Documentation is a crucial part of a project especially when you are releasing something new in the market with a bit complex set up process. All the open-source projects need documentation to explain and elaborate on their product or service. But since documentation is very time consuming, people give very less attention to it. On top of that, there are hardly any free theme or template that can be used for the same. But not anymore, Google recently released a documentation website template which is free to use. This is not a direct product by Google, it is just created and maintained by Google.
Docsy is a free and open-source documentation website template by Google which you can use to create technical documentation for your open source projects. It is basically a Hugo theme for technical documentation sites. You can download this, add your documentation data, and deploy it to your open source project or website. Docsy provides a simple way to create an OSS documentation website with features specifically designed to support technical documentation such as site navigation, support for multiple languages, and more. With that said, let’s check out how you can use it to create your technical documentation site.
Also read: How to Host WordPress Website on Netlify Free
Create Technical Documentation Website Free with Docsy
In order to create a technical documentation website via Docsy, first, you need the template files. You can get those files from the Docsy GitHub page. I recommend you to go with Docsy example website which already has all the data and formatting. So, download this example documentation website files and extract them on your computer.
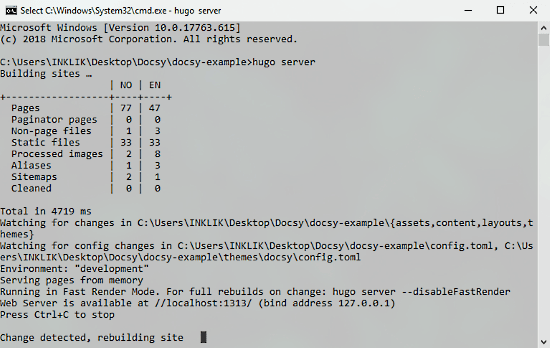
After the template, you need Hugo to be able to test the website locally. So, go ahead and set up Hugo on your computer if you haven’t already. Once done, open a command prompt in the same directory as the documentation template and execute the “Hugo Server” command to compile the files. Doing this builds the documentation website and run it on a local server. The command window gives you the address to the local server where you can preview the website.

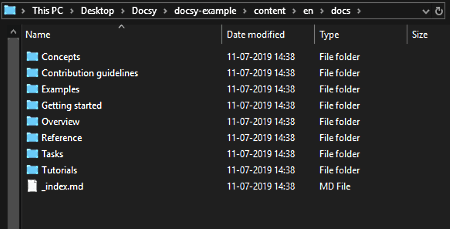
Now, everything is set up and running, you can go to the template directory and edit the files for your documentation website. You can replace the documentation data with your data, customize the appearance, and create your technical documentation website with this template.

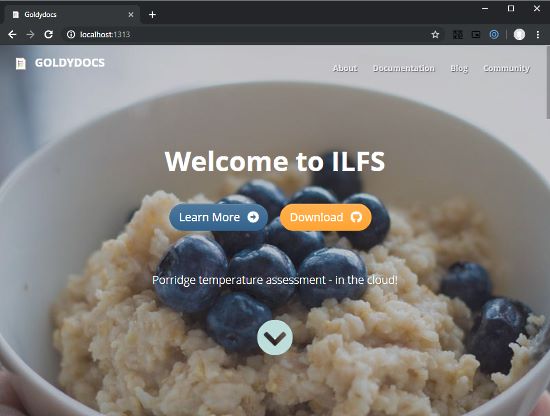
After making the desired changes to the source files, you can run the website locally using Hugo and check out the changes. Once you start the Hugo server, it automatically refreshed the website to update the changes. You can preview the website anytime you want and make the desired changes until you have your documentation website ready.

This way, you can easily build a technical documentation website using the Docsy template. After building the website, you can deploy it on your domain and make it public.
Wrap Up
It’s nice to finally have a free documentation template which you can easily modify to build your own documentation website. Using this template doesn’t only make things easy but also saves you lots of time. And, the documentation is in proper format with an index to quickly jump between different sections. Give it a try and share your thoughts on this with us in the comments.