Lottielab is a free platform that enables you to Create, Manage and Ship Lottie animations to your websites and applications. You can import SVG designs and Lotties from Figma or create them from scratch. Further, you can animate them with a simple but impressive timeline and export them as Lottie, GIF or MP4 to any platform that you desire.
Lottie is a vey popular animation file format that unites vector as well as raster elements and is based on JSON. Lottie files are small in size, compatible across multiple platforms and work on the web or any mobile device. Once of the most important features of Lottie animations is that they can be scaled up or down without any pixelation.
Lottie is soon turning into an industry standard and already being used the world over by millions of developers and designers. It also boasts of the biggest library of assets that can be used by anyone to quickly get started in UI animations.
Let’s quickly go through the main features of Lottielab:
Design Features
Create from scratch: The intuitive pen tool of Lottielab offers you the freedom to create your own vector paths and shapes and customize them. Lottielab provides several out of the box shapes that you can use as well as convert to paths to get a greater variety.
Import assets: You can import assets from your preferred design tools or being from scratch. Easily get your Figma designs into Lottielab or drag and drop your Lottie files or SVG designs to get started. In addition to this, you can easily import and animate raster files such as JPG and PNG by dropping them into the editor or through the asset import tool.
Layer Properties: You can easily transform and adjust the position, scale, size, rotation and anchor point properties of the layers. Further, you can style them with solid colors, gradients, opacity, strokes etc. Also, you can quickly find, group, hide your layers and organize their hierarchy.
Layer and Canvas Controls: Lottielab provides intuitive layer controls that can be used to edit layer properties, and organize them including moving, resizing, rotating, reshaping, adjusting corner radius and more.
Animation Features
Animation mode: You can swiftly switch to animate mode, pick a time and Lottielab will automatically record the changes in real time as it creates the keyframes that match the designs.
Motion Path: Lottielab allows you to easily view and edit the paths that the objects take through time by simply clicking and dragging them.
Keyframes: You can leverage their power that allows you to change the layer properties at any point in time. The previews of the keyframes are very helpful in giving a quick understanding of the animation across time.
Transitions: Lottielab allows you to edit the Transitions and set several easing options between keyframes to provide a smooth and natural motion.
Intuitive timeline: Multiple utilities are built into the timeline including the playhead, ruler, snapping, playback controls and more. You can easily find and control animations for your layers straight from your timeline.
Working:
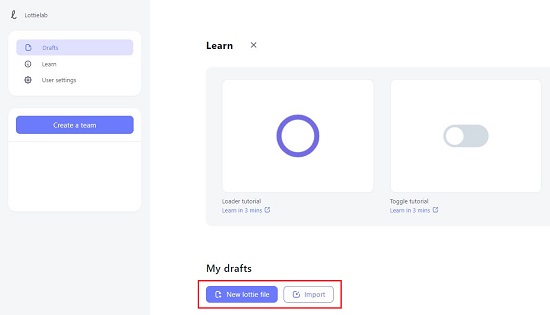
1. Click on this link to navigate to Lottielab and sign up for a free account.
2. If you wish to create a Lottie file from scratch, click on ‘New Lottie File’ and you will be navigated to the default Design Mode of the editor.

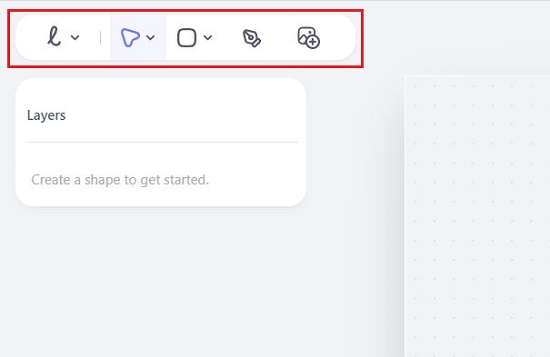
3. Observe the toolbar at the top left of the editor that can contain the tool for drawing the rectangle and ellipse on the canvas. You can use the Pen tool to draw straight or curved lines any type as per your choice. Click on the ‘Import new asset’ tool to drag and draw JPG, PNG or Figma assets into the drawing.

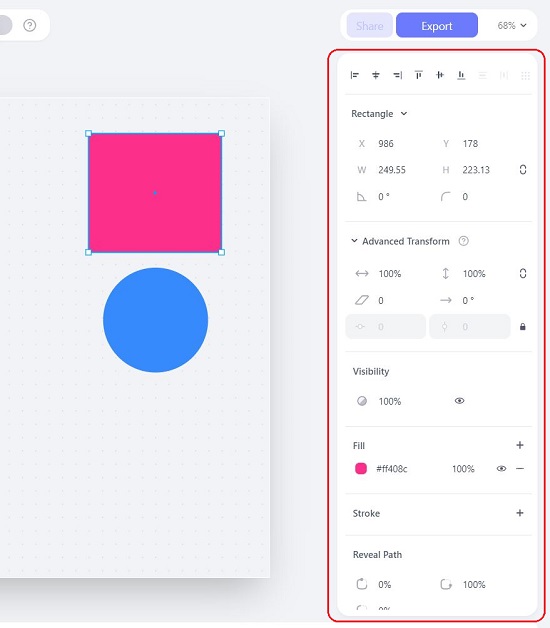
4. Clicking on any object in the canvas displays the corresponding context-sensitive panel towards the right of the screen. For example, if you select any shape such as a rectangle or ellipse, you can configure its X & Y coordinates, height, width, opacity, fill color, corner radius, rotation angle and more. Additionally, you can use the ‘Advanced transform’ section to specify the skew intensity (if required) and its direction.

