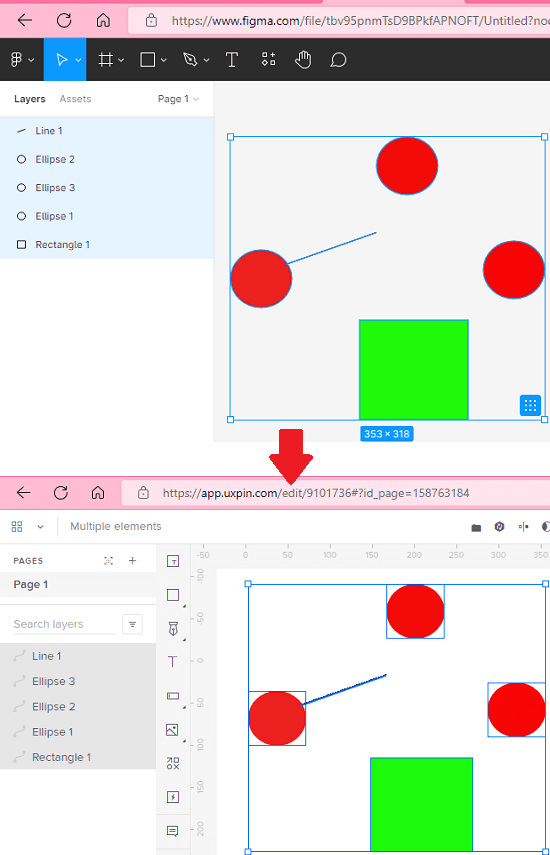
This tutorial explains how to copy paste between Sigma and uxPin. To do this, here I will talk about a free Figma plugin that you can use to easily copy paste your UI designs instantly. The plugins get integrated into Figma and can be activated on any design that you are working to make it copyable. Later you can just go to the uxPin artboard and paste the design in just one click. This way, you can easily move your UI/UX designs from Figma to uxPin.
If you are frontend designer then you might have faced difficulties in moving your design from one platform to another especially if you use State of the art designing tools such as Figma and uxPin. By default, you cannot just copy paste your design between the editor of these aforementioned services. But with the help of a symbol plugin, you can do that in just two clicks. And I will walk you through a step-by-step tutorial to show you how to do that.

Free Tool to Copy Paste UI Designs Between Figma and UXPin
Before you begin, make sure that you have accounts on Figma as well as uxPin. After that, you can simply just install this plugin from here. This plugin is made for Figma and thus you have to install it there. And this is the main reason, you will be able to only copy design from Figma to uxPin and not the other way around.

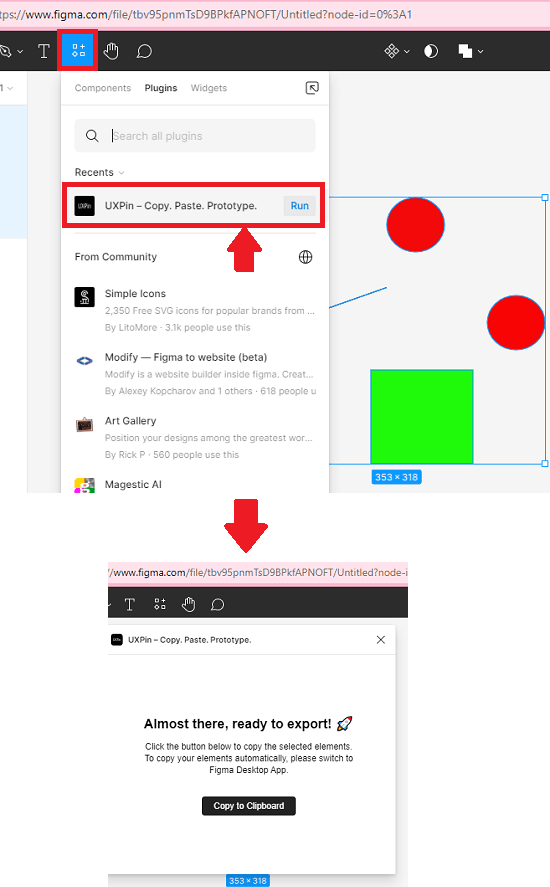
Now, you just select the design in the Figma artboard that you’d like to copy-paste. After that, you invoke the plugin. It will take a few seconds and then it will copy the design to the clipboard. It will show you a popup notification indicating that it has copied the design.

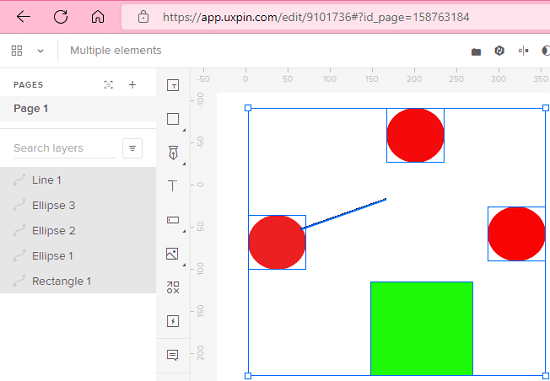
Now, you move to the uxPin editor. Open your project and simple paste the design. Just use the traditional CTRL +V shortcut to paste the design and you are done. This is as simple as that.

In this way, you can easily copy-paste UI design between Figma and uxPin with ease. This plugin for Figma will help you a lot. Now, you will not have to export the design first from Figma in order to import in uxPin. That is time consuming and with the help of this plugin, you can just use simple copy-paste operation to do the same thing.
Final thoughts:
If you are looking for a simple way to move a UI design from Figma to uxPin then you are at the right place. Just use the plugin I have mentioned here to do it in few seconds. No matter how complex a design is, you can easily copy-paste it and I hope int he later updates we see an option to copy from uxPin to Figma as well.