Lottie is an animation file format based on JSON. This file format takes components from raster and vector images and combines them. One major advantage of these types of files is that they can be scaled up or down without causing any pixelation. Also these files work well on mobile devices, they are small in size and cross-platform compatible.
In this article we will be exploring 3 Free Online Lottie Editors to easily Edit and Customize your Lottie Animations.
1. Lottieflies Editor
Lottieflies is a remarkable web application that you can use to Edit & Ship Lottie Animations. More than 4 million users across the length and breadth of the globe use this platform to bring their normal designs to life by producing motion.
Apart from a powerful Lottie Editor with customized color palettes to Tweak, Edit and Optimize the animations without compromising on the quality , Lottieflies boasts of some great features too like Ready-to-use animations, Adobe After effects plugin to build & preview rapidly iterating animations, Flexible export to export the animations to MP4 / GIF format, Version history tracking and many more. Lottieflies also provides a large open-source library with a plethora of free animations developed by the community that you can quickly use as the starting point.
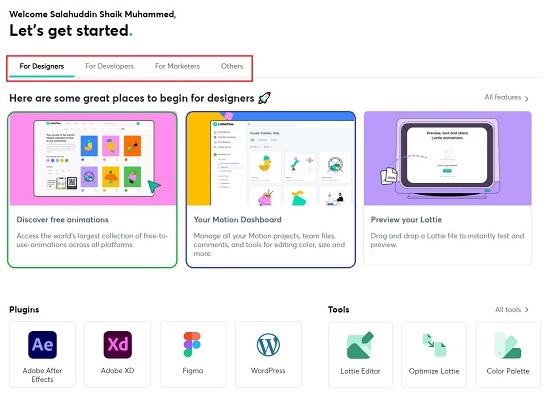
Simply click on the link that we have provided below and signup for a free account using your Google, Twitter or Facebook credentials. Click on the link For Designers | Discover Free Animations to gain access to a large collection of easy-to-use animations for your projects. Next, click on any animation to open it and you will be allowed to modify the Animation speed, Background color and more. All changes are viewable in real-time on the screen.
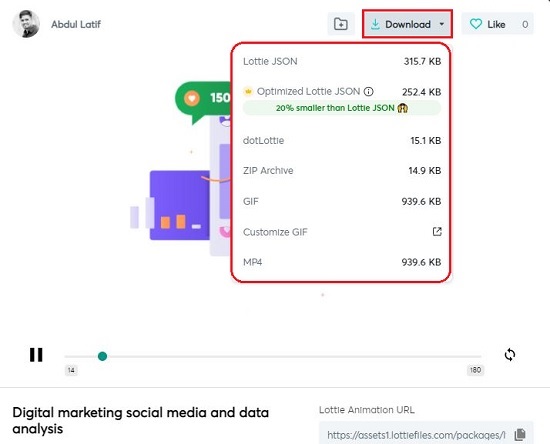
Use the Pre-set Color palettes or create a new customized palette for the animation. In case you desire to use the animation in your website, you can copy the HTML Embed or Iframe code below the color palette. Also, you can add the animation to your personal collection as well as download it in various popular file formats such as Optimized Lottie, MP4, GIF etc.
Click here to try out Lottieflies.


2. Creattie.com
Let’s now move on to the next Lottie Editor namely Creattie.com which is ideal if you are one of those people who do not want to get into the complex process of creation of the animations. In this platform, you can explore a variety of free Lottie animations for different industries. Creattie also offers a big outstanding collection of paid and premium illustrations if required.
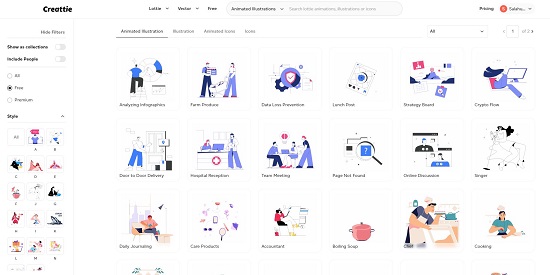
Just click on the link that we have provided to navigate to Creattie.com and register for a free account using your Google access credentials. Click on ‘Free’ in the top navigation menu and choose Animated Illustrations, icons etc and you will be able to view their thumbnails.
Click on any thumbnail to open the animation and use the panel towards the right of the interface to change the colors. To use the animation in your website, click on the ‘Embed’ button, configure the size, delay, speed etc and click on ‘Copy’ to copy the HTML Embed code to your clipboard. To Download the animation, click on the ‘Download’ button, choose the file format such as JSON, GIF, MP4 etc. and click on ‘Download now’.
Creattie.com provides full packs of high-quality Lottie animations with excellent designs for free as well as paid users. Click here to visit Creattie.com


3. Designstripe Crayon
This is a free web application that you can use to animate an SVG graphic using a sketch effect resembling scribbling and export the animated illustration as a Lottie file. With just a few clicks you can create wonderful animated visuals without any prior experience in this field.
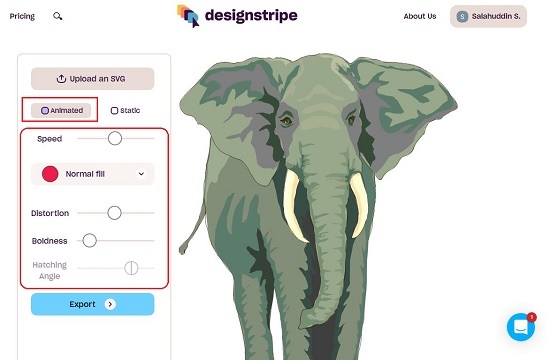
Simply click on the link below to navigate to Designstripe Crayon and drop an SVG file. To automatically animate the image by introducing random scribbles, click on ‘Animated’ in the Panel at the left. You can choose the type of fill as Solid or Hatching and use the slider to adjust the animation speed. The changes can be visualized in real time towards the right of the panel.
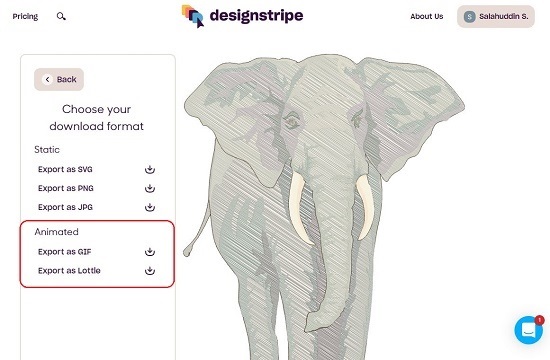
Additionally, use the Boldness slider to increase or decrease the thickness of the scribbles and the Hatching Angle slider to change the angle of the Hatch fill if you have used it. When you are satisfied with the results click on Export and then choose Export to Lottie to save the file in your disk in the Lottie format.
Overall, Designstripe Crayon is an exciting online tool to animate SVG graphics and export them in Lottie format.
Click here to navigate to Designstripe Crayon.


Closing Comments:
You can try to use any of the online Lottie Editors above. Undoubtedly the best of all will be the Lottieflies Editor for its sheer power and flexibility in editing and optimizing Lottie animations.