This article covers a free tool to copy design tokens of websites to get assets, colors, typography, motions, etc. Design tokens are basically the building blocks of a design system. They are also known as visual design atoms of a design system. With design tokens, we can capture the low-levels values and scale them to create a similar design for other projects.
Superposition is a free website design token extractor tool which you can use to capture the design tokens of a website. All you have to do is enter a website URL in this tool and it extracts the design tokens of that website including color, typography, spacing, assets, etc. You can also set the dimension to get the tokens corresponding to that dimension. After extraction, you can export the design system to CSS, SCSS, javascript code or export to other popular designing tools. With that said, let’s check out this tool in details.
Also read: Free tool to Test Website Design Layout in One Click
Copy Design Tokens of Websites to get Assets, Colors, Typography
Superposition is a free desktop app available for Windows, macOS, and Linux. You can download the setup file the website and install on your pc. A link to the setup file is provided at the end of this article. Obviously it needs an active internet connection to work so allow this app through the Windows Firewall when prompts during the first run.

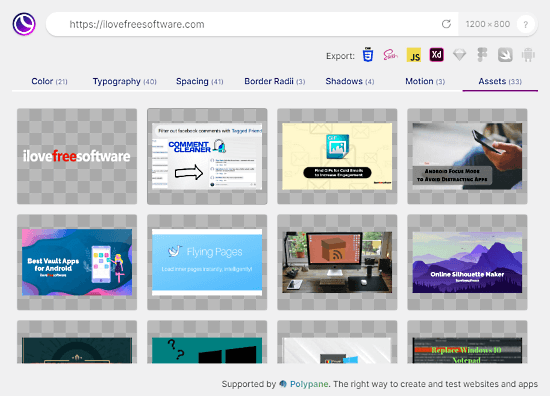
This design token extractor app has a clean UI with an address bar at the top. Simply enter the website from which you want to extract the design tokens. Next to the address bar, there is an option to set the dimension. This app measure spacing and radii token based on that dimension. So, set the dimension as per your needs to get relevant results.
This tool extracts the following types of design tokens from websites:
- Color
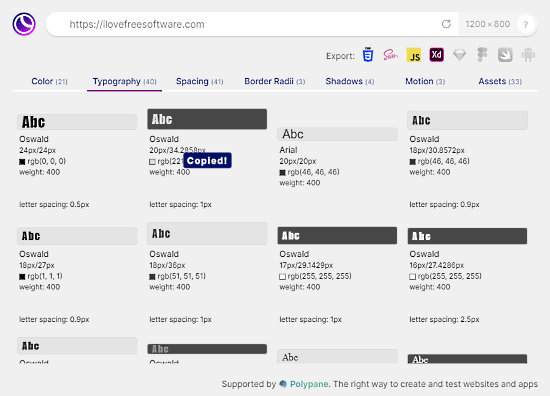
- Typography
- Spacing
- Border Radii
- Shadows
- Motion
- Assets

You can browse all the extracted design tokens in the app. And, if you need a particular token, you can simply double-click on it to copy its value.
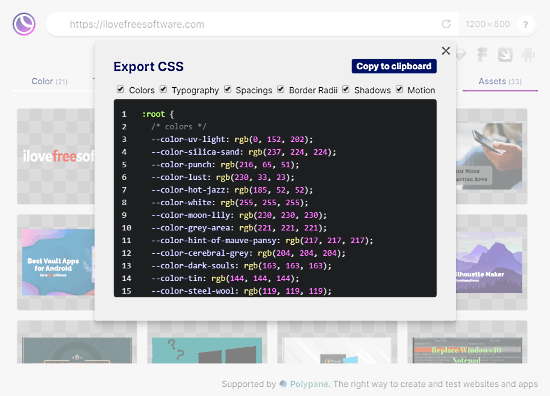
Export Design Tokens

Below to the address bar, this app has export options which you can use to export the design system. You can either exported selected types of token or the whole design system to the followings:
- CSS
- SCSS
- JavaScript
- Adobe Xd
- Sketch (coming soon)
- Figma (coming soon)
- Swift (coming soon)
- Android (coming soon)
Wrap Up
Superposition is a nice app that can easily copy the design system of any website. It lets you copy the selected design tokens and the whole design system which you can export to other tools. This lets you use the same design system to your other projects with ease. You no longer have to go back and forth when you can get the whole design at once. Give it a try yourself and share your thoughts on this with us in the comments.