This article explains how to add WhatsApp live chat to your website for free. WhatsApp is the most popular messaging service with billions of active users. Almost everyone who owns a smartphone and uses the internet has WhatsApp too. Thus it totally makes sense to add WhatsApp as a live chat option on your website instead of using some other email-based bot.
StackWhats is a free web service that makes it possible to add WhatsApp live chat on any website. With the help of this service, you can create an embed code that you can then add to your website. You can add your business details to make the WhatsApp chat more formal and include the number where you live to get messages. This will also make it easy to reply to users just from your WhatsApp instead of going back and forth between your inbox or any chat bot service.

Also read: Generate ‘Add to Calendar’ Buttons for Your Website Free
How to Add WhatsApp Live Chat to Your Website Free?
Getting started with StackWhats is really easy. You don’t need an account or any prior coding experience. All you have to do is visit the website and add your business details to create a custom WhatsApp widget for your website.

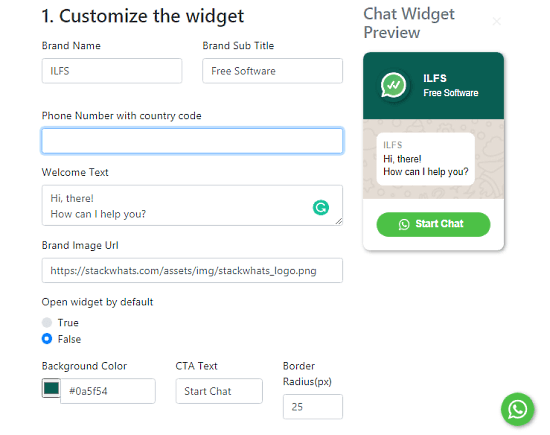
In the name of customization, you can add
- Business Name
- Brand Sub Title
- Welcome Text
- Brand Logo/Image
Apart from that, you can make the widget open by default or keep it close unless the user clicks on it. You can also change the widget background and match it with your website design. And obviously, you have to enter a number linked with your WhatsApp account where you want to get the user queries.

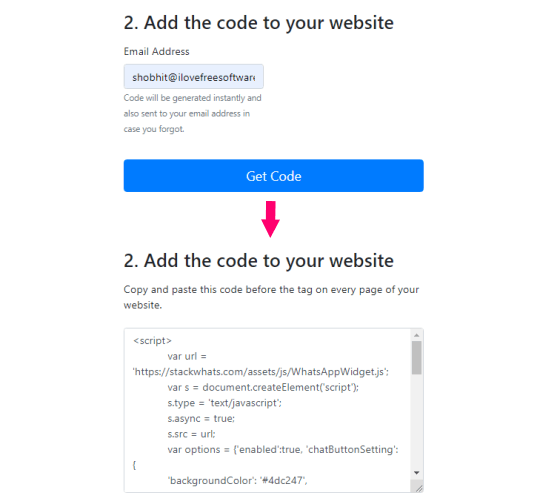
After customizing the widget, you can embed code instantly. Since there is no account liked, this code is not saved and will disappear as soon as you reload or revisit the page. To avoid this, you can mention your email address and the code email to you.
Once you have the code, all you have to do is add it to your website. Open the source code of your website and add this code before the “Tag”. The WhatsApp chat widget will appear on the page where you add it. To make it available all over your website you have to add this code to every page of your website.
Closing Words
This is how you can add WhatsApp live chat widget on your website. Having a WhatsApp chat widget has many advantages over a traditional chatbot. You can generate leads faster without asking your users to share email addresses etc. And you get all the queries on your WhatsApp means you can answer those right from your smartphone or PC.