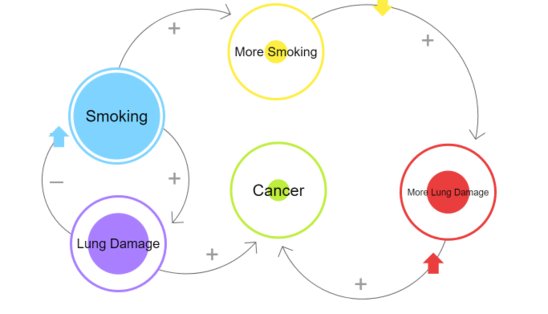
Loopy is a free website to create interactive simulation online. The animated simulations can be used to show how different parts of any system work. It can also be used to show cause and effect in a system. This is a perfect tool for teachers and parents to quickly create a simulation of any system and demonstrate to students. For example, if you want to show bad effects of anything, you can do that. Like, you can show that smoking leads to damaging the lungs. Or, you can demonstrate complicated concepts easily, like, melting of icebergs leads to increasing the sea water level. All these types of simulations can be quickly created by this online tool.
The best part of this tool is that you can add interactivity to your simulations. For example, you can let your students click on the simulation to make iceberg melt more, and in turn more rise in the sea water. And all this can be done using a very simple GUI.

Loopy is not only free, but it is open source as well. So, you can use it as you want. Also, once you are done creating your simulation, you can download it as an animated gif, or you can directly embed the interactive simulation on your website.
Do note that this tool is meant to create simple simulations only, and comes with very basic tools, like, circle, arrows, text, etc. This is not meant to create advanced complicated simulations.
Let’s see how to create simulations with Loopy.
How to Create Interactive Animated Simulation Online:
To get started, you can visit the homepage of Loopy and click on “Make a Model from Scratch”. As soon as you do that, the Loopy editor will open up with a toolbar on the left. As mentioned, it comes with a few basic tools named, Pencil, Text, Move, and Erase.
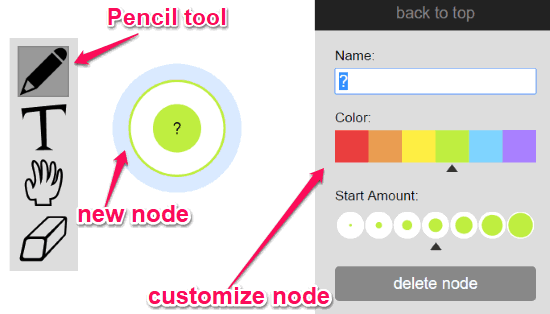
Now, to create an interactive simulation, the first thing you would need to do is select the “Pencil” tool and add a new node. For this, you can roughly draw a circle on the canvas which will automatically convert into a standard circular node. After adding the node, you will be able to customize it by changing the color, inner circle intensity, and the name of the node.

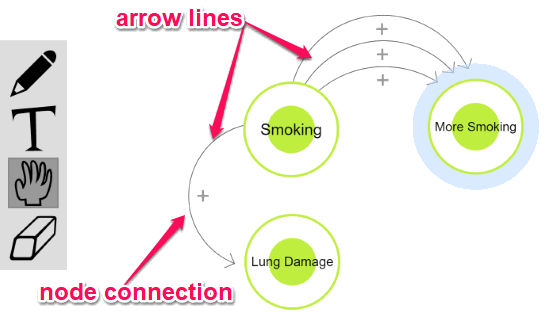
In the same manner, you can use the “Pencil” tool and add as many nodes as you want on the blank canvas. Now, let’s say you want to connect two different nodes, then all you would need to do is trace a rough line from the starting node to the end node. As soon as you do that, the rough line will be converted into an arrow line which will hold the connection between both the nodes. If you want to show a stronger connection between different nodes, then you can simply add multiple arrow lines.

