This article covers an online automated UI testing tool that tests UI by comparing snapshots. Axcept is a simple and fast UI testing tool that detects visual changes in design. With this tool, you can build numerous tests to test various design aspects and functions of a design and thus create a test suite for UI and QA testing. All the tests are auto-executable which you can run with a single click. Once the test is complete, you get a detailed analysis of the design with all the potential errors highlighted along with suggestions.
The free plan of this tool has some handsome offering. It offers you 3600s of testing execution time per month. You can create up to 3 projects with lifelong validity and perform 10 concurrent tests simultaneously with real-time previews. The free plan is limited to one user only so you can’t create a team. Also, it limits the resolution to 720p and keeps the last 5 test run history. With that said, let’s dive in the article and check it out in details.
Also read: Cross-Device Website Testing Tool to Browse Website Across Different Devices
Online Automated UI Testing Tool for QA
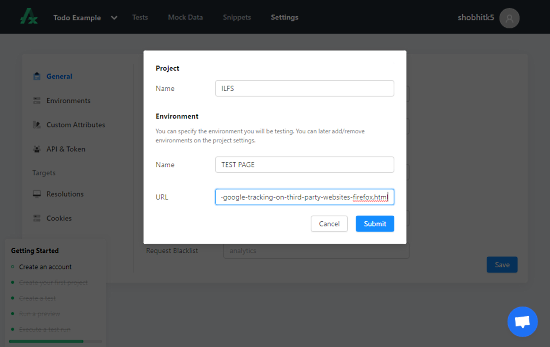
Axcept made the process of UI testing simple and automated. To use this tool for automated UI testing, first, you have to create a project where you have to provide the URL to the UI design that you want to test. When you log in to this tool for the first time, it automatically prompts you to create a project. Otherwise, you can create one with the option from the main menu.

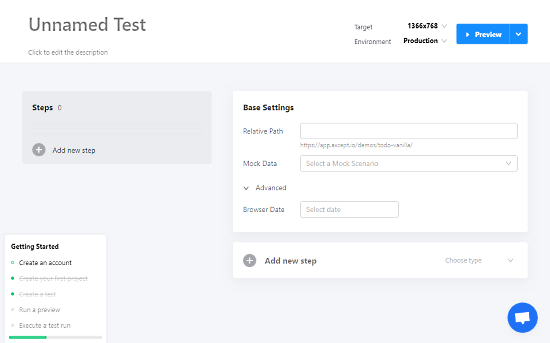
After creating the testing project, it takes you to the next step to create test cases. This gives you two options for that; one to create new test cases and another to try provided test cases. If you are confused about the test cases, I recommend you to go with provides test cases. This would help you to understand how the test cases work and then you can create your own custom test cases.

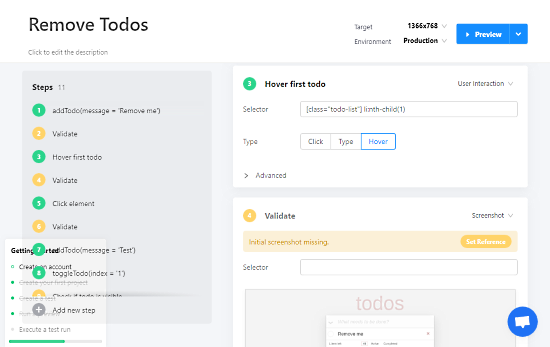
With this tool, you can create test cases for the following components:
Validations
- Screenshot
- Custom
Interactions
- User Interaction
- Run Snippet
- Run Code
Wait
- Timeout
- Wait until hidden
- Wait until shown

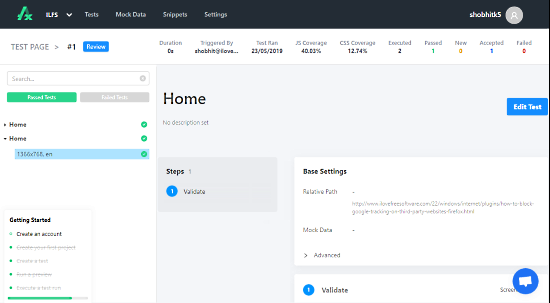
After creating the test cases, you can preview them on your UI design. This tool opens the design URL and validates the test cases. In case a test case(s) is not valid, it notifies you about that along with a suggestion to correct it.

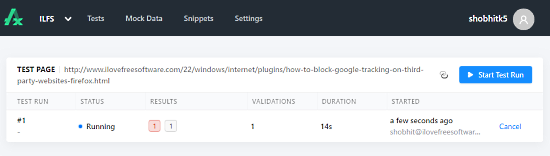
Once the test cases are validated, you can start the test from the “Tests” section. This runs all your test cases on the design and lists numbers of passed and failed tests while the test is running.

When the test completes, you can get the reports by tapping on the results. This tool lists all the past and failed test separately and color codes them. From there, you can check the report of all your test cases and pinpoint the errors. This way, you can easily create any number of test cases and run them on your design for automated UI testing.
Give this automated UI testing tool a try here.
Wrap Up
Axcept is a decent UI testing tool that made the process of UI testing simple and automated. With this tool, you no longer have to manually test each and every component of an interface. You can simply build a test suite, automate the test and get the reports. Give this tool a try and do let us know your thoughts on this in the comments.