This article covers a free browser-based SVG animation tool to animate SVG with CSS code. SVG Artista is a free online SVG animation tool where you can upload your SVG and animate it. This animation tool offers various animation options which you can apply to your SVG and customize as per your needs. You can select the animation effect, background and add stroke animation or/and fill animation to the SVG.
In each animation effect, you can customize the animation by changing animation duration, stagger step, delay, ease, and direction. On top of these two animation effects, you also get an option to select the animation style. You can set the animation to Draw to mimic a drawing animation, or set it to Erase to mimic the fading animation. After adding the animation, you can get the transition code (CSS code) along with the SVG code and use it together to add animated SVG to webpages, designs, etc.
Also read: Download Customizable Illustrations Free with these Websites
Online SVG Animation Tool to Animate SVG with CSS
SVG Artista is totally free and easy to use. You don’t even need an account to use the animation tool. All you have to do is visit the website and it’s right there for you ready to animate.
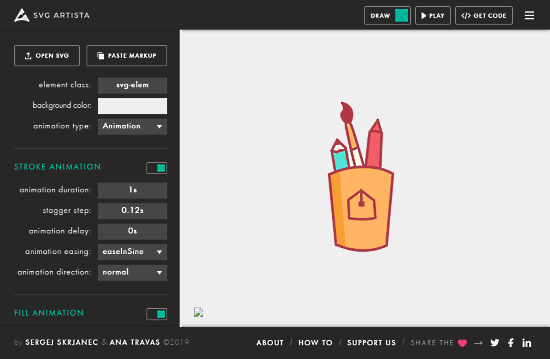
To animate the SVG first you have to add the SVG to the editor and there are two methods for that. You can either browse and load the SVG file from your local storage or paste the markup code to load the SVG. Once you add the SVG, a preview appears on the canvas and you can start animating it.

This editor offers you three fixed animation choices and two customizable animation effects. The fixed animation choices cover background color, animation type, and animation style. In the animation type, you can go with either Animate or Transition effect. And, in the animation style, you can choose either Draw style or Erase style.
The two customizable animation effects are
Stroke Animation
Stroke Animation starts with the original SVG and adds a tracking stroke on the SVG paths and creates an animation. You can customize these effect with the following options:
- Animation Duration
- Stagger Step
- Animation Delay
- Animation Easily
- Animation Direction
Fill Animation
Fill Animation starts with the hollow SVG initially showing the SVG paths only and then gradually fill the close areas with color. You can customize these effect with the following options:
- Animation Duration
- Stagger Step
- Animation Delay
- Animation Easily

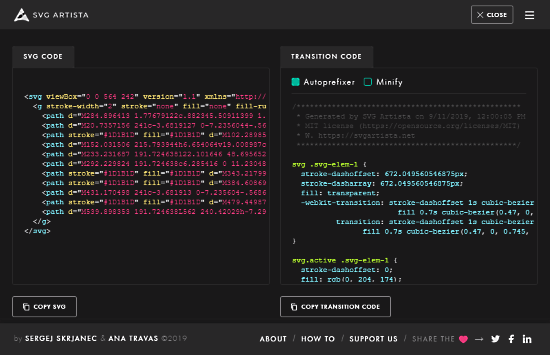
After animating the SVG, you can play it to preview the animation. And once you are satisfied with it, you can get the transition code along with SVG code by clicking the “Get Code” button from the top right corner. The transition code basically is a CSS code containing the animation data. You can use it with SVG code to have an animated SVG.
Give it a try here.
Wrap Up
SVG Artista browser-based SVG animation tool is simple and straightforward to use. You can just import your SVG here and animate it with simple-to-use animation options. All the animation options are basically choices or values which you can easily customize to change the animation. Give it a try yourself and let us know your thoughts in the comments.