In this article we will be exploring a free online tool called Open Graph Meta Tag Generator that enables you to generate Open Graph meta tags for your website.
Open Graph Meta Tags are code snippets that govern how URLs appear when shared on social media platforms. They are a part of the Open Graph Protocol initially developed by Facebook and adopted by other social platforms like LinkedIn, Telegram, Discord, Slack and Twitter (in the absence of Twitter cards). The Open Graph protocol outlines various types of meta tags that can be employed to define details such as the title, description, image, and other information pertaining to a webpage. Any web page that makes use of Open Graph tags transforms into a rich object in the realm of social media.
Open Graph Meta Tags are situated within the <head> section of a webpage. Tags bearing the prefix ‘og:’ before the property name essentially represent Open Graph tags. Few examples of these tags are as follows:
og:title – The title of the page
og:description – A concise page description typically spanning 1 to 2 sentences.
og:image – An absolute URL pointing to an image that symbolizes the page.
og:url – The canonical URL of the page
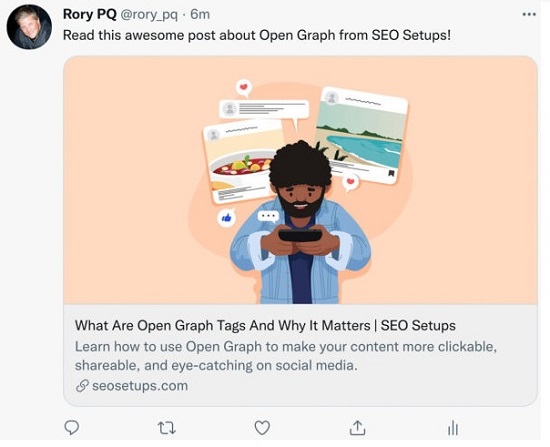
The screenshot below depicts the appearance of a post when shared on Facebook using Open Graph tags.

Open Graph tags help to maintain brand consistency by establishing a uniform appearance across various social media platforms. The tags ensure the consistent display of the same title, description, and image whenever your link is shared. This strengthens your brand identity and enhances its recognizability for users.
How it Works:
1. Click on this link to navigate to Open Graph Meta Tag Generator. There is no obligation to register or create an account in order to utilize this tool.
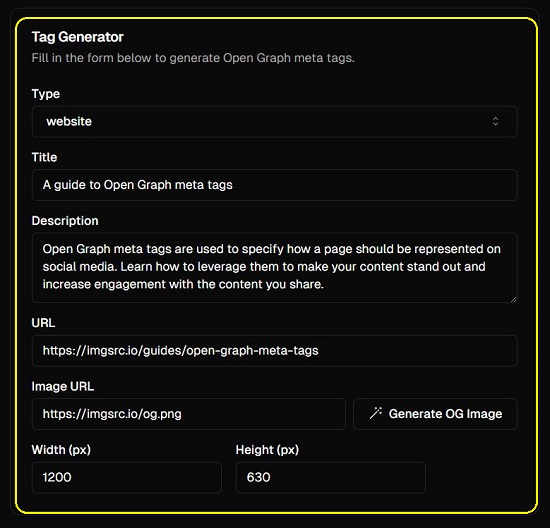
2. For creating the Open Graph Meta Tags for your website, you need to fill up the form on the page. At the outset, choose the Content Type such as Website, Article, Profile, Song, Playlist etc. from the drop-down list.
3. Next, input the Title of the content and its Description in the respective text boxes.

4. Paste the URL of the Content as well as the Image URL and specify the width of the image in the corresponding text boxes.
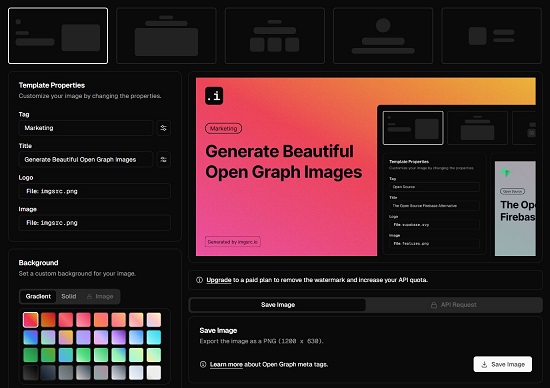
5. You can click on ‘Generate OG Image’ to navigate to another page that helps you to generate beautiful Open Graph images for your website.

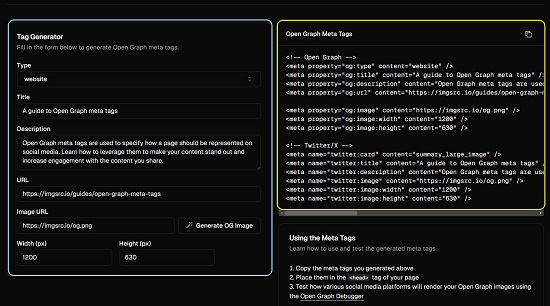
6. Observe that as you fill the form described above, the Open Graph Meta Tags will be generated in the right-side pane in real time.

7. Once this is done, you can click on the ‘Copy’ icon at the top right of the Tags pane to copy them to the clipboard. You can now go ahead and place them in the <head> tag of your page and then test how various social media platforms will render your Open Graph images.
Closing Comments:
The Open Graph Protocol enhances your shared content, leading to an improved user experience. It boosts content visibility, enhances engagement, and contributes to attracting more clicks. For this you can use Open Graph Meta Tag Generator that is a great tool that allows you to generate Open Graph meta tags for your website free of cost.
Click here to navigate to Open Graph Meta Tag Generator
Are you in need of an online tool to enhance your website’s Meta Descriptions? You may want to explore Meta Description Optimizer by BlogSEO AI. This free AI-powered tool employs advanced algorithms to optimize your website’s Meta Descriptions. It analyzes your website content, target audience, search engine trends, and more, generating customized and powerful Meta Tags optimized for various search engines. Click here to read more about it.