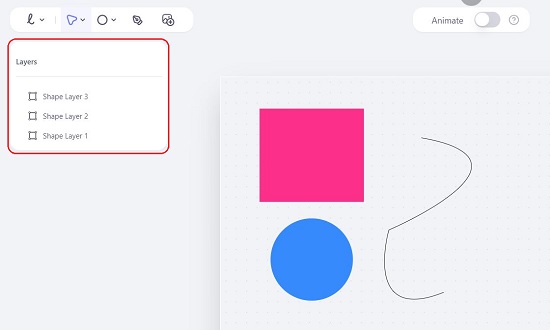
5. The Layers panel is displayed towards the left of the editor that you can use to choose any Layer, lock it, or change its visibility.

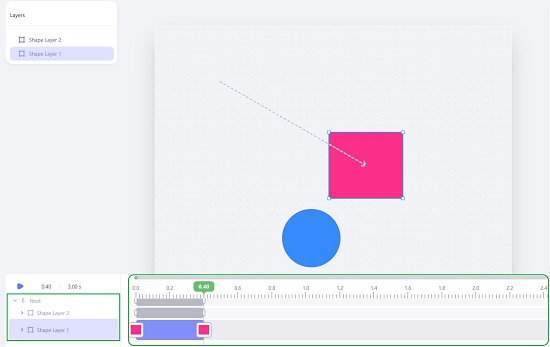
6. To switch to Animate Mode, click the toggle button at the top of the editor and you will immediately be able to view the animation Timeline at the bottom of the screen for each specific layer.

7. Just select and drag any element that you have inserted into the canvas to create its motion path and it will be automatically animated based on the Start and End positions.
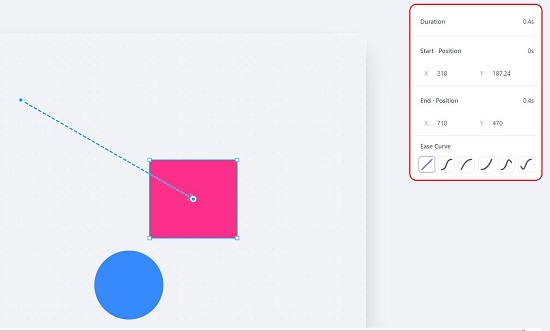
8. Click on the motion path between the two positions to open its context sensitive panel on the right of the screen. Use this panel to change the time duration, start and end coordinates, path easing and more.

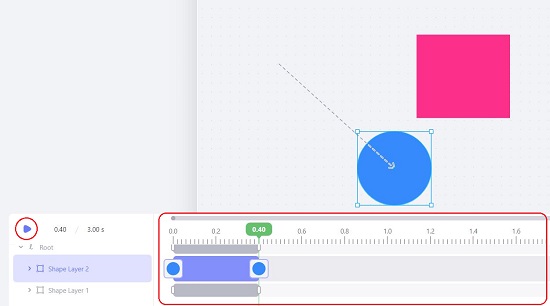
9. To preview the animation, click on the ‘Play’ button towards the left of the timeline. You can manually edit the timeline by selecting the corresponding keyframes and moving them to different positions on the timeline and.

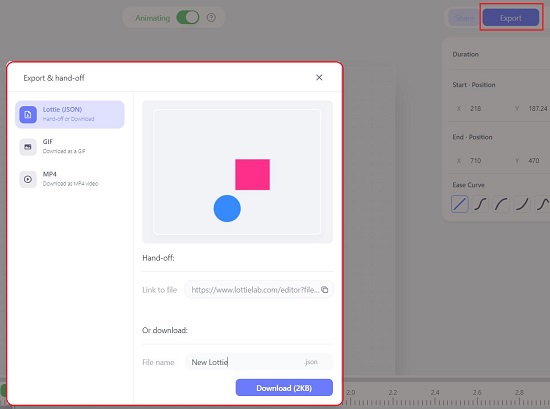
10. When you are satisfied with the animation, click on the ‘Export’ button at the top right of the screen, choose the file format such as Lottie (JSON), GIF or MP4 and download the corresponding file to your computer.

11. You can also click on the ‘Import’ button in Step 3 above to import a new asset like Lottie animations or static SVGs by simply dragging and dropping them. Further, you can animate these imported assets in the same way that we have described in the above steps.
Closing Comments:
Overall Lottielab is a simple yet good platform that you can use to create, manage and ship Lottie animations to all your websites and apps. You have the option of creating the designs from scratch or directly importing the assets from Figma. The animation process is very simple and straightforward with a powerful timeline that allows you to easily control the animations for any of the chosen layers.
Go ahead, try it out and animate your assets easily and quickly. Do write to us about your experience. Click here to navigate to Lottielab.