This article covers a website with free Bootstrap code snippets for ready to use components. Bootstrap is an open-source front-end framework for web development. It is used to design web components for typography, buttons, navigation, forms, and other interfaces. The design templates contain CSS along with JavaScript which makes it lightweight and easily customizable. Bootstrap is widely used for web design cause of its consistency and cross-browser compatibility.
Bits by Creative Tim is a collection of Bootstrap snippets that you can use for your web development. Instead of coding a component from the ground up, you can find a snippet for it and use that to save time and avoid repetitive code. The website offers various types of ready to use web components that you can try, copy, and use in your projects.

Also read: How To Create Code Snippets in VS Code
Free Bootstrap Code Snippets For Ready to Use Components
Creative-Tim is a platform that offers UI tools to create web and mobile applications. This platform is offering a free collection of Bootstrap snippets that anyone can use in their web development. This way, you don’t have to type repetitive code, you can just get a ready to use component for a particular feature and add that your project.

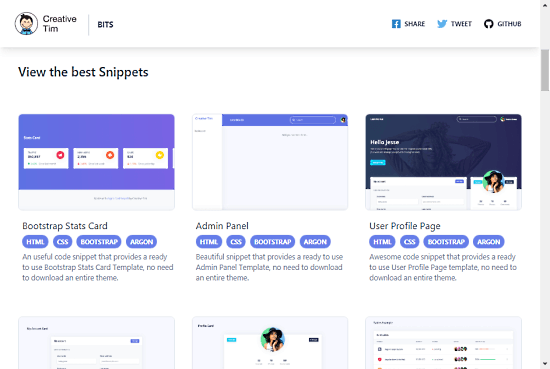
This free collection of Bootstrap snippets lists all the visible snippets on the landing page. Each snippet has a visual preview along with name, description, and technology used. Almost all the snippets have HTML, CSS, JavaScript, and Argon (an open-source design system for Bootstrap).

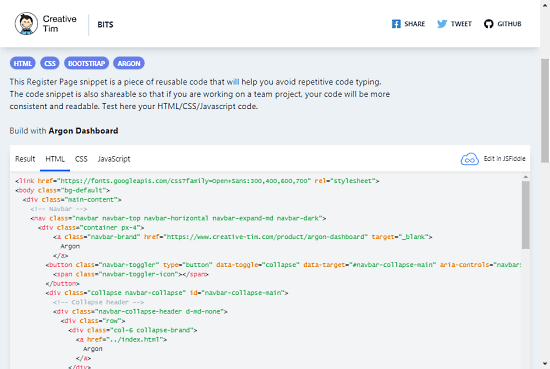
Depending on your needs, you can click on a snippet from the list. This opens the snippet page where you can read about it, After the description, it shows the visual preview of the snippet in a Result tab. Next to the result tab, there are tabs for HTML, CSS, and JavaScript. Here you can check the code and copy the snippet for your use.
Each snippet also gives a link to JSFiddle (an online IDE). This link opens that snippet in the JSFiddle where you can run it and edit the code as per tour
Wrap Up
Bits by Creative-Tim offers a nice collection of Bootstrap snippets that covers a variety of web components. If you are a web developer that often works with Bootstrap or a newbie wants to create apps with Bootstrap then this collection can be really useful for you. Instead of writing repetitive code again and again in different projects, you can just fetch a snippet for that.