CodiMD a markdown notes editor platform where you can create your notes from scratch and publish them. It gives you a WYSIWYG markdown editor with features like MathJax, and charts. The best part is that, you can host it yourself on a server for even run It locally. It has a very simple interface where you can create and organize your markdown notes. It supports integration of Flowchart JS, and MathJAX which is a LaTeX format for adding equations in your notes. Here you can create notes without any limits and publish them and you can also allow other users to create account and create the notes.
There are many markdown editors we have covered but this one here is quite different due to its integrations and the fact that you can self host it. And hosting this software is not a big deal too as you can host it on Heroku in just one click. You don’t even need to have some technical knowledge for doing that. You can learn more about its integrations on its GitHub page and even peek into its source code. The main UI of the editor has some useful tools to quickly insert table, make text bold, italic, and do much more.

Free Self Hosted Collaborative Markdown Editor with Charts, MathJAX
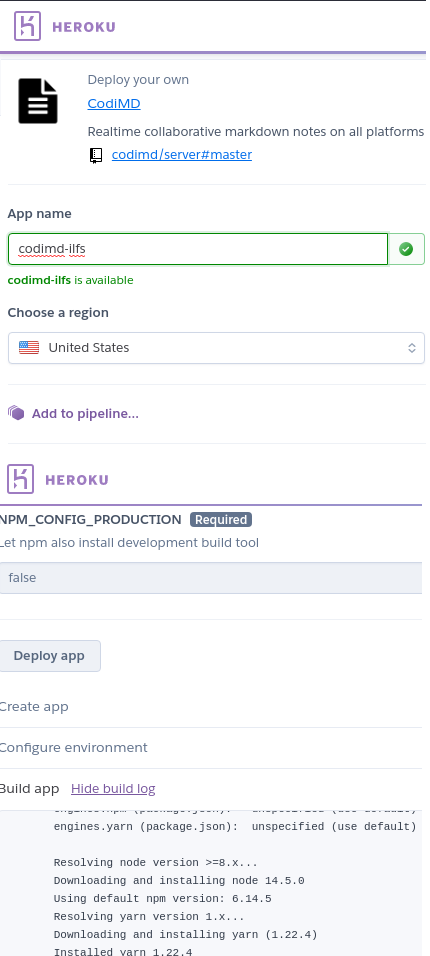
Getting started with CodiMD is very simple. You only need to have a free Heroku account in order to install it and host it. Make sure that you are login in your account and then you can simply CodiMD Heroku and click on the “Deploy to Heroku” button.

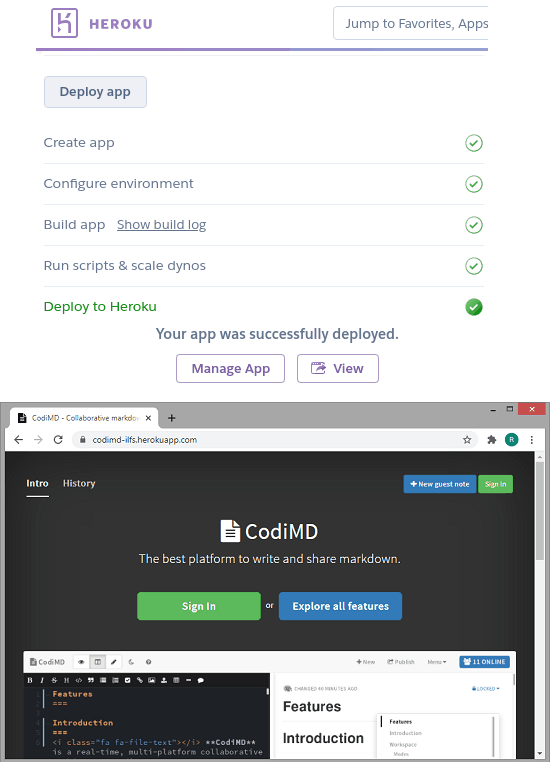
Now, give your app a name and then start the deployment process. It’s going to take a while and after when it is done, you can simply open your App and then create a free account in it using the registration button.

