This post contains the best free open-source form builder tools to create and publish web forms. These are basically drag and drop form builders which you can use. Here you have the freedom to create as many forms as you want and there are no restrictions on the number of responses as well. Besides you will own the data. With these form builders, you can build surveys as well and export the data you receive.
All these form builders can be self-hosted and you can run them locally as well. The installation process is easy for some and for some you will need the help of a technical assistant. And if you don’t want to install these, then there is a limited hosted version available that you can use. The hosted version is good for small case use. But if you want full control, then you will need to install the entire software.
We have covered many form builders before and the ones mentioned below are similar as well, the only difference is that they are open source. Just create a form, visually design it, and then publish it. This is as simple as that and if you need to export the forms you have created then you can do that as well.

5 Free Open-Source Form Builder to Create and Publish Web Forms
NextCloud

NextCloud is a fully-featured platform with a lot of work productivity apps which include cloud storage, emails, and more. One of the apps that it offers is Forms, which is more like Google Forms in this case. Here you can use it to create unlimited forms and then publish them. This is a simple and very effective form builder you can use. However, the only thing it lacks is integration with other services and no form code export.
I have already mentioned that this is very much like Google Forms, so you can just get on with it. It supports installation via Docker and there is a hosted version of it as well which you can try. If you have a spare server or a Linux desktop, then you can even try running it locally to see if it will fit your needs.
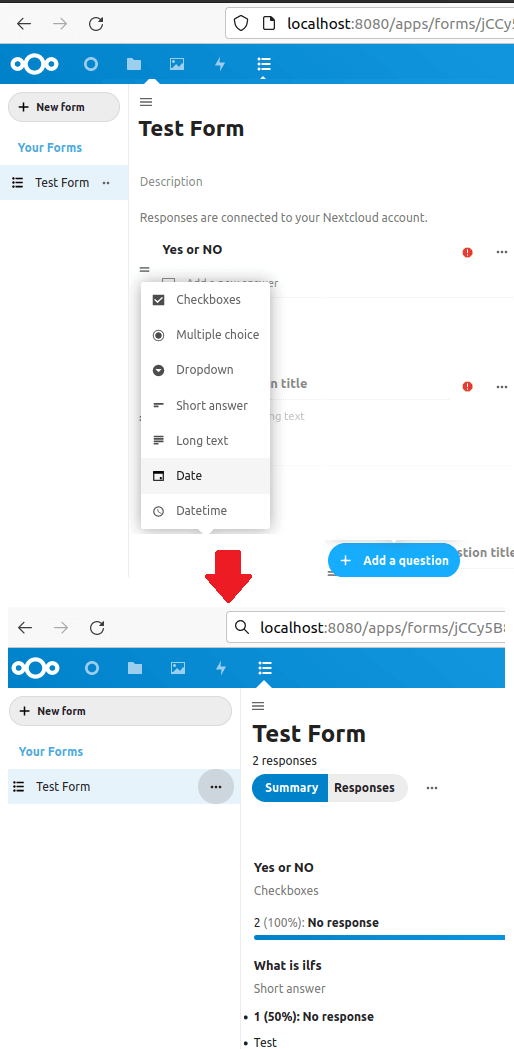
If you go for installing your own instance of NextCloud then by default it doesn’t include Forms. You will have to manually enable the forms and then use them. So, go to settings and from there search for the forms module and then activate it.
Now, you can start creating your form. Give your form a name and then it will take you to the visual form builder. You can include text fields for short answers and long answers. In addition, you can use date input and checkboxes for multiple choice type questions. The form can be as long as you want it to be. After you are done, simply save it and then publish it. It will give you a URL that you can share with others and track responses.
FormPress

