Pigmnts is a browser extension that extracts visually appealing color palettes from any image on a web page. It is available for Chrome, Edge and Firefox. All the relevant links are provided at the end of this article.
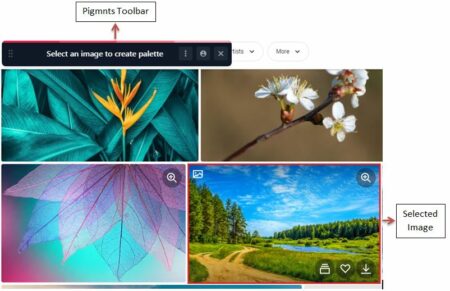
Once installed, the extension is available as a small, horizontal floating tool bar from where the image can be selected. Essential options are available through the 3-dots menu on the toolbar.

How it Works:
-
- Install and run the Extension or Add-on.
- Click on any image on the web page to create a color palette from it.

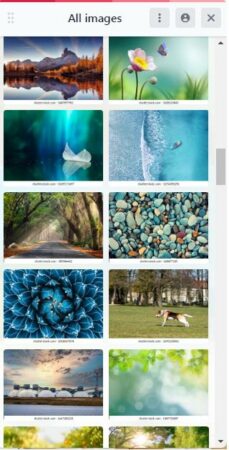
- Alternatively, you can extract all images from a page at once, or specify a direct image link (URL) to generate a color palette.

- Save the extracted Color Palette locally for future use.

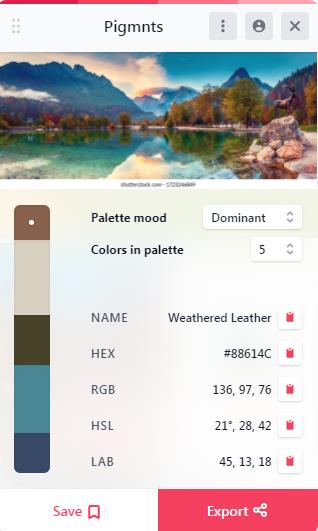
Pigmnts has the capability of generating additional mood based palettes like Bright, Dominant, Colorful and others. However, the free version restricts this to just one mood.
An interesting feature that I found in Pigmnts is that, once the palette is generated, you can click on the colors in it to find their names, HEX / RGB codes etc.
Key Differences between Free and Pro version
Free |
Pro |
| Upto 5 colors in a palette | Upto 10 colors in a palette |
| Only Dominant mood enabled | Palettes available with 6 moods |
| Palettes can’t be shared | Palettes can be exported and shared in file formats like CSS, PNG etc |
Overall:
On the whole, this is an excellent online tool to create color palettes from an image and really has no negatives. The Paid version too is pretty economical at $4.99 for Lifetime access. Download and install the Chrome extension from this link. For Firefox add-on, click here.