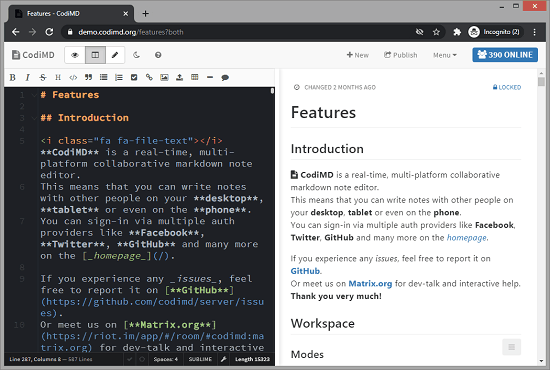
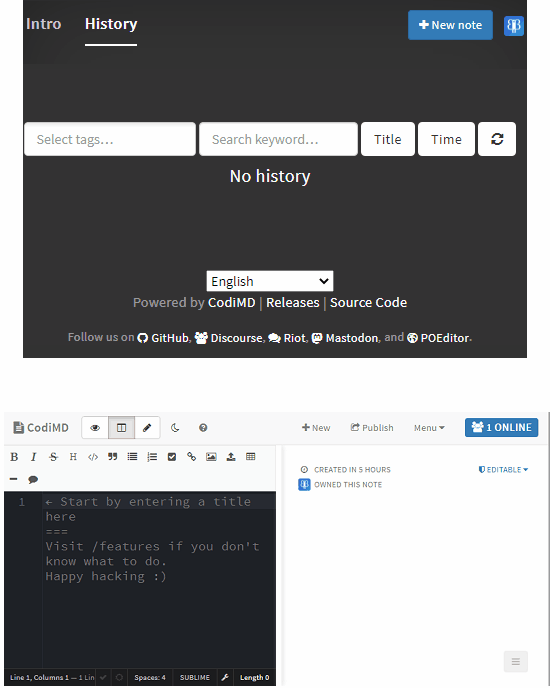
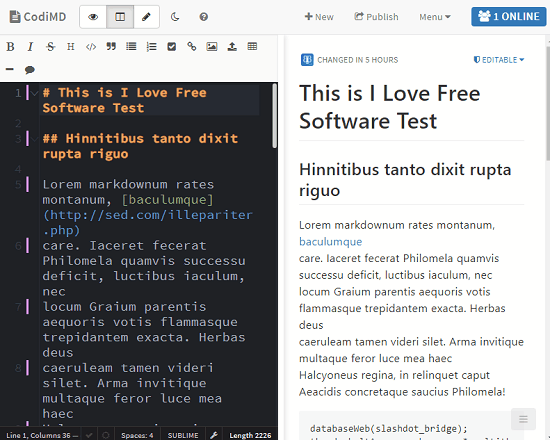
After login in, you will reach its main interface where you can create your first note. Next, it will take you to the editor of interface which is a dual pin interface. On the left hand side you write the code in markdown and the real-time preview will appear on the right side.

Now you can start writing some markdown code in the editor. And the corresponding preview will be generated instantly as you can see in the screenshot below. To invite collaborators to work with you, you can just share the current URL of the note you are currently editing. After collaborators join, you can see number of people on the right side.

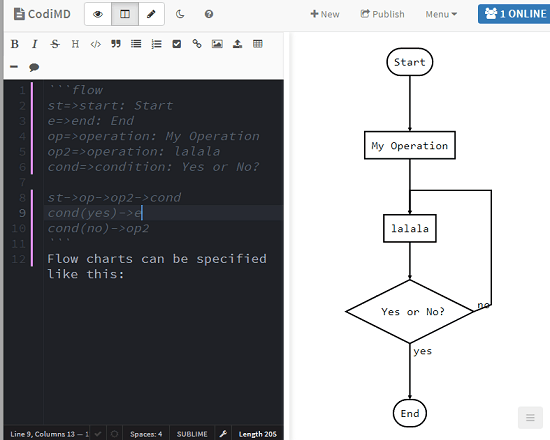
Next thing that you can do in the editor is crate charts. For example, you can create flowcharts. For that, you can use a specific syntax and you can learn about that on its documentation. The chart will also appear in real time in the preview.

In this way you can use this simple and powerful self hosted markdown notes management platform. And just like I showed you the process of creating chart, you can create a equations as well in the same way. If you are familiar with the markdown syntax then you will not face any difficulty in using it. Everything is super simple from installation to creating and managing the notes.
Final words:
I have never used a self hosted markdown editor before. But this one here is really amazing and I really liked the features that it offers. Also, the fact that you can host it for free on PaaS platform like Heroku is what makes it extremely simple tool to host. So, if you want to try a self-hosted markdown editor platform then you can just to give the one I have mentioned here a try.