Kodemo is a free open-source online editor that helps you to write technical documentation, code tutorials walkthroughs etc. in a format that is engaging and intuitive. It is an ideal tool to go through the changes to the code, images and much more.
Often, the technical documentation that we come across on the world wide web is very difficult to understand, badly formatted and awfully static. Kodemo tries to change this approach by offering you some easy-to-use and readily available tools for creating attractive documentation and tutorials along with animations that make it easier for the learner to understand them along with an element of fun.
Features:
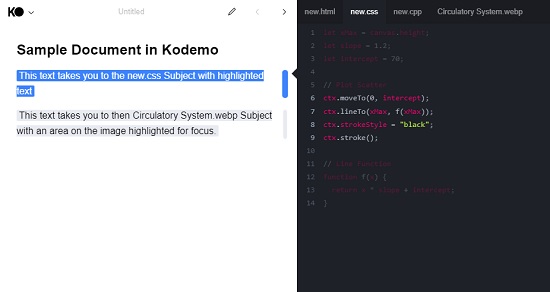
- Story and Subject: Kodemo splits content into two distinct areas called Story and Subject. Story is the place where you do all the writing while Subjects are shown in the tabs towards the right that support software code, images and iframes. Each subject can possess a number of context-specific fields like width and height for images or URL values for website links.
- Effects: You can link any part of your Story to a Subject so that Subject appears automatically when the viewer reads the corresponding text in the Story. In addition to this you can also use Effects to bring a specific part of a subject into view like focusing on a point of interest in an image or scrolling through a particular lien of code.
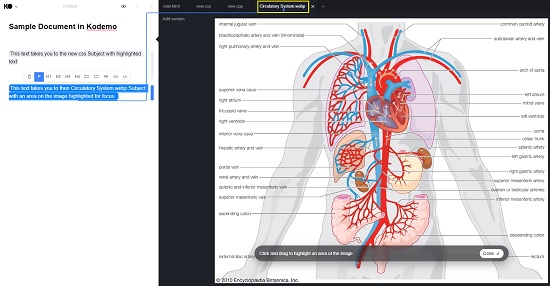
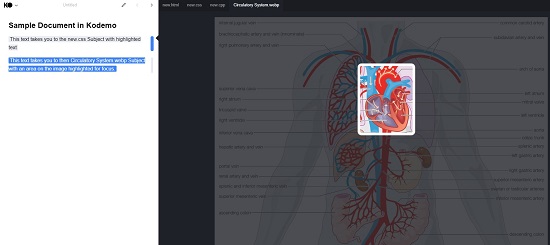
- Image highlights: You can easily walkthrough your viewers through different parts of an image by creating highlights.
The documentation can be shared in the Kodemo cloud. Alternatively, you can also integrate it with your own app using the Kodemo package. The link for downloading this package has been provided at the end of this article.
How it Works:
1. Navigate to Kodemo using the link that we have provided at the end of this article, sign up for a free account using your Google or GitHub credentials and then click on ‘New Document’ to begin. This takes you to the Kodemo Editor where most of the work is carried out.
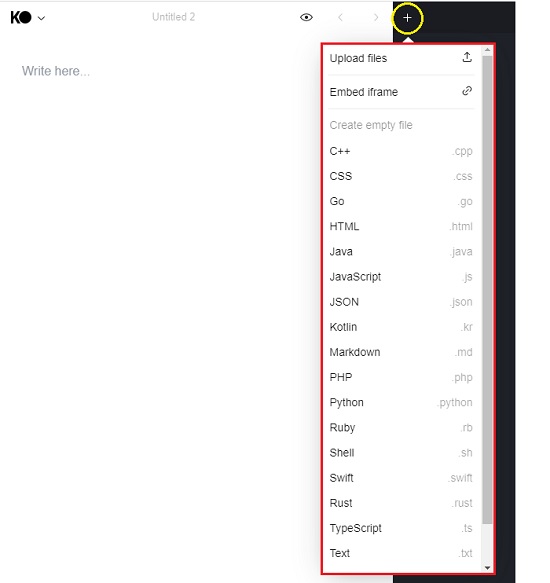
2. Click on the ‘+’ sign at the top of the right pane and choose the type of Code that you wish to insert. Additionally, you can also click on ‘Embed iframe in the menu to embed any HTML element.

3. Kodemo editor also allows you to drag and drop any code or image files into the editor such as .cpp, .css, .java. .html, .php, .png, .jpg, .webp and many more
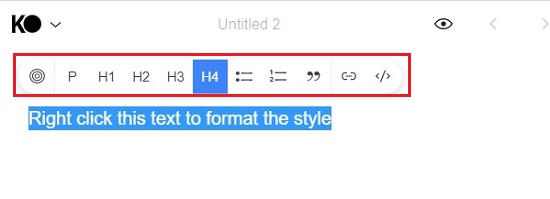
4. Type or paste the required text in the Story section in the left panel. To format the text, select and right click it to display a small toolbar. You can use this toolbar to format the text as a paragraph or heading with multiple sizes, bulleted list and more.

