In this article, you will know how to generate Instagram filters as CSS with a free website. CSSfilters.co is an online service which works as a CSS filter generator. Using this website, you can create Instagram like photo filters in CSS code which can be copied.
The site provides you Instagram like filters in a row. You can pick any filter for your image. Once you choose a filter, the site generates CSS for that. You don’t need to save any settings. All you need to upload an image, apply customized filters and generate CSS code. Since the filters can be customized so you can adjust the filters, overlay, and background color. Then, you can copy the generated CSS.
Also read: Free website to copy CSS animations.

Generate Instagram Filters as CSS with this Free Website
If you are looking for a CSS filter generator, you can use this free website named CSSfilter.co. This is a visual tool which helps you to create custom and Instagram like filters.
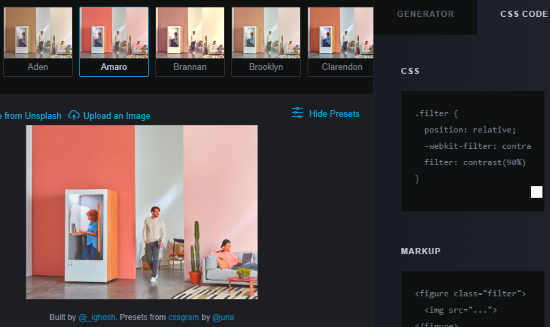
Once you visit the website, it shows the filters in a row. There are 19 filters including 1977, Aden, Brooklyn, Hudson, Gingham, etc. You can drag the row to the left to view more filters. Using these filters, the site generates CSS code which you can copy to use.
To upload your image, you need to click Hide the Preset. Once you do so, you will be able to see the Upload image option. Then, you can select the image from your computer. Or, you can directly upload images from Unsplash.
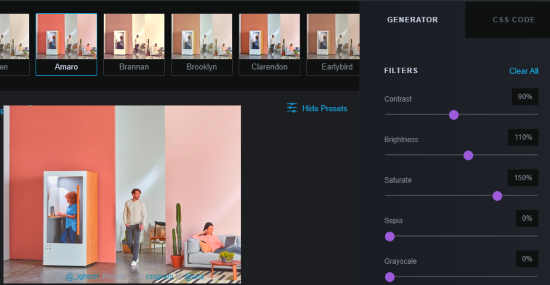
After this, you can click on Show Presets to view the filter row. Clicking on any filter will apply to the image. You can customize these filters as well.

If you see on the right, you can fix the Contrast, Saturation, Brightness, Sepia, Hue Route, Grayscale, and Blur effect. Also, you can set the Overlay like Solid or Radial gradient. You can change the background color as well.
Apart from this, you can change the gradient direction and use the mix blend mode. The tool lets you fix the opacity of all these filters. Consequently, you get a lot of filter to apply to the images.
Once you are done applying filters, the website generates CSS code for that. To get the code, you can click on the CSS code. Then, you can copy the code to use.
In brief
CSS filter.co is a great website that generates Instagram like filters in CSS. This is like a handy tool. Even, you don’t need to save any settings. Just by uploading your image, you can change the filters and get CSS. Each filter creates CSS which you can copy to use on your website.