FormPress is a powerful open-source form builder which you can use to create and publish unlimited forms. It offers themes, exportable responses, and a very intuitive form builder. When you self-host it, you can create and publish unlimited forms and track responses. One of the best features is that it offers you ready-made templates so that you can quickly create your form.
This form builder includes a simple analytics section as well where you can see the statistics of the form responses. The forms that you create can be edited anytime. It supports custom CSS and a custom thank you page. Whenever someone submits your form, it will send you an email notification.
Installing this on a server can be tricky and you will need to hire an expert to do it unless you understand all the backend stuff. There is a Docker image for it and a docker compose file that you can use to set it up on a Linux server or a VPS. And if you don’t want to install it there is a hosted limited version of FormPress out there which you can use.
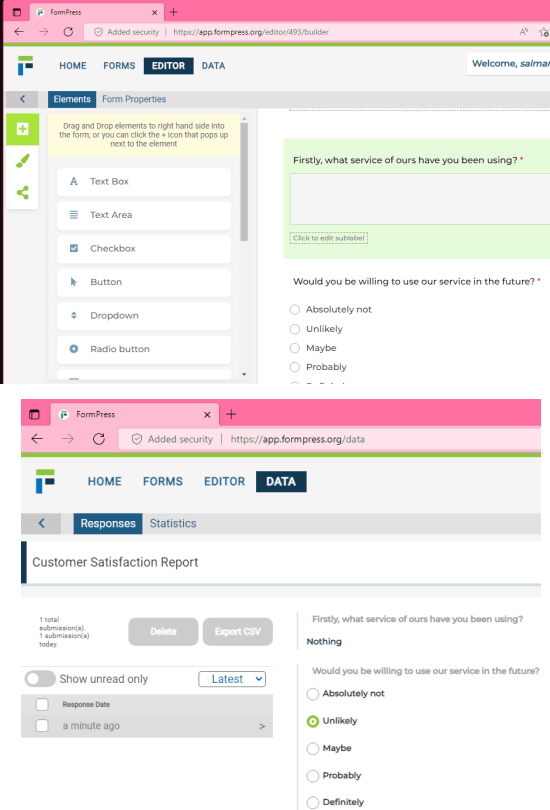
Create a free account on its website or in your installation. Create your first form there by giving it a name. You can either start from scratch or use a template. It has the most commonly used form templates which you can use to create and publish your forms. Once published, get a link to the form and share it with anyone you want. In the responses section, you can track those responses and export them to CSV if you wish to.
Form Tools

Form Tools is a PHP-MySQL based self-hosted platform to build forms and save the responses. It is an extensible form builder that you can use self-host and then create and publish unlimited forms. Although it offers simple forms in look but the functionality is really powerful. It offers its own API and allows you to install and enable certain modules to enhance its functionality.
With this, you can effectively create surveys and receive responses. The form builder is visual and even lets you specify validation rules for the fields. Through modules, you can add custom fields and create as many forms as you want. The response limit is unlimited and every form gets a unique public URL that you can share.
Installing this is very simple as well. Get its source from its homepage and then upload it on a server. Point browser to its folder and it will automatically open the installer for you. It uses MySQL as backend and so during the installation, you need to specify the connection parameters. When it installs, you can simply start using it.
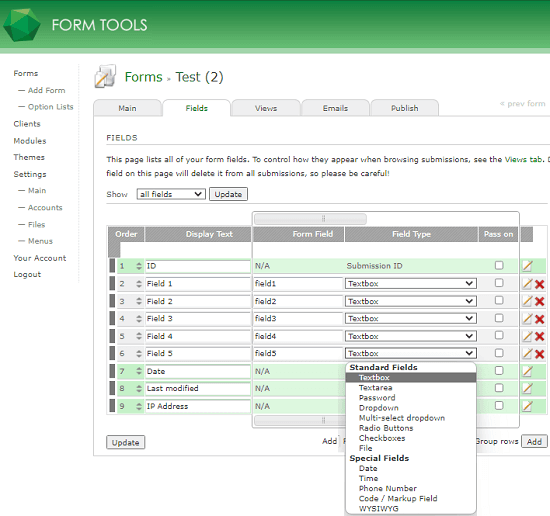
Create your first form and give it a name. After that, you go to the builder and then add/remove and customize the fields. Add custom labels and do much more. For every field, you can specify the validation rules and publish your form. This is simple as that. In addition to this, you can choose a theme for your forms and then start analyzing the responses that you receive.
Bootstrap v4 Form Builder

