This article covers a free website design feedback tool to get on-page visual changes. There are lots of design feedback tools to get changes from the clients but most of those are comment-based only and some are limited to website snapshot only with annotations. On-spot comment-based changes are fine but there is still a lack of clear communication.

Also read: Get Design Feedback on Any Website with This Free Chrome Extension
Get On-Page Visual Changes with Brunch
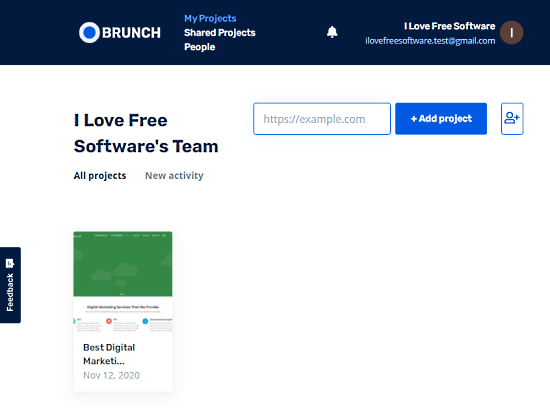
To get started, you have to create an account on Brunch. There is a free plan for a single user with up to 3 total projects. Each project can be shared with an unlimited number of clients to get feedback.

After having an account, you can simply enter the URL to the website or webpage where you want to get the feedback and create a project. You can add multiple pages to a project and invite teammates as well (with a pro plan). After creating a project, you get a URL to it that you can share with clients or developers to get their feedback.

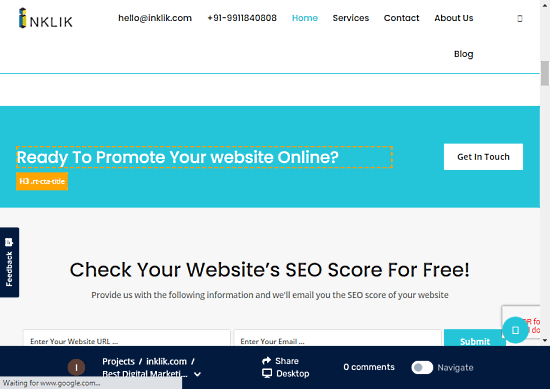
The URL opens the mentioned website or webpage in the Brunch editor where clients can access each and every element of the design. When hovered, it highlights respective elements along with its name. Clients can click on an element to get the feedback option. From the bottom bar, they can navigate between the pages, toggle to mobile view, and navigate mode.

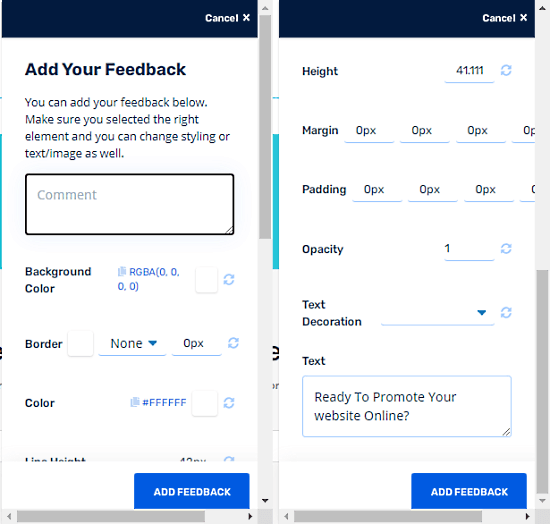
Depending on the selected web elements, clients can add a text-based comment, change images, change text, suggest background color with hex value, define the border, color, margin, padding, practice, and much more. Do note that, the clients also have to sign in to be able to add comments.
You can track all the feedback on your project. You can track each change to the client and cross those off the list when done.
Closing Words
Brunch makes communication efficient between the designers and clients or developers. Having the ability to actually make changes on the webpage, clients can easily communicate their requirements that will be easier for designers to implements. Give it a try and let us know your thoughts in the comments.