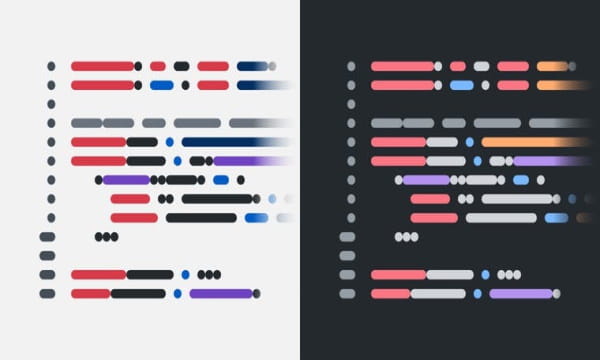
This article talks about a simple method to create faux code SVG from GitHub Gist for technical illustrations. Faux Code is basically a visual representation of code for illustrations and visual purposes. Generally, people use random code illustrations to showcase their code. Faux is more like a visually symmetrical representation of the actual code.
Faux Code Generator is a free online tool where you can generate faux code for your code from GitHub. All you have to do is enter the URL to the gist and this tool automatically creates a faux code presentation for that. You can customize the appearance of the faux code by changing the theme and the code blocks design and then download the illustration as SVG.

Also read: Collaborative UI Designing Tool with Sketch Import, React Code Export
Generate Faux Code SVG from GitHub Gist for Technical Illustrations
This tool makes it really simple to quickly generate faux code for technical representations. If you have to represent your code in a design, you obviously have to create a representation for it. Creating an illustration from group up can take time. Alternatively, you either have to use some other tool or fetch graphics from the internet. Instead of doing all that, you can just use this tool and create an actual representation of your real code within seconds.

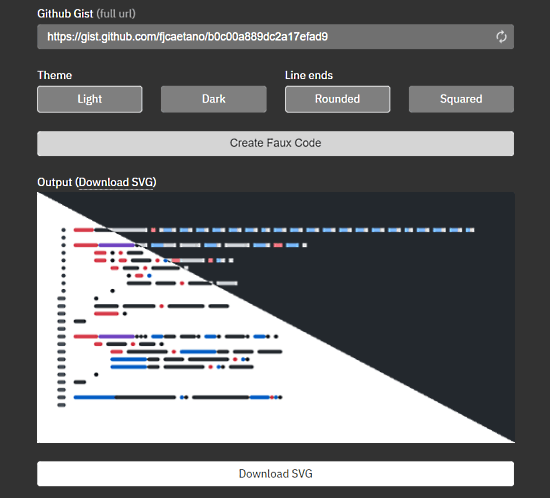
To generate faux code, visit this Faux Code Generator website. This gives you the tool right away where you can paste the URL to your public GitHub gist. After adding the URL, select the background theme and pick a code line structure for the illustration and click the “Create Faux Code“. This almost instantly gives you an output with an illustration of your code. In the screenshot attached above, I tried to showcase both theme and line structure options. The left-bottom half shows the Light theme with Rounded line shape whereas the right-top shows the Dark theme with Squared line shape.
After generating the code, you get a download button just below it that downloads the faux code illustration as an SVG file. Even if you don’t have a gist and just need the representation, you can still use this tool. There is a button in the URL box that fetches random gist to generate the illustration. You can use that to generate an appropriate code representation for your needs.
Closing Words
This Faux Code Generator is a nice tool for designers as well as developers. Anyone can easily generate a code illustration to have a realistic representation of their code. Currently, this tool only works with GitHub Gist. Other code sources along with a manual option can be handy. Hopefully, similar features would be added later in the future.