This article covers a free online UI color palette generator for Sketch. When you create an application or any piece of software with GUI, the color scheme is crucial for a good design. Modern UI designs generally have a single primary color with different shades that gives an overall similar aesthetic to the design.
Geenes is UI color palette generator tool that automatically generates a UI color palette for a selected color. This tool gives you a customizable color palette file which you can export to Sketch and use in your UI design. The palette complies with the Web Content Accessibility Guideline (WCAG) and you can also check its accessibility for different color vision conditions like Protanopia, Deuteranopia, deuteranomaly, and so on.
Also read: Free Library of Editable Human Vector Illustrations for Photoshop, Sketch
Free UI Color Palette Generator for Sketch
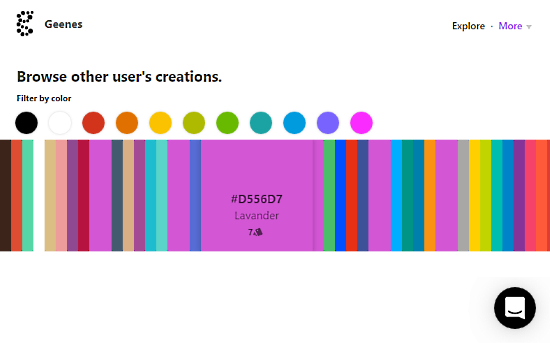
Generating a UI color palette is very simple with Geenes. When you open this tool, it gives you an array of colors to choose a primary color for your design. You can also sort the array for a specific color which lists the shades of that color. This way, you can explore the colors and select a desired primary color for the UI design.

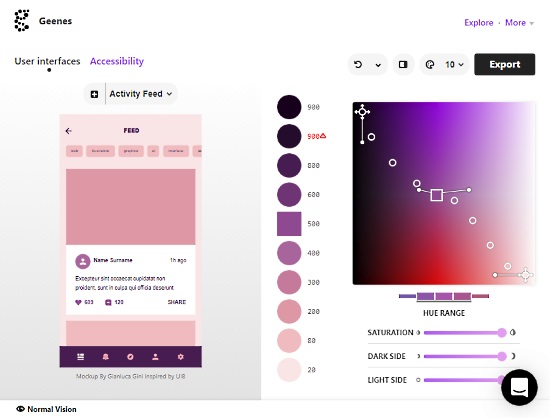
Once you select a primary color, this tool instantly generates a color palette with different shades of that color and visualize it on a demo UI. There are three options for the demo where you can visualize the palette, Activity Feed for mobile devices, Pawtastic for desktop, and Analytics for stats. You can choose any of these UI demos and test your color palette.

Color Accessibility
Right to the UI demo, you get a color graph with 10 colors selected for the palette. From here, you can customize the palette by changing any of the 10 colors and can choose how many colors you want in the palette (5 to 10). You can also change the hue range, saturation, dark side, and light side for the graph and all the palette color will be changed accordingly. You can try a different combination and visualize it on the UI demo to generate a perfect color palette.

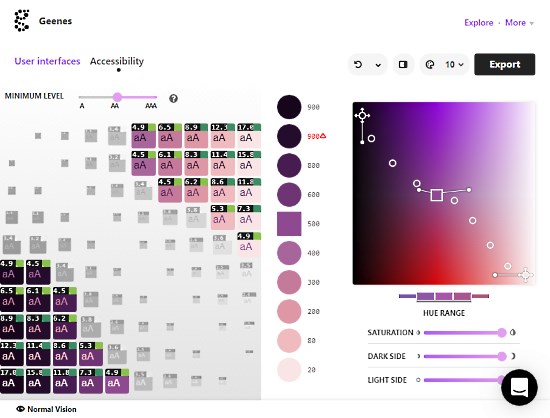
Next to the User interfaces option, there is an accessibility section. This section shows you the color accessibility of your palette as per WCAG. From here, you can make the color palette comply with level A, AA, or AAA accessibility.

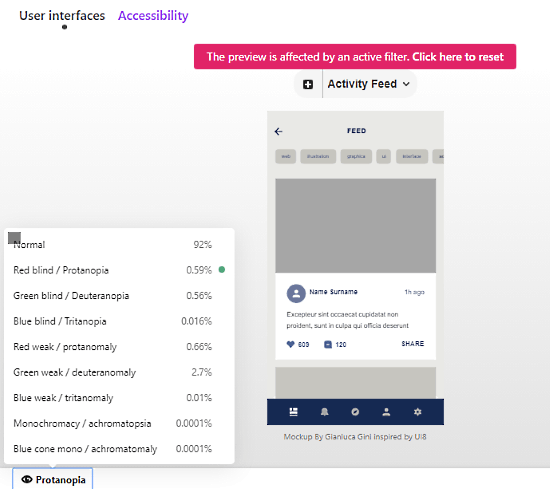
Below to the User interfaces, there are options to check the color palette for different vision conditions. Here, you can check your UI colors for the followings:
- Normal
- Red blind
- Green blind
- Blue blind
- Red weak
- Green weak
- Blue week
- Monochromacy
- Blue cone mono
Export to Sketch

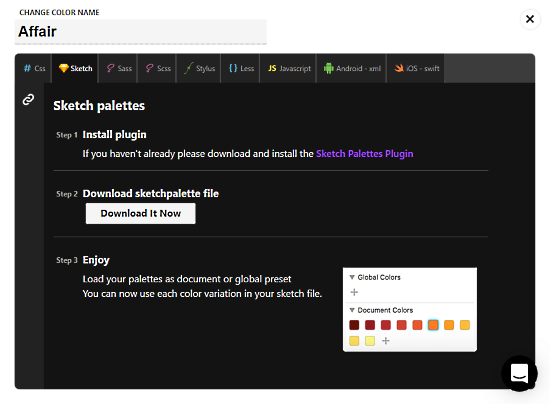
After creating the color palette, click the export button and download the color palette file. To use this file in Sketch, you need a Sketch plugin that lets you import color palette. Download the Sketch Palettes Plugin and paste it to the plugins folder of Sketch. After that, simply double-click the color palette file to import it to Sketch.

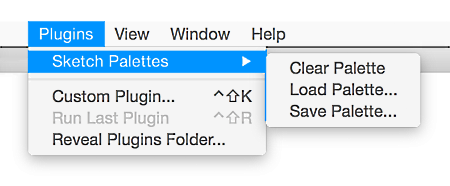
After the import, you can access the generated color palette from Plugins -> Sketch Palettes of the Sketch menubar on your PC. You can load the palette and use it in your design.
Give it a try here.
Wrap Up
Geenes is a handy tool to quickly generate UI color palettes for Sketch. This way you won’t have to try different colors in the Sketch app. You can try various combination in this tool, which is simpler and quicker, and exports them directly to Sketch.