Cloudinary has introduced a website speed test tool to test images on a website to see if images are properly optimized or not. You just need to go to homepage of this test, provide URL of website and it will scan through all the images on that URL. It will then show how much can the images be optimized further, so as to reduce the website loading time. It shows this analysis aggregated for the entire webpage, and also for each image on the page. It also lets you download optimized images.
Cloudinary is a popular image optimization website that can serve optimized images on your website. They have introduced this website image testing tool to help website owners see how unoptimized their images are, and subsequently get them on Cloudinary platform (comes with both free as well as paid plans).
How to Test Website Images to See if Images Are Optimized Properly
This online image size testing tool introduced by Cloudinary is not unique; most of the other website speed testing services, like, Google PageSpeed Insights already provide this info. However, what sets Cloudinary’s test apart is that it focuses only on images and is able to provide lots of information for each image, like, what would be the ideal format and compression level for the optimized image. Even if you don’t decide to use Cloudinary’s service, this information is tremendously useful to see how effective your current image optimization software or techniques are.
Let’s see how to do image size analysis on your website and how to analyze the results:
Step 1: When you go to homepage of this tool (I linked above), you will see a text box where you need to enter the URL of the webpage that you want to test. Do note that it will only test the webpage whose URL you enter and not the entire website.
Step 2: After that, just click on “Analyze” button. This will start the website image test analysis. The test might take quite a while, so be patient. Also, in my testing, it failed a couple of times and did not produce any results, and I had to start the test all over again.
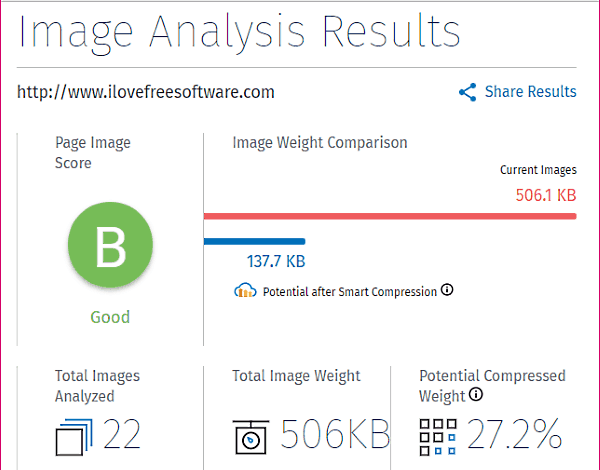
Step 3: Once the test is over, you will see the analysis result of the images on that webpage. Just take a moment to look over the results, and you will appreciate the power of this tool. At the top, you will see the summary of all the images on the webpage. You can see that in the first image I added to this review. In this, it will give an overall score to the images on the webpage (I got a “B”.. yay). It also shows total image weight as well as the weight of the images after potential compression.
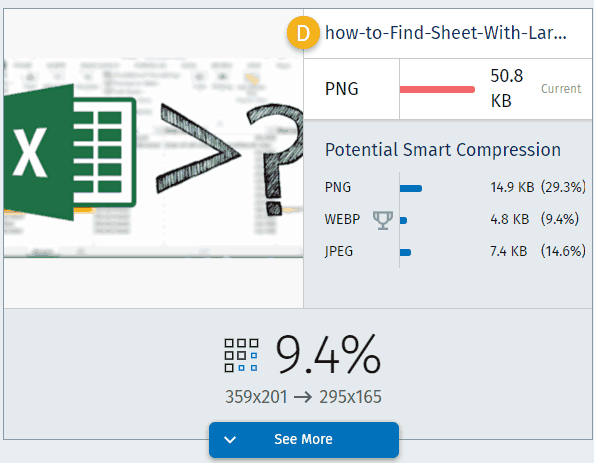
Step 4: Once you move past the first section, you can see analysis for each image separately. For each image, it shows current size, as well as the potentially compressed size. It shows the compressed size in different formats, for a quick comparison. It also shows the suggested width and height dimensions for that image.
Step 5: Below that basis analysis, you will see a “See More” button. Clicking on this button will show you even deeper details for that image. First of all, it shows grading of the current image on various factors, like Format, Fit, Compression, Color Depth, Metadata, etc. It grades each of these factors from A to F, and then gives a final score to the image. Below that, it also shows details about the current image that what is working well and what can be fixed. Next to that, it shows potentially optimized image with its compressed size, and it also shows which format would be most optimized for that particular image, with calculated size for that.
It actually also lets you download optimized images. You will see a small download arrow with each image, which you can use to download optimized image. This also makes it a quick and simple tool to optimize all the images on a webpage in one go.
Do note that even though it calls itself website speed test tool, but it doesn’t provide any page load timing information. Also, it does not give any option to test website on different resolutions or browsers to see how your images are behaving in them.
Verdict:
As a website owner, I am always on lookout for new tools and technologies that can help improve the user experience of this website. And website load speed is a very important aspect of that nowadays. Images, in turn, are one of the biggest culprits that slow down a website. So, this tool is pretty useful to identify if you have any images that seem potentially harmless, but are actually huge in size and are impacting the loading speed the most. I also like the fact that it gives an option to download the optimized images, in case you want to replace your existing images by those.