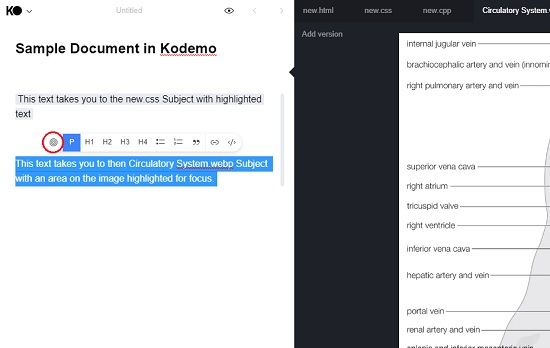
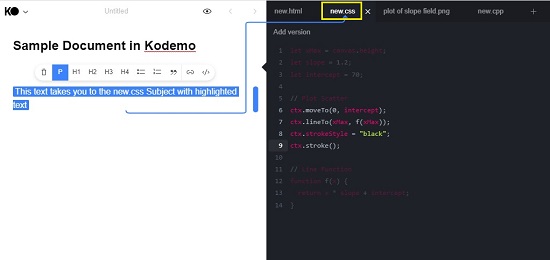
5. To add an Effect, select any text in the Story panel and, use the right mouse button to display the toolbar and click on the ‘Create Effect’ icon towards the extreme left of the toolbar.

6. Select the ‘Subject’ for which you are adding this effect by clicking on any subject tab at the top of the panel. If the Subject is a software code or some text, you can click the line numbers to highlight those lines. You can use Shift + Click to toggle multiple lines. When you have finished selecting the lines and highlighting them click on ‘Done’. Now, when the user navigates through the text in the Story, Kodemo will directly display the corresponding Subject tab with the highlighted text.


7. If the Subject tab contains an image, you will be able to draw a rectangular box at any area in the image using click and drag. Now, when the user comes across the Story text in question, Kodemo will automatically display the corresponding Subject tab with the image and the highlighted area in the image.


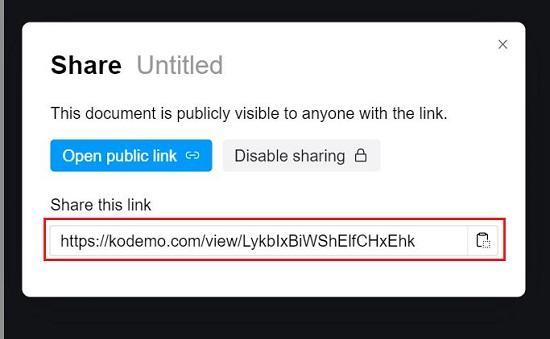
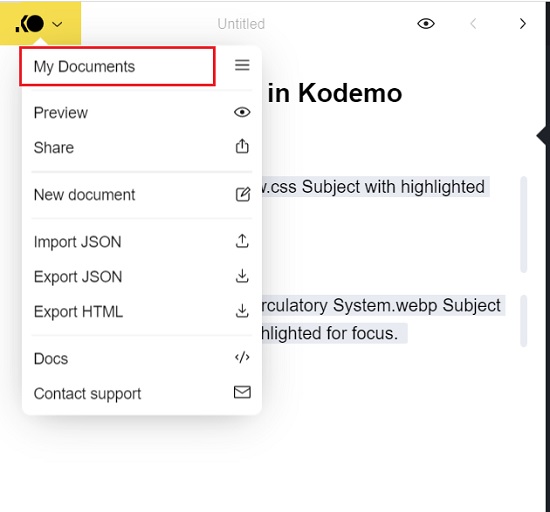
8. To share your Document / Tutorial so that it is visible to the public, click on the down arrow next to the Kodemo logo and choose ‘Share’. You can now copy the Public URL and share it with anyone you wish.

9. Anytime during editing, if you wish to preview the document and verify the Effects, click on the ‘Eye’ icon at the top of the Story panel.
9. You can further fine-tune the behavior and visuals of the Kodemo Player and Editor using a variety of configuration options and JSON. Click here to learn more about them. To browse throughout the list of the Documents and Tutorials that you have saved in the Kodemo cloud, click on the down arrow next to the Kodemo logo and choose ‘My Documents’

Closing Comments:
With Kodemo, your docs and tutorials no longer have to be boring and uninspiring that fail to generate any interest in the reader or learner. It is a great open-source online tool to draft interactive technical documentation, code tutorials, walkthroughs and more in a very intuitive and attractive format.
Click here to navigate to Kodemo.