VS Code Theme Studio is a free online tool to visually create, publish Visual Studio Code themes from scratch. Here you can design a VS Code theme by changing almost all the aspects of the UI and publish it. You can showcase your own VS Code them on this website and other users can start it or fork it to further modify it. If you publish the theme you create on VS Code marketplace then you can add its ID here on this website, so people can install it in VS Code in a click.
If you are a VS Code user then you know how easy it is to customize the color them by manipulating the JSON file. But if you don’t understand the parameters there then you will need a visual theme builder. And here you get one that is very easy to use as you design and manipulate everything here visually. Just click on any element and the change its properties.
VS Code Theme Studio lets you create and publish unlimited themes and you can download the JSON file in your PC. For advanced users, it even has instructions on how to build your theme extension and publish that to VS Code marketplace. Right now, you just fork any theme to modify or create your own. All you have to do is change colors of various panels and sidebar suing a simple color picker.

Create, Publish Visual Studio Code Themes from Scratch:
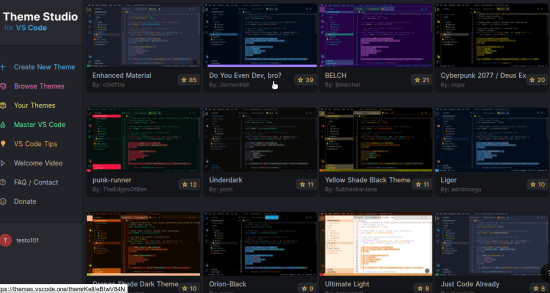
To create and publish themes on VS Code Theme Studio, you just have to sign up for a free account. After that, you will see all the themes that are created by other users. It automatically generates a preview of the VS Code UI after you build a theme.

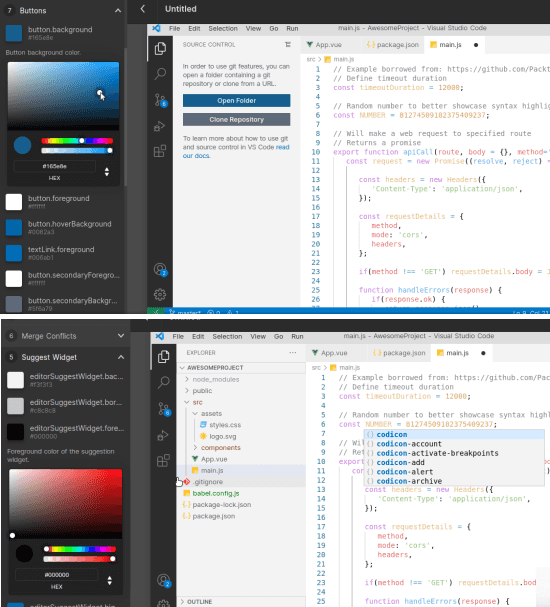
So, just go to the theme editor and start building the theme. It will show you the VS Code UI and options to change colors of different sections on the left side. The changes you make will appear on the VS Code UI in real time. And you can keep editing different sections in this way to build your entire theme. You have options to create a dark or light theme and when you are done, you can see its preview as well. However, do note that building an entire theme is will take a long time and you have to test it locally as well.

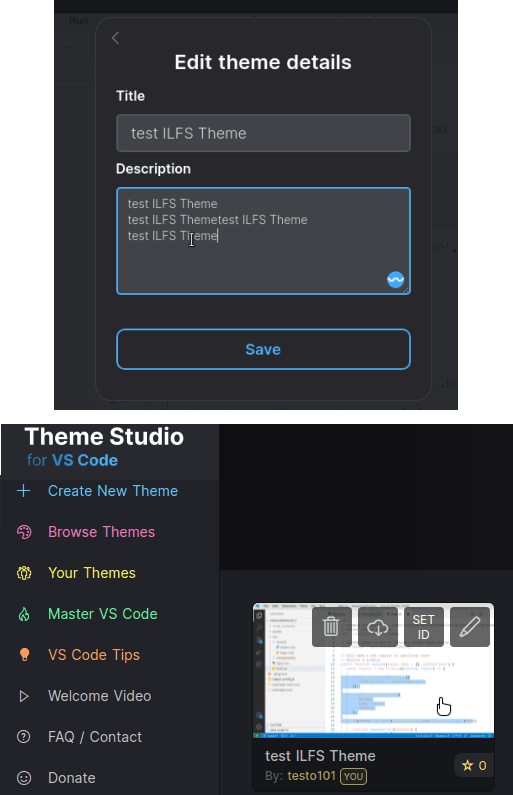
After you are done with the theme, just give it a name and description and publish it. The theme will now be available on the website and other users can see it. They can leave a star on it and they can also fork it to modify it to their needs. Additionally, you can build a theme extension and publish it on VS Code marketplace. This website offers a simple way of linking your extension on store.

In this way, you can build your own VS Code theme on this website and publish it. The process is time-consuming though but simple. To create an astonishing theme, you will have to spent hours here on this website.
Final words:
As a VS Code enthusiast, you might like this website for its simplicity and some other amazing color themes it offers. You are free to modify them further and publish them under your account. Manually building a VS Code theme is not that simple so if you are newbie and want to design a theme in one of the easiest ways possible then this website will help you.