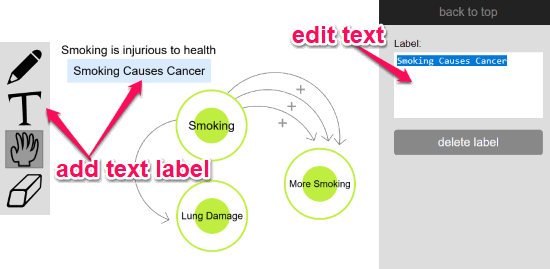
When you’re done adding nodes and making their connections with other nodes, you can go ahead and use the “Text” tool to add text labels. Adding text labels will allow you to demonstrate each node or connection of the simulation with the help of a caption. When I tried to use the “Text” tool on Chrome, I failed to do so. But, it worked just fine on Microsoft Edge.

You can use the move tool to change the position of the nodes, arrow line, and text labels on the canvas by dragging them. The “Erase” tool will allow you to remove elements from your simulation model. After selecting the “Erase” tool, you can click on any of the elements like a text label, node, etc. to remove it instantly.

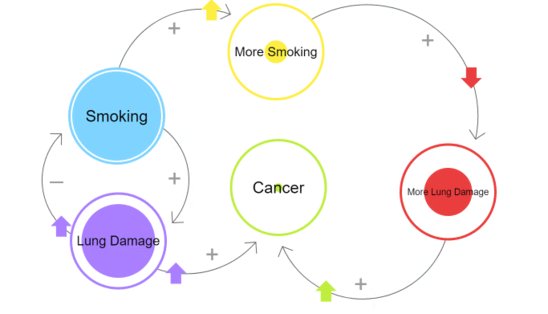
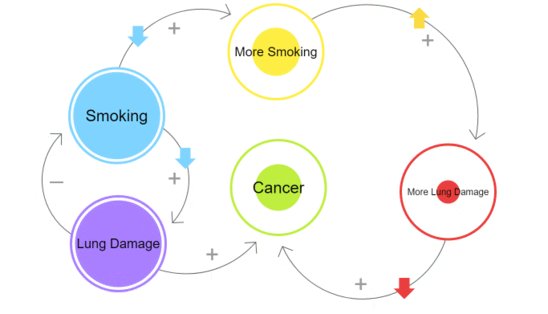
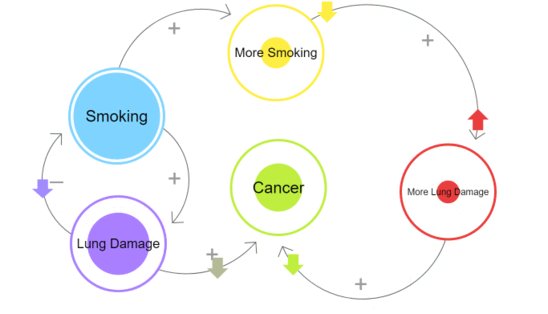
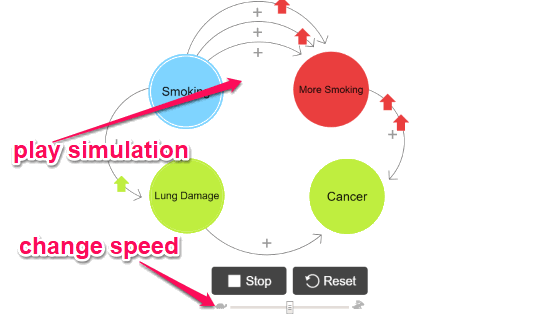
Once you’re done creating the simulation, simply click on the “Play” button at the bottom of the canvas. This will start playing the simulation where you can interact with the nodes by clicking on the “Upward” and “Downward” icons. When you click on any of these icons on a node, it will start sending an animated “Arrow” from the node to the connected nodes through the arrow line. In the same manner, you can click on the “Upward” and “Downward” icons on all the nodes and the arrow movement will make the simulation look like an animation.

While playing the simulation, you will see the options to stop the playback, reset the simulation, and change the playback speed at the bottom of the canvas. Apart from playing the simulation, you can also download it as an animated GIF or get the embed code for your website.
Closing Words:
Loopy is a very simple yet useful website to create interactive and animated simulations online. If you’re looking for a simple way to create an interactive simulation to show the comparison between different parts of a system, then using Loopy might be a good option.