CodeGuppy is a Free Online learning platform for teenagers to learn JavaScript coding using enjoyable and easy-to-understand tutorials. They can code real games and programs directly in the browser without the need to install any application. Its as simple as that.
The curriculum is customized for children and includes activities which will help kids learn in a fun way. The home page has links to numerous Tutorials and Projects that kids can use to learn effectively.
Main Features:
JAVASCRIPT PLATFORM: provides a code editor for JavaScript and an output area to visualize the output of the program.
CLOUD STORAGE: User get cloud space for storage that too unlimited for storing their games and applications. You can use existing programs and remix them or make new ones from beginning.
SHARE: Once applications are created, they can be shared with anyone.
RUNTIME ENVIRONMENT: CodeGuppy offers a graphical API to allow beginners and kids to program via creative coding.
MULTI-SCENE GAMES: Users can make arcade games with multi-scene easily and quickly.
GAME BUILDING ASSETS: CodeGuppy provides a well-established built-in library that includes animated characters, background images and more to help you with coding.
PROJECT BASED TUTORIALS: You can find a variety of tutorials on different topics and subjects.
GRADUATION PATH: Students will find it easy to start learning advanced JavaScript after CodeGuppy.
How it Works:
1. Navigate to CodeGuppy using the link provided at the end of this article, click on ‘Join for Free’ and register with your Email.
2. Go through the Tutorials to start the learning process or click on ‘Code Now’ to begin Coding.
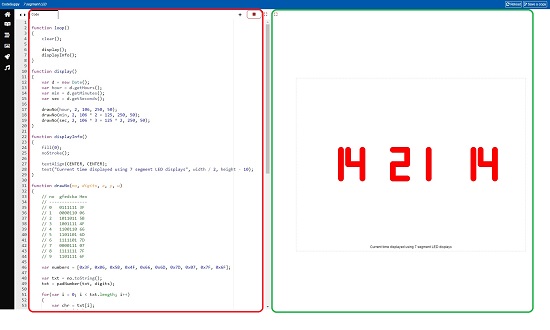
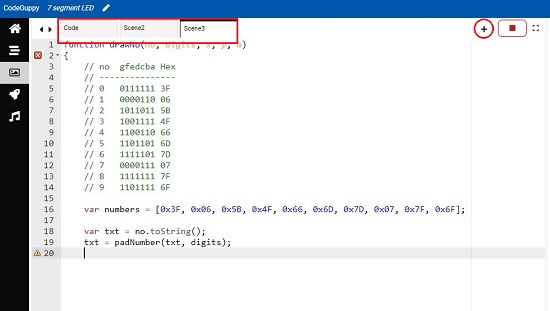
3. The Coding Interface is neatly divided into the JavaScript Coding Editor on the left and the Canvas on the right where you can view the output of the Program. There is vertical side bar at the left of the Code Editor that you can use to add Backgrounds, Sprites (graphical elements) and Music & Sounds.

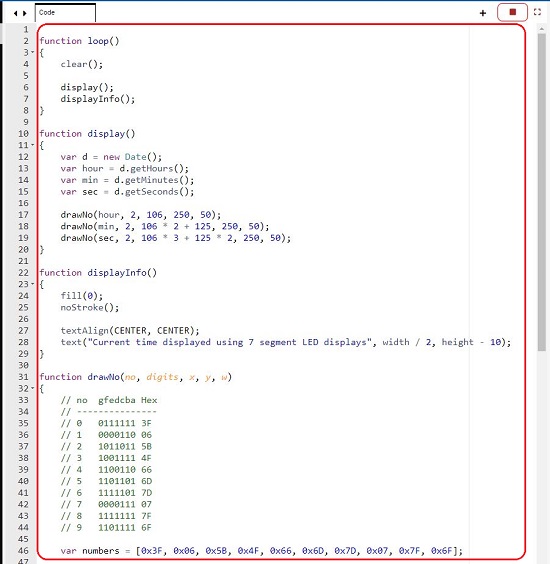
4. Type the Code in the Editor. You can click on ‘Quick Hints’ icon in the side bar to help you with basic JavaScript programming.

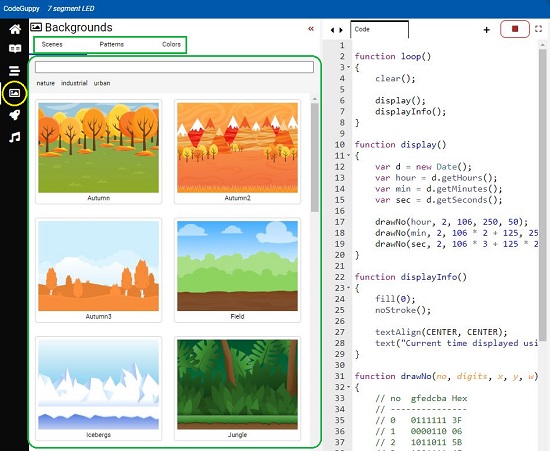
5. To insert a Background, click on the ‘Backgrounds’ icon and choose the required one from Scenes, Patterns or Colors. Drag and drop the background to the Code Editor to generate the code automatically.

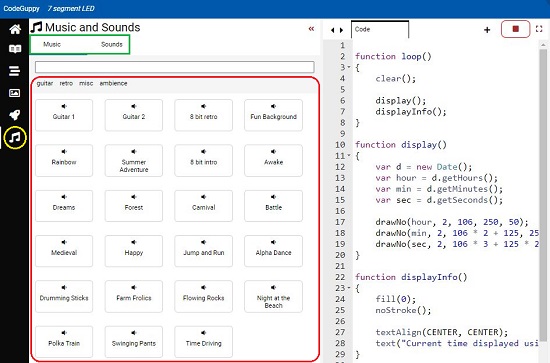
6. Repeat the same process as above to insert Sprites, Music, Sounds and more.
![]()

7. To create a multi-scene application such as that required in Games, click on the ‘+’ sign above the Code Editor to add a New Scene. Repeat the steps enumerated above to generate the Code for the new scene.

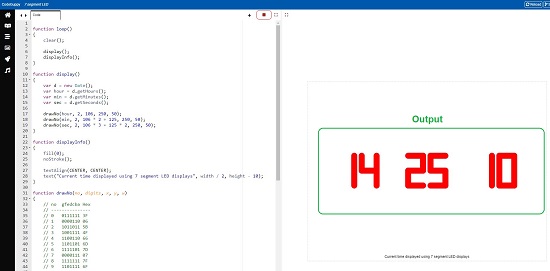
8. Click on the ‘Play’ button above the Code Editor to visualize the output in the Canvas.

9. You can click on the full screen icon above the Code Editor or Canvas to enlarge it to the full size.
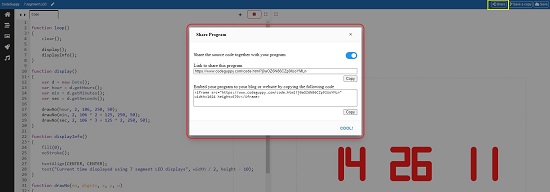
10. Once you are satisfied with the Program and its output, click on the ‘Share’ button at the top right to generate a link to share the program or to generate the embed code for it.

Educators can use CodeGuppy to teach coding to children using online classrooms. They can create and review the assignments completed by students using the CodeGuppy workspace.
Final Comments:
CodeGuppy is an awesome tool for Coding clubs, Schools that teach programming and independent learners. It has tonnes of tutorials and resources to help you easily absorb the subject using a graphical environment. Students will certainly love creating a variety of applications and share them with their friends.
Click here to navigate to CodeGuppy.