This article talks about a free website to create variable width fonts online.
A document or design software has enough fonts for a user’s regular day-to-day tasks. But when it comes to typographers and designers, they are always on the hunt for new fonts. Sometimes, existing fonts just don’t fit in the context of a design, in such situations, designers look for a font that can fulfill their needs. Although you can find thousands of fonts on the Internet, those fonts are static; you can use them but can’t customize. In such cases, one option is to create a new font which is not so easy, still, if you want to try here are 6 free websites to do that.
Anyway, another way to make a new font is to customize an existing font. There are some tools and websites which let you do that. But, either they have very limited options or need plenty of time. There is a third option, a website, which is fairly simple and lets you fully customize a font.
Also, if you don’t like the font of a website you are reading on, you can easily change its font with these free Google Chrome extensions.
How To Create Variable Width Fonts Online, Get CSS Code
Play.TypeDetail.com is a font playground that literally lets you play with the fonts. Here, you can customize fonts the way you want. You can change characters height and width, and adjust their size. You can also make them ultra, extra bold, bold, medium, regular, book, light, extra light, or hairline, and adjust letter spacing. As of now, this website has two tools to make variable fonts and a new one is on its way.
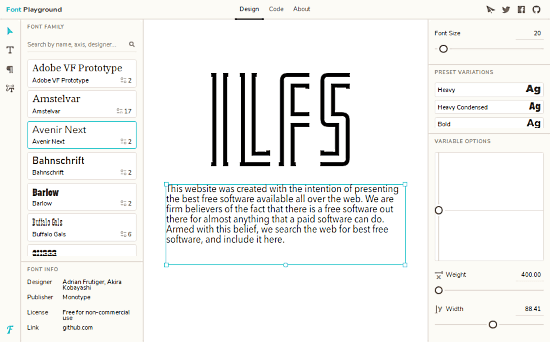
Point Text

This tool is for making headline fonts. It adds a heading in the design area, which you can customize in many ways. You can choose a font for the heading from the font family. Along with its name, each font has a number written beside it which tells you the customizable variables in that font. In the “Font Info” section below the font family, you can see the information about the selected font along with its publisher and license.
The right side section is where all the fun is. Here, you have options to change font size and variables. It has a font customization box where you can change letter space by moving from top to bottom and change letter width by moving from left to right. You can simply drag the pointer in the box to customize the font.
Below this box, there are a set of customization variables supported by that respective font. Here, you can adjust the font height and width along with cookies, frings, hooves, concavity, bracketing, etc.
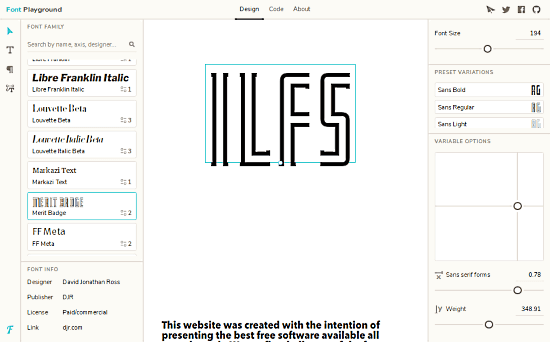
Area Text

Area tool is for making a customized paragraph font. All the things you can do with the Point Text tool, you can do here as well. This tool shows you a paragraph layout, as you customize the font, it shows you real-time paragraph visualization of that font.
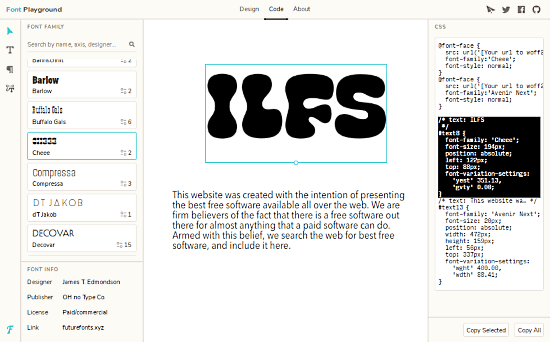
CSS Code

You can try this Font Playground here.
Closing Words:
Font Playground is a really useful font editor where you can make customize fonts in minimal time. Web Designers, UI/UX Designer, Graphics Designers, and typographers can take advantage of this tool and create new custom fonts for their designs and projects.