FreeChat lets you create live chat box for websites with Snapchat, Line, WhatsApp, Instagram, Telegram, integration. Here you can use this website to generate a live chat widget and then add that to your own website. It lets you fully customize the look and feel of the chat box and integrate social media channels.
Whenever someone sends a message via this live chat box, it will take the user directly to the chosen channel and there can continue the chat. You only have to configure it once, and then it will work on its own. It lets you choose which social media accounts you want to connect, and a user is given a choice to select which one he wants.
You can completely rebrand this chat widget by adding your own photo and company logo. Installing this on a website is simple as you only have to add a few lines of code. You can control if you want to display the chat box on the desktop version of the site or the mobile version.

Free Snapchat, WhatsApp, Line, Messenger, Instagram Live Chat Box for Websites
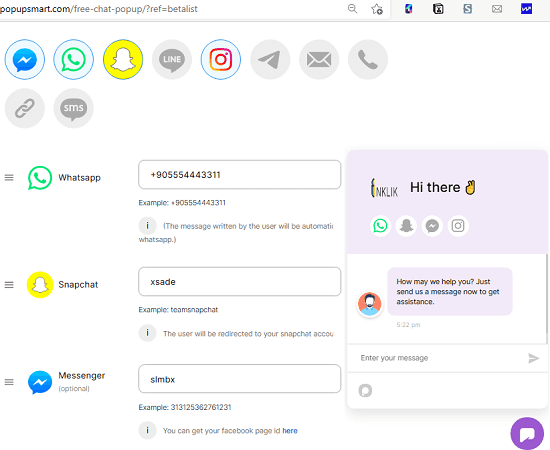
You just go to the main website from here and then simply start customizing the widget. In the beginning, you only have to select the messaging channels. Just click the icon to add it to the widget. Also, add the corresponding information. For example, if you specify WhatsApp there, then add your phone number.

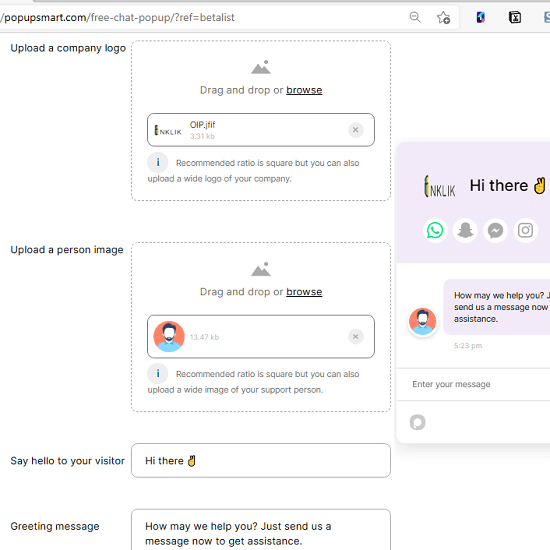
Now, you move on to the next section and there you have to customize the look and feel of the popup. Change the greeting message, upload company logo, and image for the person. Also customize the hello message.

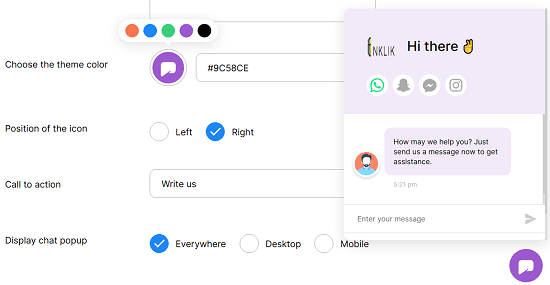
Finally, you specify the theme color, position of the icon, call to action text. In addition to this, you will also have to specify whether you ant to show the chat box on desktop or the mobile version of the website.

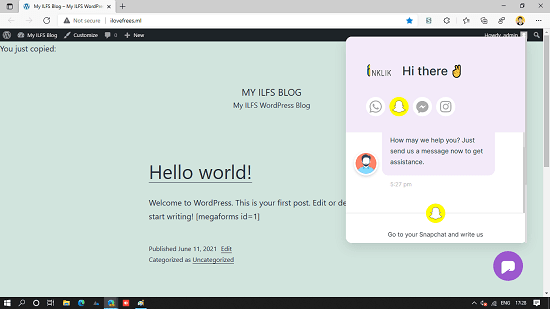
In the end, you can simply generate the code and then add it to your website. If you are on WordPress, then you can use the “Insert Header and Footer” plugin. Just add the generated code in the head section of the website, and then you are good to go. The popup will start appearing on the website, and you can see ow it looks in the screenshots I have added in the beginning.
Final words:
One of the simplest and best ways to add a live chat widget that is connected to your social media platforms is through the tool I have mentioned. Here it supports all the popular messaging platforms and configuring it is super easy as well. So, if you are looking for the simplest live chatting solution for your website, then try the one I have mentioned here.