HTML Size Analyzer by DebugBear is a free tool to identify which section of HTML is loading slowly. Here it takes an HTML code or a website link and scans the corresponding HTML. It shows you the size of each section, with the largest sized code section on the top. With this, you can uncover redundant code, bloated code, and some other things which went unnoticed while coding.
This is a simple tool to visualize the HTML code and sort it by size. You can easily see which lines are heaviest and may cause slow load times. After analyzing HTML size, you can decide which code blocks you want to optimize or which you want to remove or rewrite. There is no registration or anything like that required in order to use it. Just give it a link and then it will work instantaneously.

Free HTML Size Analyzer to Identify Large-Sized Sections, Code Duplication
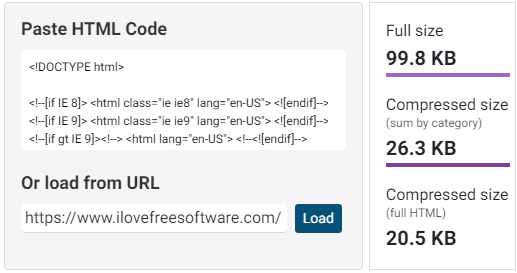
You can go to the main website of HTML Size Analyzer here. After that, you can simply enter a URL or enter an HTML code snippet to analyze. Next, you hit the Load button to story fetching the code and analyze it. You will have to wait for a bit in order for it to produce the results.

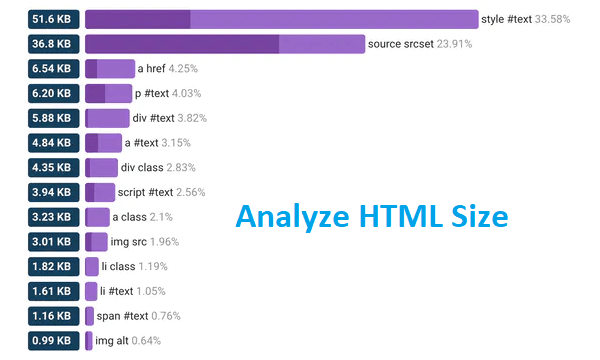
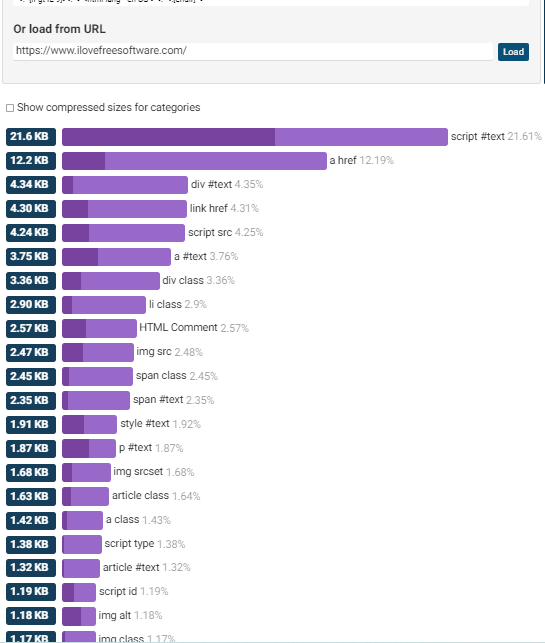
After it is done, you will see a graph like report generated for you. You can analyze this report and here you will see that it goes through the various HTML components and calculates the corresponding size. The largest HTML section is on the top. Apart from this, you can see some additional details about the supplied HTML, such as its size with or without compression.

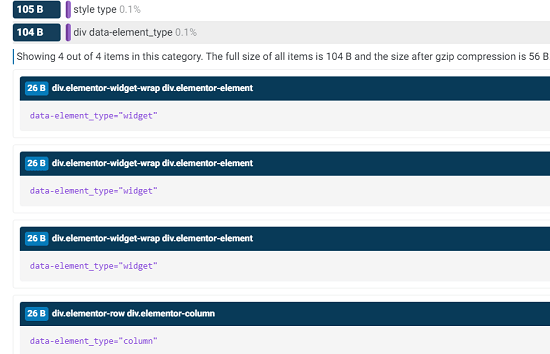
You can click on any HTML element that it shows to see further details about it. It will show you the size of the individual blocks in the selected HTML, and see the corresponding size. This is as simple as that.

In this way, you can use this simple tool to analyze the size of any HTML. You can either paste a link to fetch remote HTML code or supply one that you already have. You can analyze as much HTML as you want and see the analysis results. However, for now, there is no way to export the data it generates.
Final thoughts:
If you are a front-end developer or in similar line of work, then you will find this tool to be very useful. Just use it to analyze any piece of HTML code, then just a give it a try and let me know what you think about it.