This article talks about a simple method to create animated banners in Figma and export to HTML. There are lots of free online tools to create stylish banners for social media and advertisements. But most of those tools are only offers static or maybe low-resolution banners with no options for animations.
Bannerify is is a free Figma plugin that allows you to add animation to any Figma design. Having this plugin installed, you can create your banners in the Figma app and then use Bannerify to add animation to make it more engaging. It shows you a real-time preview of the animation along with a proper timeline where you can choose and customize the animation effect as per your preferences. Once done, you can export the animated banner to HTML and embed it into webpages and advertisement platforms.

Apart from that, this plugin has lots of other options to make reliable and efficient banners. For example, it has a built-in image compression for small banners and includes a static JPG banner as a backup. With that said, let’s check it out in more detail.
Also read: Free Realtime HSL Plugin for Figma for Simultaneous Color Adjustment
Create Animated Banners in Figma, Export to HTML
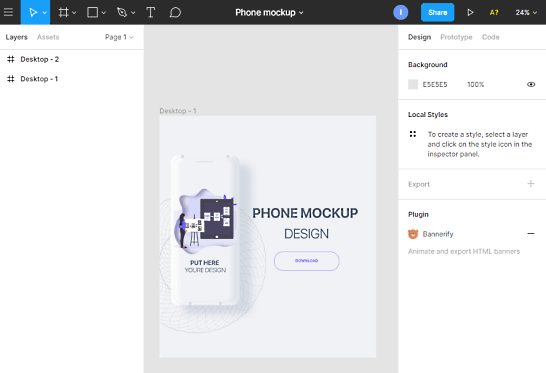
To create animated banners in Figma, the first you have to do is install Bannerify plugin. Simply visit the plugin landing page here and add to your Figma plugin collection. After adding the plugin, simply design your static banner in the Figma editor to fetch a design from Sketch or other sources.

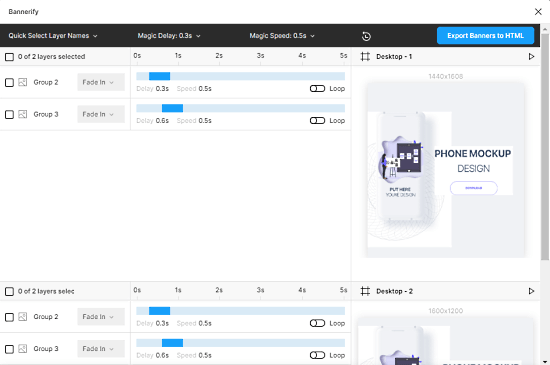
Once you have the banner ready, click the Bannerify plugin button from the right side of the editor. Doing this opens a plugin popup where it lists all your design and shows a timeline for each group of elements. From that popup, you can choose the following types of animation effects for each group:
- Entrances (Fade, Puff, Role, Slide, Rotate, Scale, Flip, Bounce & Flick)
- Exits (Fade, Puff, Role, Slide, Rotate, Scale, Flip, Bounce & Flick)
- Basic Transformation (Scale, Rotate & Flip)
- Attention Seeker (Blink, Bounce, Flick, Jello, Ping, Pulsate, Shake & more)
- Background Pans

After picking an animation style, you can customize the delay and speed of the animation using the timeline. You can loop the animation as well. When the animation is done, you can export the banner to HTML.

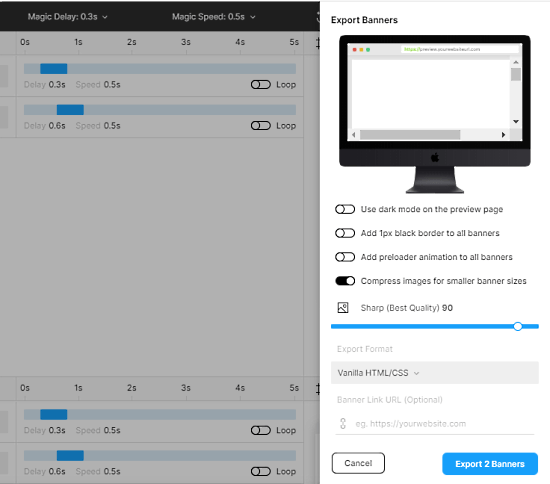
While exporting the animated banner to HTML, you can toggle the preview page theme to dark add border, set animation to preload, and compress the images. Then, you can select the for what platform you need the animated banner for. You can either export it as vanilla HTML/CSS or go with any of the following platforms:
- DoubleClick Campaign Manager (DCM)
- DoubleClick Studio
- Sizmek
- AdForm
- FlashTalking
- IAB
Wrap Up
Bannerify is a really handy plugin that brings lots of versatility to Figma. Now, you can add animations to your design and export it to HTML as per the target platform. This way, you won’t have to make any changes to the design. You can use the animated banner directly on the desired platform just after exporting from Figma. Also, it includes a static banner as well that comes handy in situations when something went wrong with the animation.