SVG Path Editor is a neat Online SVG Tool to create and manipulate SVG paths which define the basic shapes of an SVG graphic. This can be achieved using SVG path commands or moving the required points by drag and drop. You can access the tool from the link given at the end of this article.
Everyone is familiar with SVG now days. SVG is a XML-based markup language used to render two-dimensional vector graphics. SVG allows any size vector image to be rendered without any loss in quality.
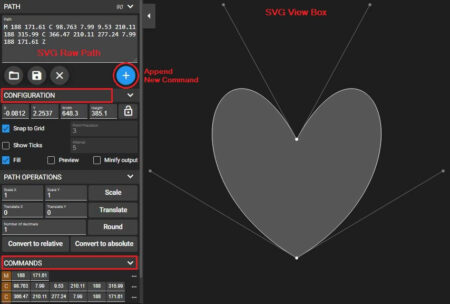
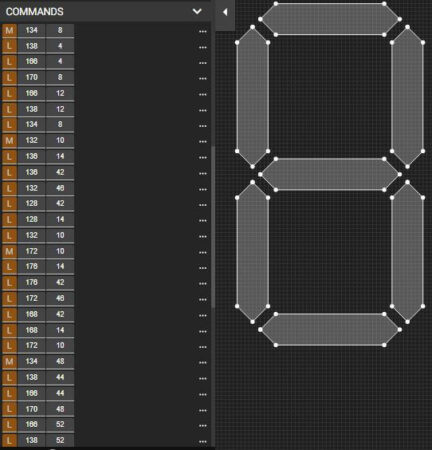
The Interface is neatly arranged with the following panels:

- Path: This field contains the raw path of the graphic.
- View Box: To view the SVG graphic
- Commands: This displays the commands in a systematic and structured manner with Relative / Absolute coordinates. Using this you can easily decipher the raw data and understand the mathematics behind the graphic.
- Configuration: To Fill the SVG graphic, Preview it and more.
I downloaded some raw paths and tried to manipulate them using the SVG Path Editor and the results were awesome. The simplicity and ease of use of this editor is commendable. There is hardly any prior experience or knowledge required to handle SVG graphics using this editor, excepting creative skills and some knowledge of Coordinate Geometry.
Here are the steps to do it:
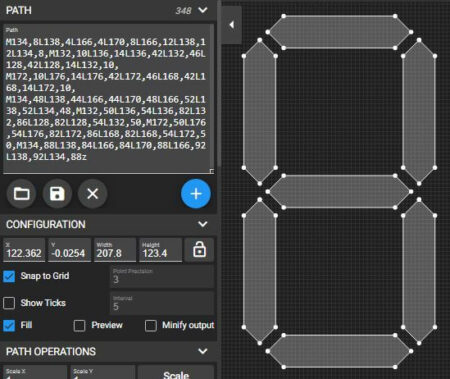
1. Start creating a path from scratch by typing the raw string in the Path Panel or alternatively, download an SVG path and paste it in the Panel.

2. Append / Modify the path commands directly in the Panel in case you are aware of the string syntax.
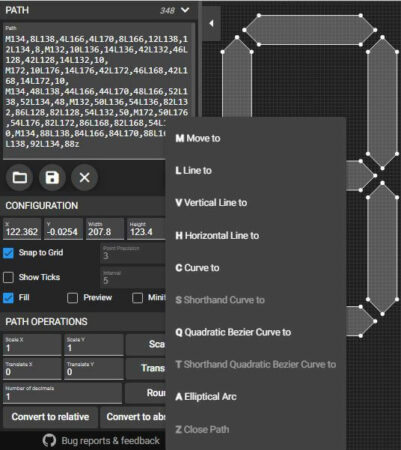
3. If you aren’t aware of the Path Strings, Click on ‘Append new command’ and select the command to be executed like, ‘Line to, ‘Vertical to’, ‘Quadratic Bezier Curve to’, etc. and drop the point at the destination. The path is automatically drawn.

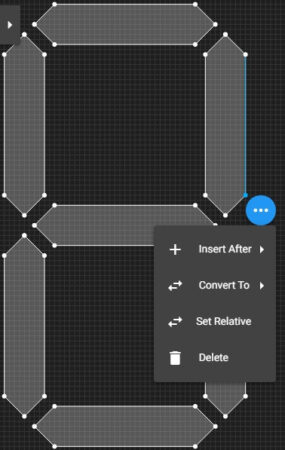
4. You can also graphically select any point of the SVG in the View Box, and use the 3-dots menu to manipulate your graphic as above.

5. Use the Commands Panel to modify the SVG commands in a structured tabular manner in case you aren’t comfortable with the raw path.

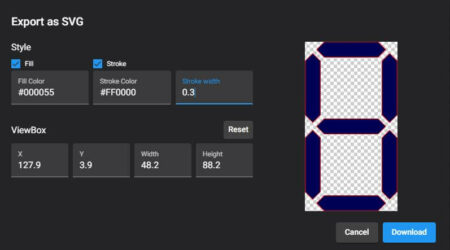
6. Save the file as an SVG and use it in your webpages to render the image on the internet. You can select the Stroke color, Fill color, size of the View Box and more, while saving.

You can choose to convert the raw path to Absolute or Relative coordinates as the need be. The developers have provided a whole lot of handy keyboard shortcuts for the SVG path commands which can be accessed from this link.
You can also import a bitmapped image into the view box of the graphic for any reference, but this will not be exported to the SVG when you download the file.
Verdict
All in all this is a wonderful and powerful SVG Path editor to create or manipulate an existing graphic. It’s a very helpful tool for SVG graphic creators and editors as it capitalizes on the fact that any SVG graphic on the internet can be easily localized and manipulated using its raw path.
Go ahead and try it out from this link. Explore all the features steadily and render a wonderful graphic for yourself.