Desech Studio helps you generate HTML/CSS from Figma, Sketch, XD Designs for free. It takes a Figma file or a Sketch project from you and generates the corresponding HTML and CSS code. For often projects, it doesn’t really generate the accurate fronted code, as you will still have to modify it a bit. And thats why it offers you a powerful visual HTML editor as well.
With this, you can quickly convert a wireframe into a working HTML/CSS code. It only takes file and does the most work on itself. When it generates the final code, it opens that in an editor, where you can modify the HTML elements to fit your needs. You can configure each element in WYSIWYG mode and see preview of the final design in desktop as well as mobile mode.
It consolidates all the assets on the main interface and you can easily navigate between them. You can work on specific type of elements and when you are done, you can export any project as ZIP file too. It comes with support of light and dark theme and can just edit any file and save changes back to the project.

Generate HTML/CSS from Figma, Sketch, XD Designs Free: Desech Studio
You can download Desech Studio from here and then install it. It is a cross-platform software, so no matter if you are on Linux, MAC, or Windows; you will be able to use it easily. After downloading and installing it, you will also have to create a free account on the main website as well.
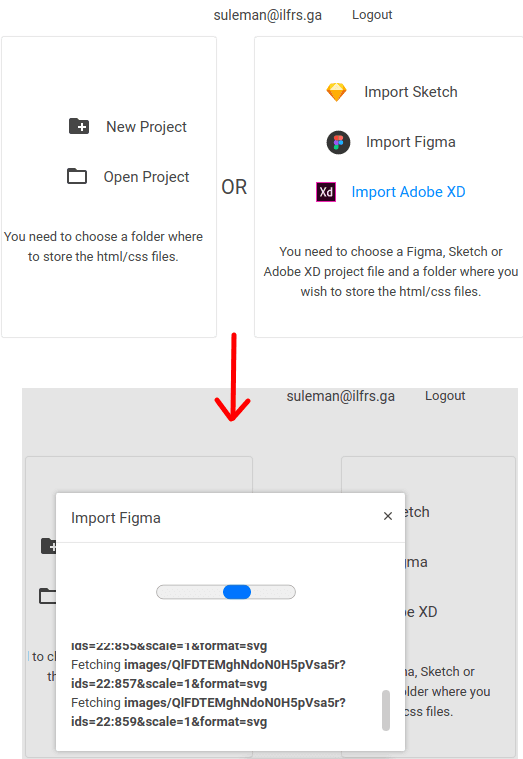
The very first thing you have to do here is import a project. It supports Adobe XD, Sketch, Figma by default and you can import any of your UI prototype or wireframe from anyone of them. For this post, I will be using Figma, so I just pasted the Figma file URL to download it. Wait for it to download all the assets and put them together.

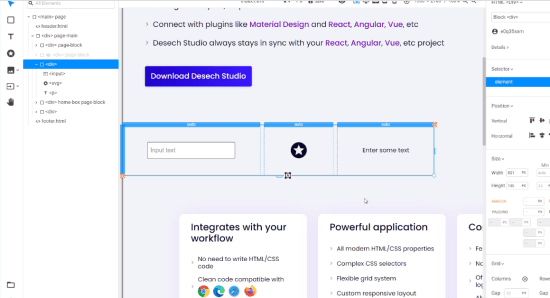
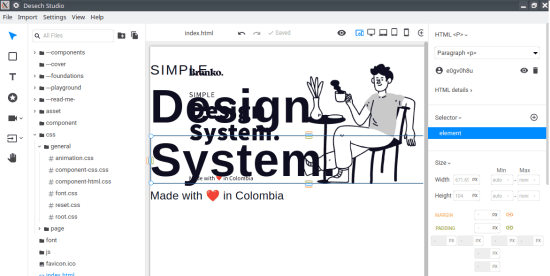
After it is done, it will open the design in the editor. You can now edit almost every aspect of the design here. The code has been generated and you just click on any element to edit or modify it. However, the final HTML may not be accurate, but you can make it by editing a few things manually.

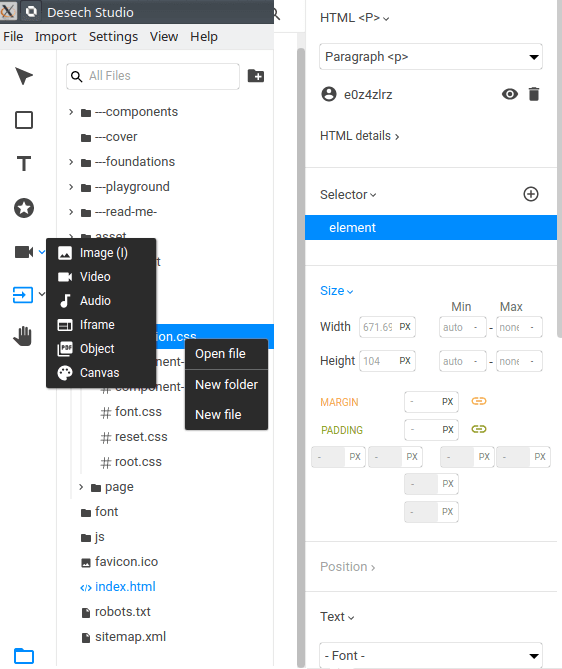
You can see the file browser on the left side. And the editor on the right pane. Just select a file from the browser and then make changes in the right pane. You can change the basic HTML aspects such as width, height, padding, etc.

Finally, when you are done tweaking the design, you can simply export it. Use the File > Export option to save the currently opened project as a ZIP file. This is as simple as that.

In this way, you can use this simple and powerful software to convert your designs to working code. It is not perfect and will definitely save you a lot of time. Also, I hope in the future updates, it will improve and will be able to generate the final HTML/CSS code more accurately.
Final thoughts:
There are not so great tools out here to convert UI designs to working HTML code. Desech Studio is taking a right step in that direction, and I think it is doing a good job at that for now. In the future updates, I hope there will be more features and more accurate HTML ode generation.