Pixel Art to CSS is a free web application to create animated pixel art that can be generated as a CSS code to be used in a website. Moreover, you can design your Pixel Art on multiple layers. This allows users to generate a GIF file. The pixel art you create can be downloaded as a normal PNG file and shared on Twitter as well. The animation frames can be shared with the help of downloadable spritesheet. If you’re working on something big, the pixel art can be saved locally with the help of cookies.
Pixel Art to CSS uses the box-shadow property of CSS to generate the pixel art you created on the CSS. It is basically used to create shadows for boxes on HTML. The code you generate will be a collection of pixels with their respective color hex codes.

If you feel unsatisfied with Pixel Art to CSS, make sure you check out this list of 5 online pixel art makers. It also includes a site where you can create an 8-bit animation with tools more than Pixel Art to CSS.
So without Further ado, let’s check out Pixel Art to CSS.
How to Create Pixel Art using Pixel Art to CSS
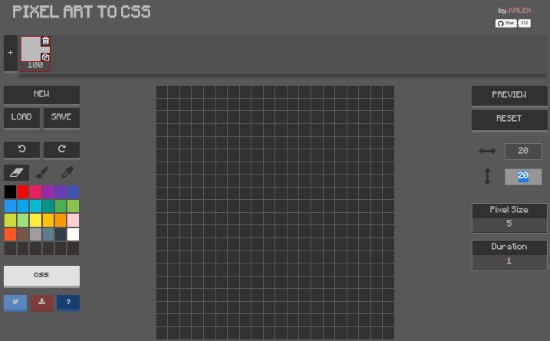
If you have the creativity, you won’t come across any problems while using Pixel art to CSS. On the left hand side is where all the editing/drawing tools are. Paintbrush paints, eraser erases and the dropper tool selects color as usual. The paintbrush was quite annoying since a little color picker always opened up when I selected it. The color picker would’ve been much better placed on the palette.
![]()
On the right side of the canvas, the dimensions and resolution of the canvas can be changed. Duration can be changed to adjust frame-per-second of the pixel animation. Different frames of the animation can be selected from the frame bar above the canvas. Using all the above tools, I created a ‘blabbering face’:

Click on Save to save your art locally. If you wish to keep it permanently, click on Load>Export to see its code. Save the code on a notepad file in your computer. This keeps a backup just on case you clear your cookies. Copy and paste the code back into ‘Import’ under Load to continue working on the art you saved. The art can be tweeted and downloaded by selecting the respective option on bottom left of the canvas. Users can choose to download the GIF, the spritesheet or the single PNG image in the download options.
How to use CSS code of Pixel Art on Pixel Art to CSS
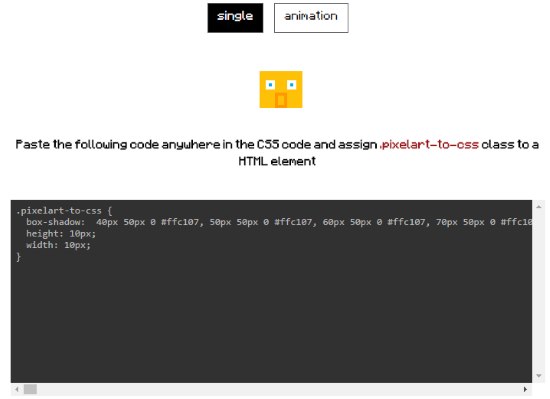
When your art is complete, select CSS at the bottom. Users have the choice to copy the CSS code of animation as well as the first frame. One can copy the code directly in the CSS file but for beginners who have no knowledge of CSS, the easiest way to include the pixel art on the HTML page is to paste the code in the <style> tag directly.

The code is basically a class that has to be pasted in the <style> tag. Following that, you have to link the class to an HTML element in the body. I linked it with the <div> tag to create a separate division of my 8-bit art:
<div class="pixelart-to-css"></div>
You can look at the whole HTML code in this PasteBin link and the code can be tested here. The result should look like this:
![]()
Final Words
Pixel Art to CSS is definitely something I would use to style my website with funny 8-Bit images I’ve created. Pixel Art to CSS can make some improvements to provide a wider range of tools and better design. But overall, I think it’s a really good web application to create pixel art. I award Pixel Art to CSS with 4.8 stars.
Try Pixel Art to CSS here.