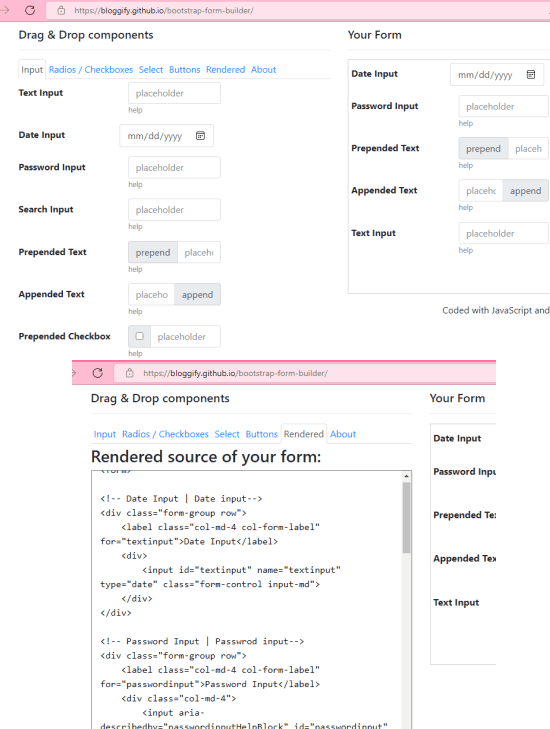
Bootstrap v4 Form Builders yet another free form builder you can use which can be self-hosted easily. All you need is static site hosting and then you can upload its source code there. It offers almost all kinds of form fields that that you can include in your final form. Use the drag drop builder to arrange form fields and edit their labels. And when you are done, simply click on the Render button and it will display the HTML code that you can use anywhere.
This form builder only focuses on building format. You cannot use it to host those forms. If you have a website where you need to embed forms then you can use this tool here. In fact, you can host it on your own server and then generate forms on the fly whenever you want. There is no dependency needed in order to host it, just get its source code from GitHub and put it on any server via FTP.
The main interface of the builder is simple as well. All the components are on the left side of the screen. Just click to drag an element on the form design and keep building it. Click on any field and then edit the field parameters and save the changes. Finally, when the form is ready, simply click on the Rendered tab and it will show you the generated HTML code.
bsFormBuilder

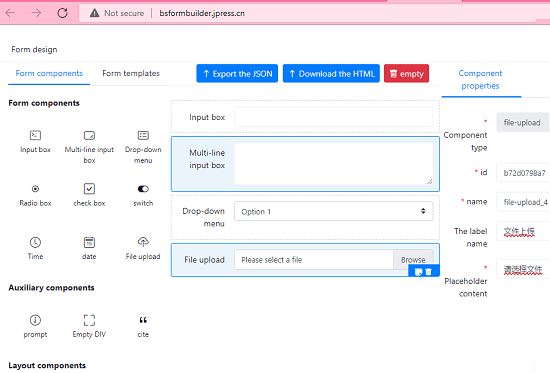
bsFormBuilder is the simplest open-source form builder you can use. This is basically a simple drag and drop form builder you can use and it gives you final HTML as output. You cannot use it to host forms. It only gives you a web UI, where you can design your form and export the corresponding code. In your form, you can include multiple types of components and name them as well.
With this, you can create simple as well as long forms and export them. This is a good tool if you are a programmer and suddenly need a form to insert into your website. In that case, you can get help from this tool. You just create a desired form layout using the form builder it offers and then export the HTML code.
You can find its source code publicly on GitHub. It is basically a static site, and you can host it for free on GitHub Pages if you want to. The main language is in Chinese, but if you are using Chrome or Edge, it shouldn’t be a problem. All the components are in the left sidebar. From there, you can select one and drop it on the workspace. This way, you can build your form and, in the end, get the HTML code that it generates.
Final thoughts:
If you are looking for the best free open-source form builder then look no further. I have mentioned 5 such tools above, and you can select the one you think will be good for you. All these works similarly, and it eventually comes down to what essential features they offer. Forms by NextCloud, Formpress, and can be used in production as they offer you ready-made templates and popular integrations. But you can give it a try to bsFormBuilder and Bootstrap v4 Form Builder as they are simple and you can use them in case you need HTML form generators.