This article covers a free website to create visual documentation tree with markdown. A documentation tree visually represents the document structure in the form of a tree. It shows the hierarchy of the document by indexing the headings/highlights and hiding the content one click away. A documentation tree has various applications such as organizing documents, campaigns, schedule, etc.
Tree is a website where you can create visual documentation tree for free. This website has an editor where you can place the information directly in a tree-shaped hierarchy. You can create branches and then sibling and child branches to them to create a complete hierarchy. On top of that, you can add markdown content to each branch and make them public or private. This way, the tree will have all the information in proper hierarchical order.
Also read: File Explorer for GitHub To View Files of a GitHub Repo In Tree Structure
Create Visual Documentation Tree with Markdown
To create visual documentation tree with this website first you have to signup. You have to use a Google account for signing up since it doesn’t offer any other sign up option. Upon sign up, it takes you to the dashboard where you can create new documentation trees with markdown.

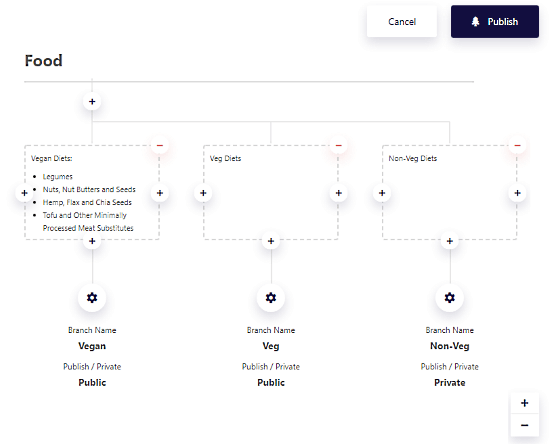
Creating a new tree opens an editor with tree-shaped hierarchy. You can simply add a title to the tree at the top and then create branches. Each branch has a setting icon at the bottom where you can name it and make it public or private. They also have + icon on each side and bottom to create sibling and child branches respectively. The top right section of each branch has a – icon which you can use to delete that branch. Do note that, deleting a branch also deletes all its child branches; sibling branches stay intact though.

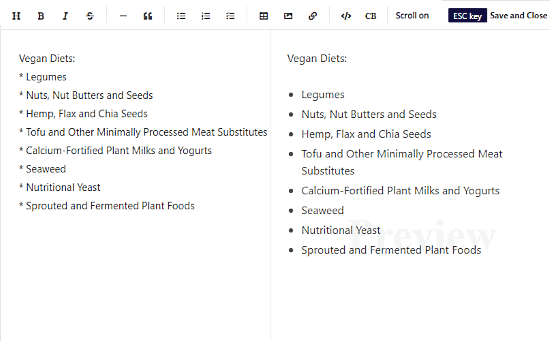
In the editor, you can simply click a branch to add content to it. Doing this opens a markdown editor where you can add formatted text, data, and images to the node. The markdown editor shows you a side by side real-time preview of data your add. In case the data overflows the branch box, you can enable/disable scroll from the editor. This way, you can add content to any branch and create a documentation tree with markdown.

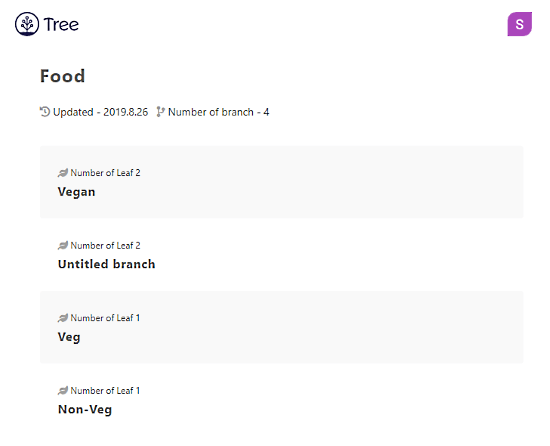
After creating the documentation tree, you can publish it on the website. This gives you a link to the tree which you can use to share it with others. The published tree stack the branches in the respective hierarchy instead of showing the actual tree. It lists all the public branches with their data and hides the private branches.
Give it a try here.
Wrap Up
This is an easy solution to quickly create documentation tree online for free. You can directly write the document in a tree-like hierarchical structure with markdown. This comes handy to quickly visualize documents, campaigns, schedule, etc. Try it yourself and share your thoughts with us in the comments.