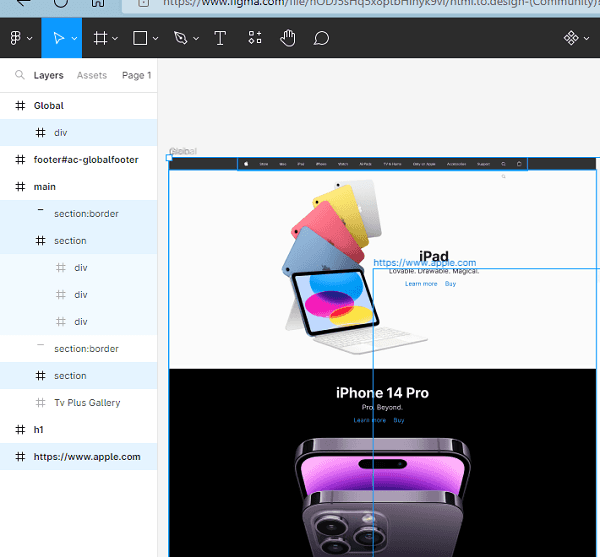
Give it a few seconds and then it will fetch the website in the Figma editor. It will make all the elements as editable. You can now, just click on any element and edit it. You are free to modify it in the way you want. For more components, you can always explore them in the layers. All the layers can be toggled from the sidebar on the right.

In this way, you can now easily import any website in Figma and edit its design. You can change colors of the different elements. Or, you can simply remove the elements. After modifying the design, you can export it and then share with the development team to code those changes.
Final thoughts:
As a UI/UX designer if you are looking for a way to import a website directly in Figma then you are at the right place. The plugin is really powerful and does what it says. You can use it on any website and import the HTML code of that website as editable Figma design. You are free to create as many projects as you want, make edits in them, and export them for good.