A mockup is a rendering of a design or product such as a device, web page, application etc. that showcases several of its design elements in action but is not functional. It typically includes some placeholder data and is not as polished as a live page.
Animated or Interactive mockups are invaluable tools in the world of design that infuse life into your design concepts. They add an extra layer of visual charm that enables the designers to display their work in a realistic and more engaging way.
In this article, explore 4 Free Animated Mockup Generators for Web Design that will enhance your websites and help you to captivate your audience.
1. Canva Mockup Generator
Canva’s free mockup generator allows you to transform your designs and creations to reality with no prior experience in graphic designing. You can create realistic mockups of websites, t-shirts, devices, posters and more in just a few clicks. Just click on the link that we have provided below to navigate to the free mockup generator from Canva.
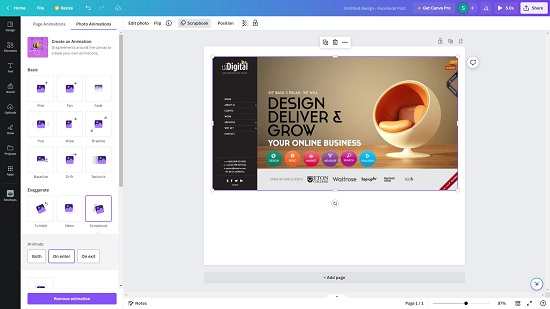
Make sure that you have already signed in to your Canva account and then click on the ‘Create a Mockup’ button. Next, choose ‘Mockups’ under the ‘Design Essentials’ section and then choose ‘Use in new design’ or ‘Use in existing design’ as the need be. If you are creating a new design, you must choose what you would like to create such as Facebook post, Animated social media etc and you will now be navigated to the Canva editor where you can insert the mockup images such as your website design, product design and more into the canvas. The easiest way of adding images and media to your mockup is through the ‘Uploads’ tab in the Canvas toolbar on the left of the screen.
Once you have added and organized all the design elements into the mockup, click on ‘Animate’ in the navigation bar at the top of the interface and create your animations, movements, and motion effects as required. You can click on the ‘Play’ button at the top right to play and preview the animation. Once you are satisfied with the animated mockup, click on the ‘Download’ button at the top right, choose the file type (MP4 / GIF) and then click on ‘Download’ to save the animated mockup in your local system.
Click here to navigate to Canva Mockup Generator.

2. Animockup
This is a free web application that allows you to create device mockups, product videos and more right from your browser. You can use it to easily create beautiful animations without any complex editing tools and prior experience in creative designing. Click on the link that we have provided below to navigate to Animockup .
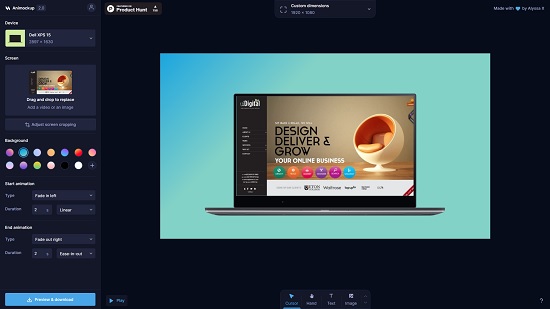
At the outset, specify the dimensions of the mockup using the dropdown list at the top of the interface. You can either select from the available options such as Twitter post, Instagram square post, Facebook post etc. or specify the custom dimensions as per your requirement. Next, choose the Device using the dropdown menu at the top left of the interface and then in the ‘Screen’ section go ahead and drag & drop your website design. To crop your web design, you can click on the button ‘Adjust screen cropping’ and make the required adjustments. You can change the background color of the mockup, by picking any of the colors from the ‘Background’ section.
Finally, define the type of Start and End animation such as Fade in, Fade out, Scale etc from the respective dropdown lists, configure the Duration of animation in seconds and click on the ‘Play’ button at the bottom to play the animation. Once you are happy with the design, you can click on the ‘Preview & Download’ button at the bottom left, specify the duration, format (WebM video, MP4, or animated GIF), frame rate, quality etc and then click on the ‘Download’ button to save it to your computer in the chosen format.
Click here to navigate to Animockup.

3. Mockrocket
Let us move on to the next animated mockup generator namely, Moonrocket. This too is a free web application that enables you to generate jaw-dropping high-quality mockups and product videos that look professionally produced in a studio. Click on the link available below to head towards Mockrocket.
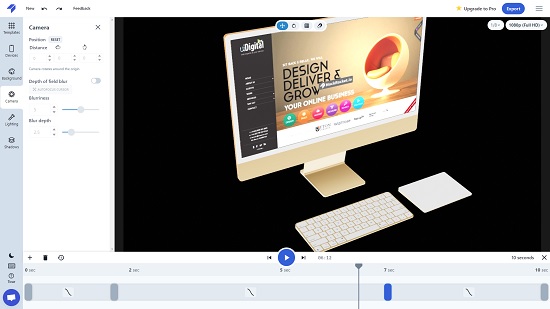
Click on the ‘Devices’ icon in the toolbar towards the left of the page, choose ‘Add devices’ and select the required device for the mockup. Once the device has been selected, you can choose its color, device angle and more. You can also configure the screen finish and device style from the ‘Global Device styles’ section.
Next, drag & drop your website design on to the device and then click on the ‘Background’ option in the toolbar to choose the background color of the mockup. Configure the Camera options such as distance, blurriness, blur depth and more and the Lighting options such as the intensity of ambient light, reflection environment etc. by clicking on the corresponding icons ‘Camera’ icons in the toolbar. You can also configure the Shadow options like Opacity and Blur by clicking the ‘Shadow’ icon.
Click on the ‘Play’ button at the bottom to preview the animated mockup. You can use the timeline below it to modify and configure the keyframe transitions. Once you are satisfied with the design and animation of the mockup, click on the ‘Export’ button at the top right, choose ‘Video’, specify the dimensions, format (MP4, WebM or GIF) and quality of the video and then click on the ‘Export video’ button to download the animated mockup to your system.
Click here to navigate to Mockrocket.

4. Jitter
Jitter is a great tool that helps creators and teams to quickly design amazing, animated mockups and interfaces in a very short time. You can get started easily, iterate your designs fast and animate your content in a matter of seconds. If offers full creative controls to customize almost everything and build your brand. Click on the link below to navigate to Jitter and sign up for a free account using your Google credentials.
You can either choose to create the animated mockup from scratch or browse through the extensive collection of templates in various categories and select the one that you desire. Use the toolbar at the top left of the interface to add text or shape (rectangles, ellipse, star etc) layers to your design. You can click on the last icon in the toolbar to add a video or image to the mockup such as your website design.
When you are through with adding and organizing all the design elements, click on the ‘Animate’ tab in the panel towards the right of the interface and configure the in / out animations or any other custom animations as per your requirements as well as their duration, easing options and much more. You can also use the timeline at the bottom of the screen to adjust the duration of the animation, their timings etc for each layer of the mockup. Click on the ‘Play’ button to preview the animation.
When you are satisfied with the animated mockup, click on the ‘Export’ button at the top right of the application interface, choose the required format and you will be able to preview the animated mockup in another browser tab. Click on the ‘Download’ button to download the mockup to your system and use it wherever you desire.
Click here to visit Jitter.

Closing Comments:
You can try them all and decide which one suits your requirements. My vote will be cast in favor of Mockrocket as it gives the maximum choices, options and flexibility as compared to all the other applications including 3D features.