The blog post covers an interesting way to create SVG text for wireframes using a free website. You can now make your wireframe text effective using SVG elements.
Wireframer is a free website using which you can smoothly generate SVG text for your wireframes. Not only this, but you can also take total control over the text that you create from this website. The SVG text is totally customizable. Wireframer offers you soothing colors which means you can generate wireframe text in the color that apt your website.
Apart from this, you can make changes to the text using options such as text radius, spacing, height, words, alignment, and lines. In just one click, you can copy the text and then it is ready to use inside Sketch, Figma or Adobe XD.
Also read: Create Mockups and Wireframes online.

Create SVG Wireframe Text with This Free Website
To create SVG wireframe text in a super-easy way, visit the website called Wireframer.art. This is a free website that assists you in generating SVG text for your wireframe.
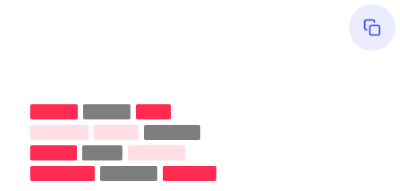
So when you head to this website, it shows a beautiful interface. Here, you will find SVG text as default text. You can use the refresh button to create SVG text.
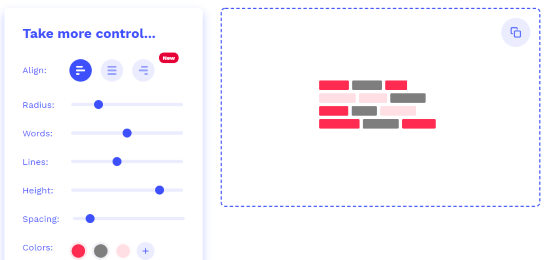
On the left side of it, there are a number of options to adjust the text. You can use the sliders to fix the following things:
- Lines
- Words
- Spacing
- Height
- Radius
You can also fix the alignment from the left to mid and mid to right. The interesting part of this online platform is that you can use different colors to create SVG wireframe text.

To apply the color on the text, you can click on (+) sign and start picking up your favorite color. You can add more than one color as well. As a result, you will find the wireframe text in different colors.
When you’re satisfied with the SVG text, you can copy it clicking on the Copy icon in the top right. Once done, you can use the SVG text inside Figma, Adobe XD, or Sketch.
In brief
Wireframer is a great tool if you want to use unique SVG text for your wireframes. The site is simple to use. You can easily generate wireframe text in suitable colors. By adjusting the text, you can make it look visible enough. After copying the text, you can use it inside Figma as well.