This article covers a free Figma plugin to generate a color palette from an image. Color palettes are crucial in designing and almost all the designing tools have a default color palette with options to create custom palettes as well. Users can create custom color palettes using color picker in tools like Photoshop, Illustrator, etc. But this is not the case with Figma; it neither has a default color palette nor a color picker tool.
Get Palette is a free Figma plugin that allows you to create a palette from the image. This plugin does not offer a fully-fledged color palette but it lets you generate a palette with up to 10 colors. All the colors are picked from the image and added as a separate layer to the Figma design. This way, you can easily access those colors along with their hex value. With that said, let’s see how it’s done.

Also read: Free Figma Plugin with 20+ Custom Filters for Hue, Noise, Blur, Pixelate
Generate Color Palette from Image in Figma
To be able to generate a color palette from an image inside Figma, visit this link to get the plugin. On the plugin page, click the Install button and login with your Figma account credential to add it to your Figma account.

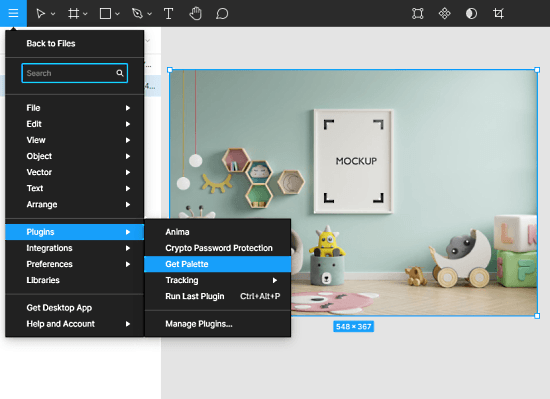
Once the plugin is installed, you can access it from the Plugins section under the Files menu. To use this, simply select an image that you want to use for the palette generate. Then, go to Files -> Plugins -> Get Palette and click the Get Palette plugin from there.

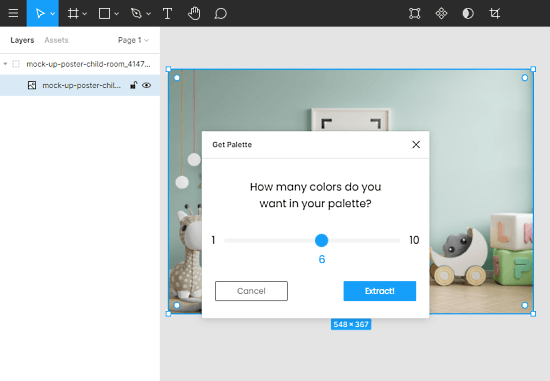
Selecting the plugin opens a popup on your screen. It asks you the number of colors you want in the palette. You can select any number of colors from 1 to 10. After selecting the number, click the “Extract!” button to generate the color palette.

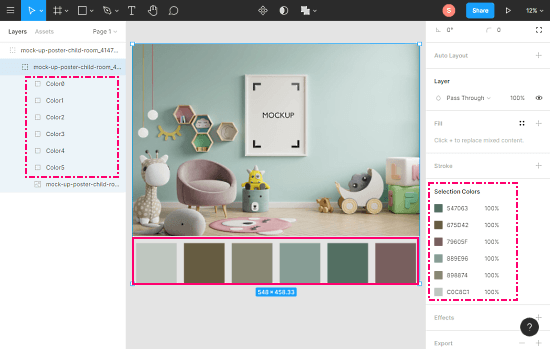
This takes a moment and then adds a palette with the selected number of colors below the image. It uses the K-means method to extract the colors. For each color in the palette, it adds a new layer to your document. From there, you can pick a color layer to get the hex value of the color. You can also get all the colors listed on the side with hex value by selecting the image layer.
Closing Words
This is how you can generate a color palette from an image inside Figma. It makes it simple and quick to pick a relevant color while designing in Figma. Once your work is done, you can either remove the palette or attach it within the document for future reference. Try it yourself and share your thoughts with us in the comments.